对文字的设置操作,可在工具选项栏或“字符”面板上进行。但是,如果能记住并使用快捷键,可大大提高工作效率。
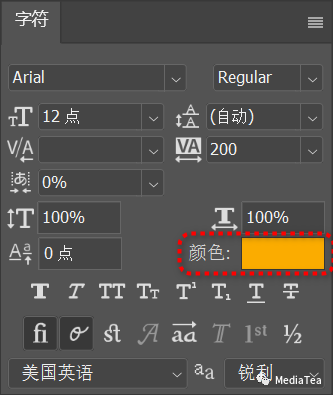
设置文字颜色
Color
1、选中几个或全部文字后,除了使用工具选项栏上的“颜色”按钮,还可以使用快捷键 Alt + Backspace 将工具箱上的前景色作为文字颜色。
2、退出了文字编辑状态但在选中文字图层的前提下,可使用快捷键 Alt + Backspace 设置文字颜色为前景色,或者使用快捷键 Ctrl + Backspace 设置文字颜色为背景色。

改变文字大小
Size
改变选定字符的大小。
快捷键:Ctrl + Shift + > / <

提示:
文字大小的单位可在“首选项/单位与标尺” Units & Rulers中设置。
默认单位为“点” Point。
国际上通用使用“点”制(亦称“磅”制)来区分文字的大小,在国内则是以“号”制(几号字体)为主,磅制为辅。
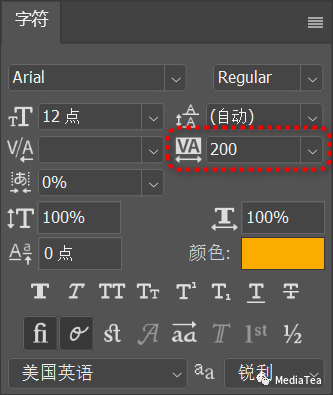
改变字符间距
Tracking
设置所选字符之间的间距。
快捷键:Alt + → / ←

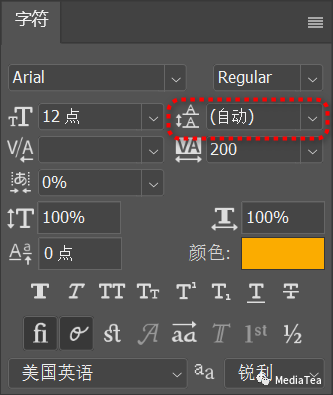
改变行距
Leading
设置所选文字行之间的垂直间距。
快捷键:Alt + ↑ / ↓

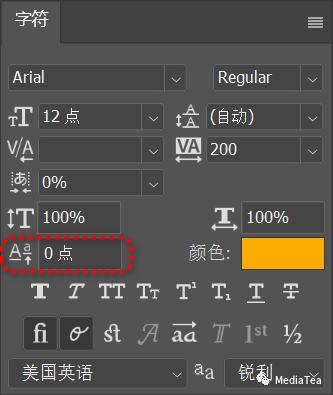
设置基线偏移
Baseline Shift
相对于文本的基线上下移动所选字符。默认文字的基线在底部。常用于手动设置分数字、上下标等。
快捷键:Alt + Shift + ↑ / ↓

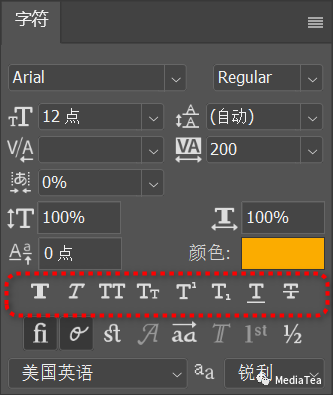
字符修饰相关

设为仿粗体
Faux Bold
若当前字体中无粗体样式时,可将选定的字符设为仿粗体。
快捷键:Ctrl + Shift + B
设为仿斜体
Faux Italic
若当前字体中无斜体样式时,可将选定的字符设为仿粗体。
快捷键:Ctrl + Shift + I
转换为大写英文字母
All Caps
将选定的英文字母转换为大写字母。
快捷键:Ctrl + Shift + K
提示:
再按一次快捷键可恢复原状态。
如果在输入文字时一直为大写字母(包括键盘上的 Caps Lock 键没启用的状态),应尝试按一下此快捷键,或者在“字符”面板中检查对应按钮的状态。
转换为小型大写字母
Small Caps
小型大写字母,指的是与小写字母一样高的大写字母。
快捷键:Ctrl + Shift + H
设为上标或下标
Superscript & Subscript
上标和下标文本是尺寸变小且相对字体基线上升或下降的文本。如果当前字体中不包含上标或下标字形,利用它们可生成仿上标和仿下标字符。
上标:Ctrl + Shift + +
下标:Ctrl + Alt + Shift + +
为文字添加下划线
Underline
快捷键:Ctrl + Shift + U
为文字添加删除线
Strokethrough
快捷键:Ctrl + Shift + /
复位字符设置
Reset
可使用快捷键来清除选定字符的修饰设置,如上述的仿粗体、下划线等。
快捷键:Ctrl + Shift + Y
提示:
如果要复位“字符”面板中的所有设置,可在“字符”面板控制菜单中选择“复位字符”。

“点赞有美意,赞赏是鼓励”