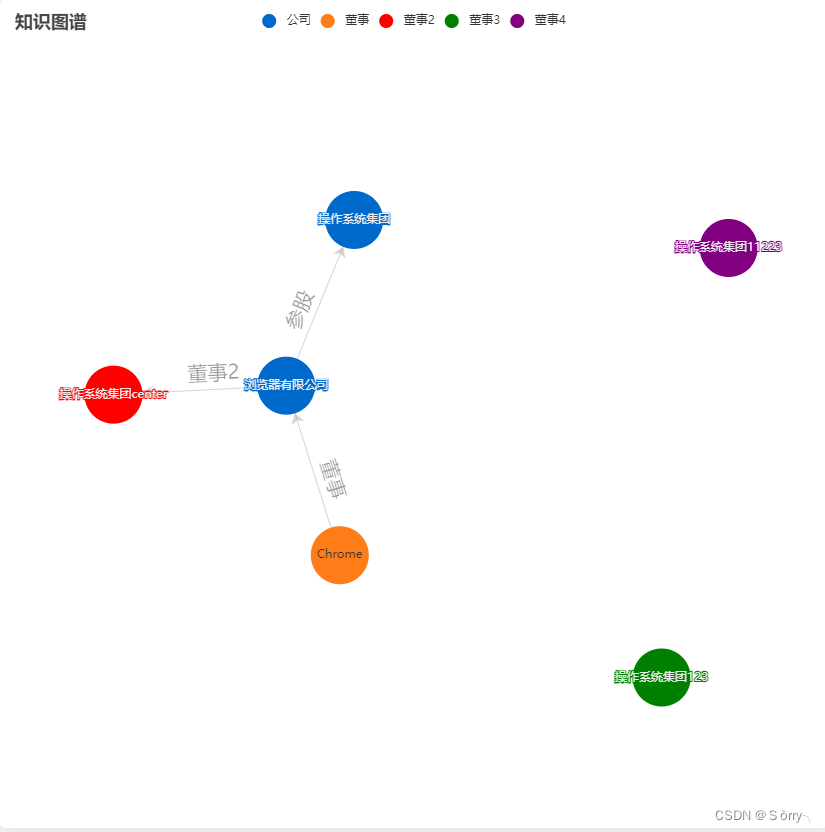
基本的关系图

let data = {
nodes: [
{
name: '操作系统集团11223',
category: 4 // index
},
{
name: '操作系统集团123',
category: 3 // index
},
{
name: '操作系统集团center',
category: 2 // index
},
{
name: '操作系统集团',
category: 0 // index
},
{
name: '浏览器有限公司',
category: 0 // index
},
{
name: 'Chrome',
category: 1 // index
}
],
links: [
{
source: '浏览器有限公司',
target: '操作系统集团center',
name: '董事2' // 关系
},
{
source: '浏览器有限公司',
target: '操作系统集团',
name: '参股' // 关系
},
{
source: 'Chrome',
target: '浏览器有限公司',
name: '董事' // 关系
}
]
};
const color1 = '#006acc';
const color2 = '#ff7d18';
const color3 = '#10a050';
let categories = [
{
name: '公司',
itemStyle: {
color: color1
}
},
{
name: '董事',
itemStyle: {
color: color2
}
},
{
name: '董事2',
itemStyle: {
color: 'red'
}
},
{
name: '董事3',
itemStyle: {
color: 'green'
}
},
{
name: '董事4',
itemStyle: {
color: 'purple'
}
}
];
option = {
title: {
text: '知识图谱'
},
legend: [
{
// selectedMode: 'single',
data: categories.map((x) => ({
name: x.name,
label: {
show: true,
formatter: function (x) {
const arr = x.data.names.split('');
const res = [];
for (let i = 2; i < arr.length; i += 2) {
res.push(arr.slice(0, i));
}
return res.join('\n');
}
}
})),
icon: 'circle'
}
],
series: [
{
type: 'graph',
layout: 'force',
symbolSize: 58,
draggable: true,
roam: true,
focusNodeAdjacency: true,
categories: categories,
edgeSymbol: ['', 'arrow'],
edgeSymbolSize: [80, 10],
edgeLabel: {
normal: {
show: true,
textStyle: {
fontSize: 20
},
formatter(x) {
return x.data.name;
}
}
},
label: {
show: true
},
force: {
repulsion: 2000,
edgeLength: 120
},
data: data.nodes,
links: data.links
}
]
};
console.log(option);







![LeetCode [中等]全排列(回溯算法)](https://img-blog.csdnimg.cn/direct/851755e8324449e7825ef1d18c43c454.png)