目录
- 1,介绍
- 2,BFC布局规则
- 3,创建BFC
- 4,BFC应用
- 1,浮动子元素使父级高度坍塌
- 2,非浮动元素被浮动元素覆盖
- 3,margin 合并
- 1,父子 margin 合并:父级和第1个/最后1个子元素
- 2,相邻兄弟元素的 margin 合并
1,介绍
BFC 就是页面上一块独立的容器,内部有自己的渲染布局规则。容器内外的元素不会相互影响。
2,BFC布局规则
- 内部的元素,在垂直方向上会依次放置。
- 元素在垂直方向上的距离由
margin决定,同一个 BFC 的两个相邻元素的margin会重叠。 - BFC 区域不会和外部浮动元素重叠。
- 计算 BFC 高度时,浮动子元素也参与运算。
在标准流中的根元素
html就是一个天然的 BFC 环境。
3,创建BFC
简单介绍下最常用的,更多的创建方式参考MDN-BFC。
| 属性 | 属性值 |
|---|---|
float | 不为 none |
position | absolute 或 fixed |
display | inline-block、flow-root、flex、grid、 table 等 |
overflow | 不为 visible 或 clip 的块级元素 |
无论哪种方式创建的BFC,都有一定的副作用。
只有 display: flow-root 是无副作用的,它的行为如同 root(在浏览器中是 html )元素。
4,BFC应用
1,浮动子元素使父级高度坍塌
<style>
.container {
border: 2px solid black;
}
.item {
float: left;
width: 50px;
height: 50px;
background-color: salmon;
}
</style>
<body>
<div class="container">
<div class="item"></div>
</div>
</body>
表现:

解决:只需要将父元素设置为 BFC 即可。
.container {
display: flow-root;
}

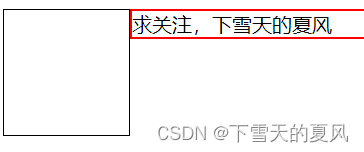
2,非浮动元素被浮动元素覆盖
对于浮动元素的特性来说,这是正常现象。
<style>
.box1 {
float: left;
width: 100px;
height: 100px;
background-color: rgba(255, 255, 255, 0.75);
border: 1px solid black;
}
.box2 {
border: 2px solid red;
}
</style>
<body>
<div class="box1"></div>
<div class="box2">求关注,下雪天的夏风</div>
</body>
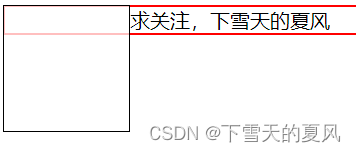
表现:

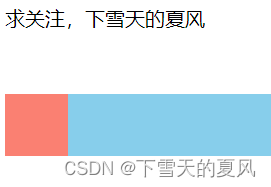
但我们不想让非浮动元素 box2 被覆盖,所以可设置 box2 为 BFC 来解决。
.box2 {
display: flow-root;
}

上面这种就是经典的两列布局实现方式之一。
3,margin 合并
MDN参考
margin 合并的3种情况,BFC可以解决前2种
- 父子 margin 合并:父级和第1个/最后1个子元素
- 相邻兄弟元素的 margin 合并
- 空块级元素的 margin 合并
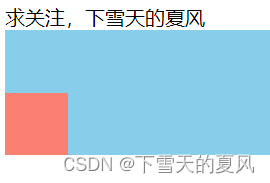
1,父子 margin 合并:父级和第1个/最后1个子元素
<style>
.container {
background-color: skyblue;
}
.item {
margin-top: 50px;
width: 50px;
height: 50px;
background-color: salmon;
}
</style>
<div>求关注,下雪天的夏风</div>
<div class="container">
<div class="item"></div>
</div>
表现:父级“掉”下来了:

解决方式之一,就是将父级设置为 BFC。
.container {
display: flow-root;
}

2,相邻兄弟元素的 margin 合并
<style>
.box {
width: 100px;
height: 100px;
background-color: salmon;
}
.box1 {
margin-bottom: 50px;
}
.box2 {
margin-top: 100px;
}
</style>
<body>
<div class="box box1"></div>
<div class="box box2"></div>
</body>
表现,margin 并没有相加,而是合并取最大值:

解决:给其中一个元素增加父级,这样就回到了第1种情况。
<style>
.container {
display: flow-root;
}
</style>
<div class="box box1"></div>
<div class="container">
<div class="box box2"></div>
</div>

这里也说明第一种父子 margin 合并还有哪些解决办法(bottom 合并同理):
- 父元素设置
border-top - 父元素设置
padding-top - 父元素和第一个子元素之间添加内联元素进行间隔。
以上。