文章目录
- 一、ArkTs(Stage模型)
- 二、ArkTs(FA模型)
- 三、JS(FA模型)
一、ArkTs(Stage模型)
目的:实现两个页面的跳转功能
步骤:
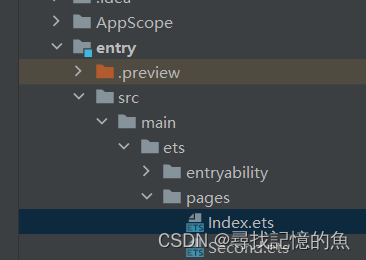
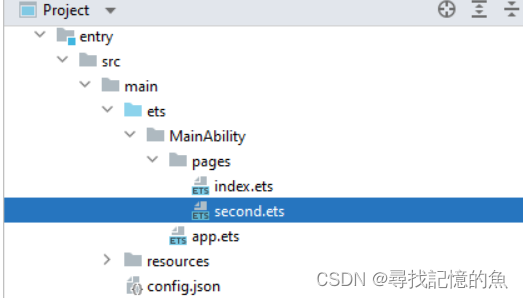
1、打开entry > src > main > ets > pages
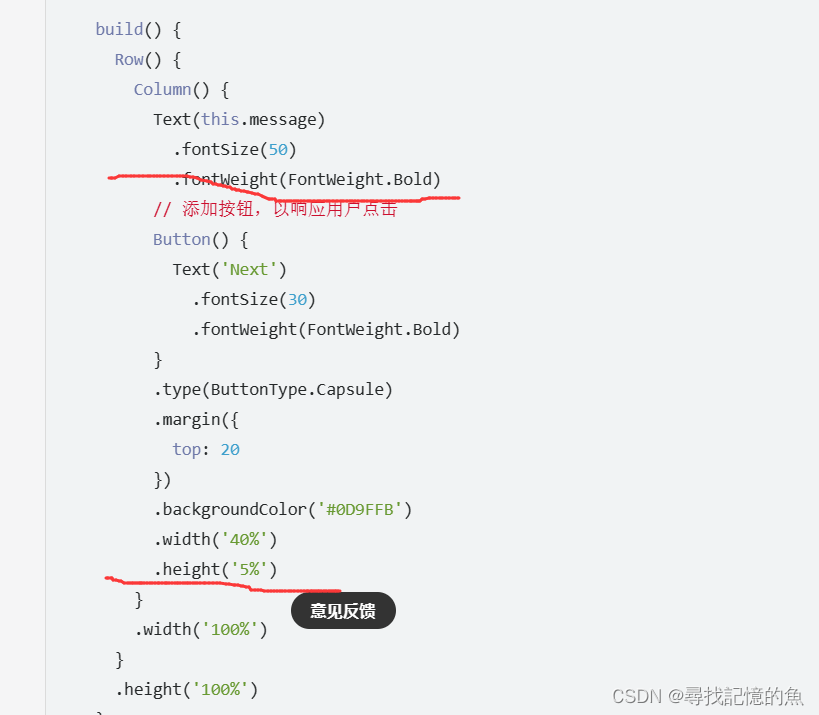
2、在默认页面基础上,我们添加一个Button组件,作为按钮响应用户点击,从而实现跳转到另一个页面。
// 添加按钮,以响应用户点击
Button() {
Text('Next')
.fontSize(30)
.fontWeight(FontWeight.Bold)
}
.type(ButtonType.Capsule)
.margin({
top: 20
})
.backgroundColor('#0D9FFB')
.width('40%')
.height('5%')

3、
(1)创建第二个arkts文件,在相同的文件夹下面创建“Second”文件

(2)配置路径
在src\main\resources\base\profile\main_pages.json文件里面,添加路劲:
{
"src": [
"pages/Index",
"pages/Second"
]
}
上面这种创建arkts文件方法是其中一种,还有一种方法创建则无需手动配置路径:
依然是在src\main\etc\pages下面,右击pages,new下面的page选项,直接输入文件名即可;

4、
添加文本及按钮。(复制粘贴index.ets)
参照第一个页面,在第二个页面添加Text组件、Button组件等,并设置其样式。
5、实现页面跳转
页面间的导航可以通过页面路由router来实现。页面路由router根据页面url找到目标页面,从而实现跳转。使用页面路由请导入router模块。
(1)index.ets 实现第一页跳转第二页
首先:在最上面位置导入模块
// 导入页面路由模块
import router from '@ohos.router';
其次:
// 跳转按钮绑定onClick事件,点击时跳转到第二页
.onClick(() => {
console.info(`Succeeded in clicking the 'Next' button.`)
// 跳转到第二页
router.pushUrl({ url: 'pages/Second' }).then(() => {
console.info('Succeeded in jumping to the second page.')
}).catch((err) => {
console.error(`Failed to jump to the second page.Code is ${err.code}, message is ${err.message}`)
})
})
(2)second.ets 实现第二页调转第一页
// 返回按钮绑定onClick事件,点击按钮时返回到第一页
.onClick(() => {
console.info(`Succeeded in clicking the 'Back' button.`)
try {
// 返回第一页
router.back()
console.info('Succeeded in returning to the first page.')
} catch (err) {
console.error(`Failed to return to the first page.Code is ${err.code}, message is ${err.message}`)
}
})
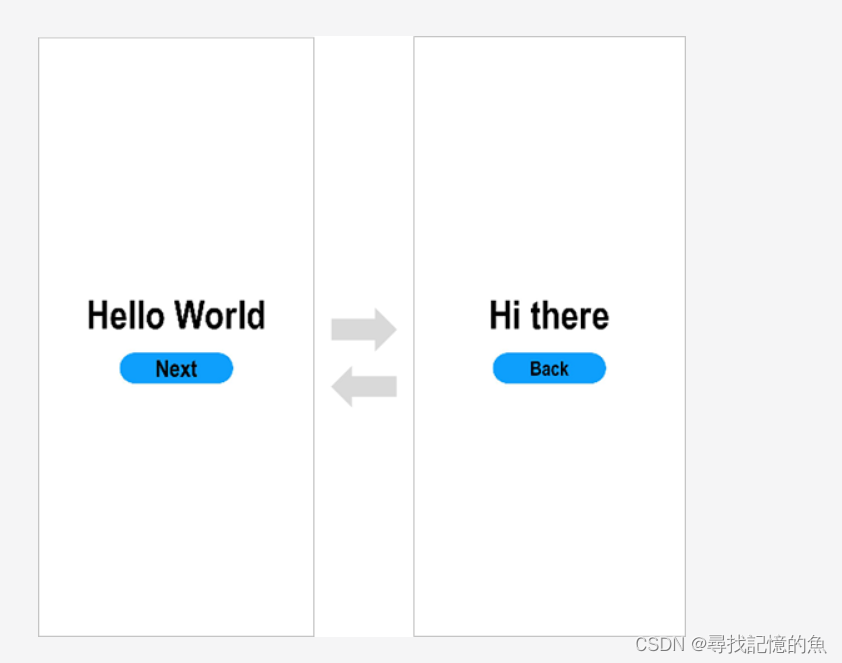
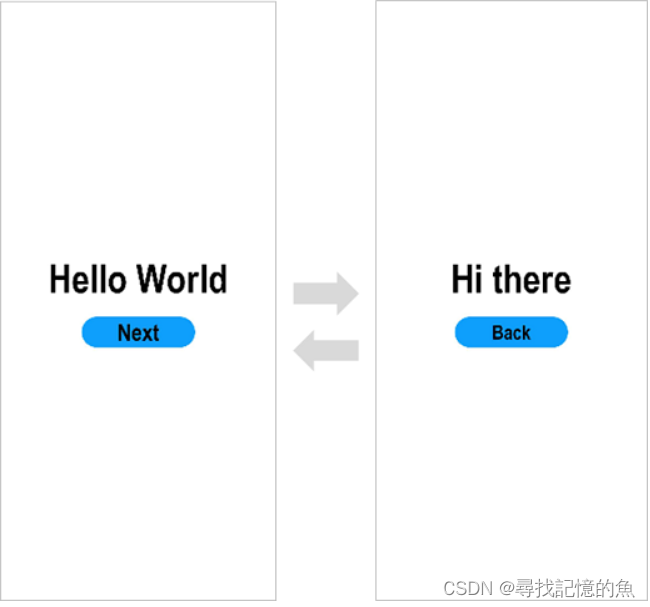
6、效果如下

二、ArkTs(FA模型)
该模型也可实现页面之间互转,开发起来与Stage模型相比有区别;
步骤:
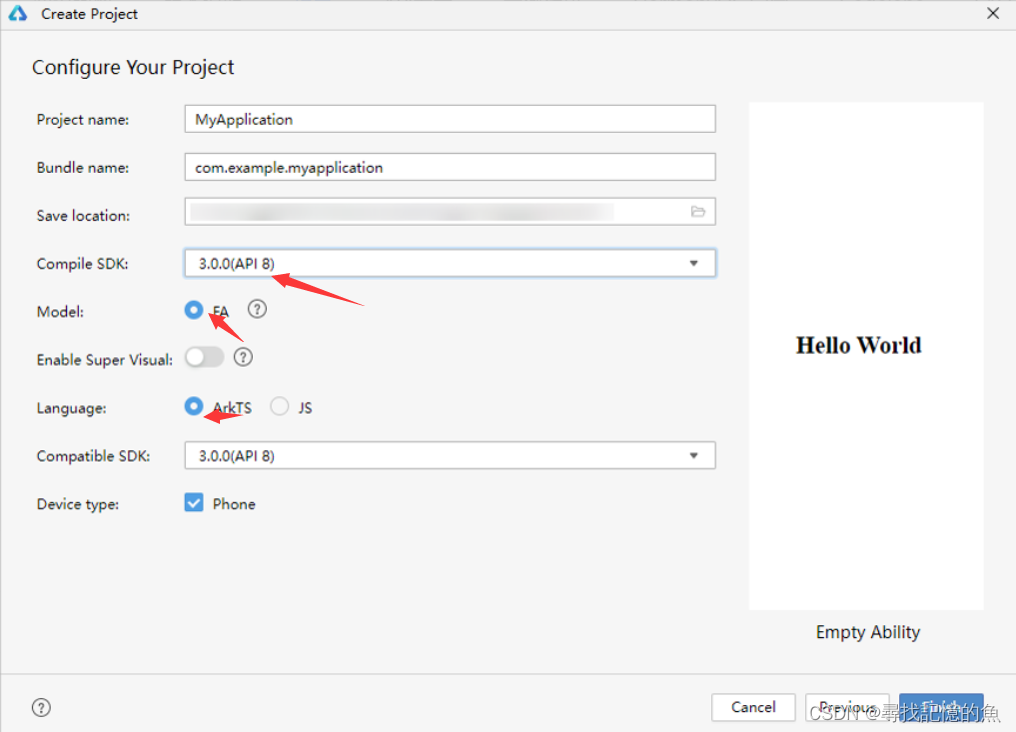
1、建立一个空工程
注意几点:
- API选3.0.0,即为API8
- model选FA模型

2、点击“entry > src > main > ets > MainAbility > pages”,打开“index.ets”文件,添加Button按钮
// 添加按钮,以响应用户点击
Button() {
Text('Next')
.fontSize(30)
.fontWeight(FontWeight.Bold)
}
.type(ButtonType.Capsule)
.margin({
top: 20
})
.backgroundColor('#0D9FFB')
.width('40%')
.height('5%')
这里的按钮操作与stage模型中一致。
2、创建第二个页面,second.ets,依然是上两种方法,注意,这里我们建议使用page选项建立文件,这个节省了开发时间。

3、在second.ets文件里面添加按钮。

4、实现页面互转
在文件里面,通过按钮绑定onClick事件实现互转。
我们首先在index.ets文件里面添加:
在第一个页面中,跳转按钮绑定onClick事件,点击按钮时跳转到第二页。
// 跳转按钮绑定onClick事件,点击时跳转到第二页
.onClick(() => {
router.push({ url: 'pages/second' })
// 若为API 9工程,则可使用以下接口
// router.pushUrl({ url: 'pages/second' })
其次:
在第二个页面中,返回按钮绑定onClick事件,点击按钮时返回到第一页。
// 返回按钮绑定onClick事件,点击按钮时返回到第一页
.onClick(() => {
router.back()
})
5、效果

三、JS(FA模型)
JS应用就是基于JS语言开发,与前面的Arkts语言有所偏差,但总体思路不变;
JS(FA)模型