推荐文档:生成<head> - 《next.js v7.0 中文文档》 - 书栈网 · BookStack
1,解决的问题
SPA单页面应用的两个问题:首屏加载过慢,不能SEO(搜索引擎抓取)
2,它是一个react服务端渲染框架
3,做的事
帮助我们配置webpack,路由
自带数据同步(后端数据和前端)
很多插件(生态)
灵活的配置
4,搭建方式:create-next-app脚手架或者手动
5,手动搭建next.js
npm init
npm install react react-dom next
配置package.json
Dev. Next
Build next build
Start next start
pages页面next自动将该文件夹中进行路由配置
6,使用creat-next-app脚手架
Sudo nom install -g create-next-app
npx create-next-app 项目名称
虎扑初始化一个next.js项目:
yarn create next-app --typescript
7,页面访问路径自动加载
next.js的pages中的js,jsx默认export defualt就是导出一个组件
也可以通过中pages中新建其他文件夹比如component,在其中添加about.js
则访问localhost:3000/component/about即可,
但是pages中的api文件夹是特殊的,里面的文件不可以这样去访问。
8,pages下的各个js文件的路由link默认已经配置了,即:以前react-router-dom需要在App标签外包一层browserRouter,现在不需要了。
如果pages页面下某js文件路由到pages页面下另一个js文件,不需要引入该js文件,路由名称直接写该文件名即可。因为pages文件夹下的js文件自动处理成路由,所以该文件夹应该放路由页面,不要放其他组件。
所以如果pages下的某个js文件加载了一个外部(pages外)组件,这个组件具有路由跳转,这个时候该组件需要引入目标页面的js文件吗?
9,link和a
pages下的路由跳转, 如果直接使用以下方式跳转,仍然会把所有页面一次性加载
<a. href=‘/second’>跳到第二个页面</a>
如果使用Link标签则加载到该页面才进行加载
<Link href=‘/second’>
<a>跳到第二个页面</a>
</Link>
注意:导入Link不需要加{}:
Import. Link from ‘next/link’;
10,link标签下只能有一个标签(不允许有兄弟标签)
11,动态路由
这样的一个路径http://192.168.0.100:3000/basketball/v2/nba/team/entry/1901000000501267
对应文件夹中的结构:pages/[leagutype]/team/entry/[tid].js
在该路径下的文件[tid].js能够通过context.query获取真实url中对应的tid(1901000000501267)以及leagutype(basketball/v2/nba)
如果url中包含参数?tid=10&b=100,通过context.query依然获取tid(1901000000501267),b(100)而不是tid(10)
{tid, b} = context.query
12,nextjs的ssr
Next.js 的三种渲染方式(BSR、SSG、SSR) - 知乎
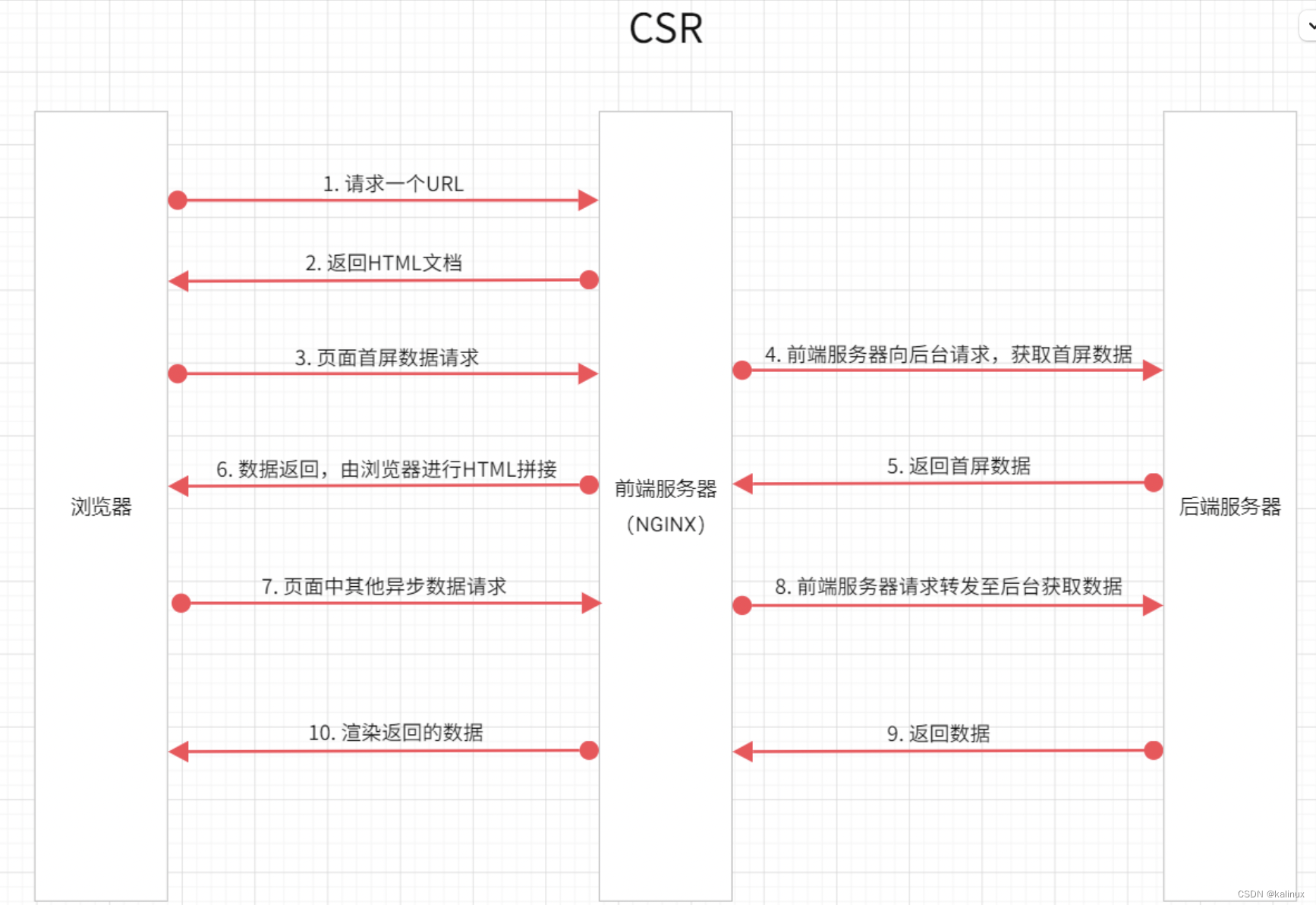
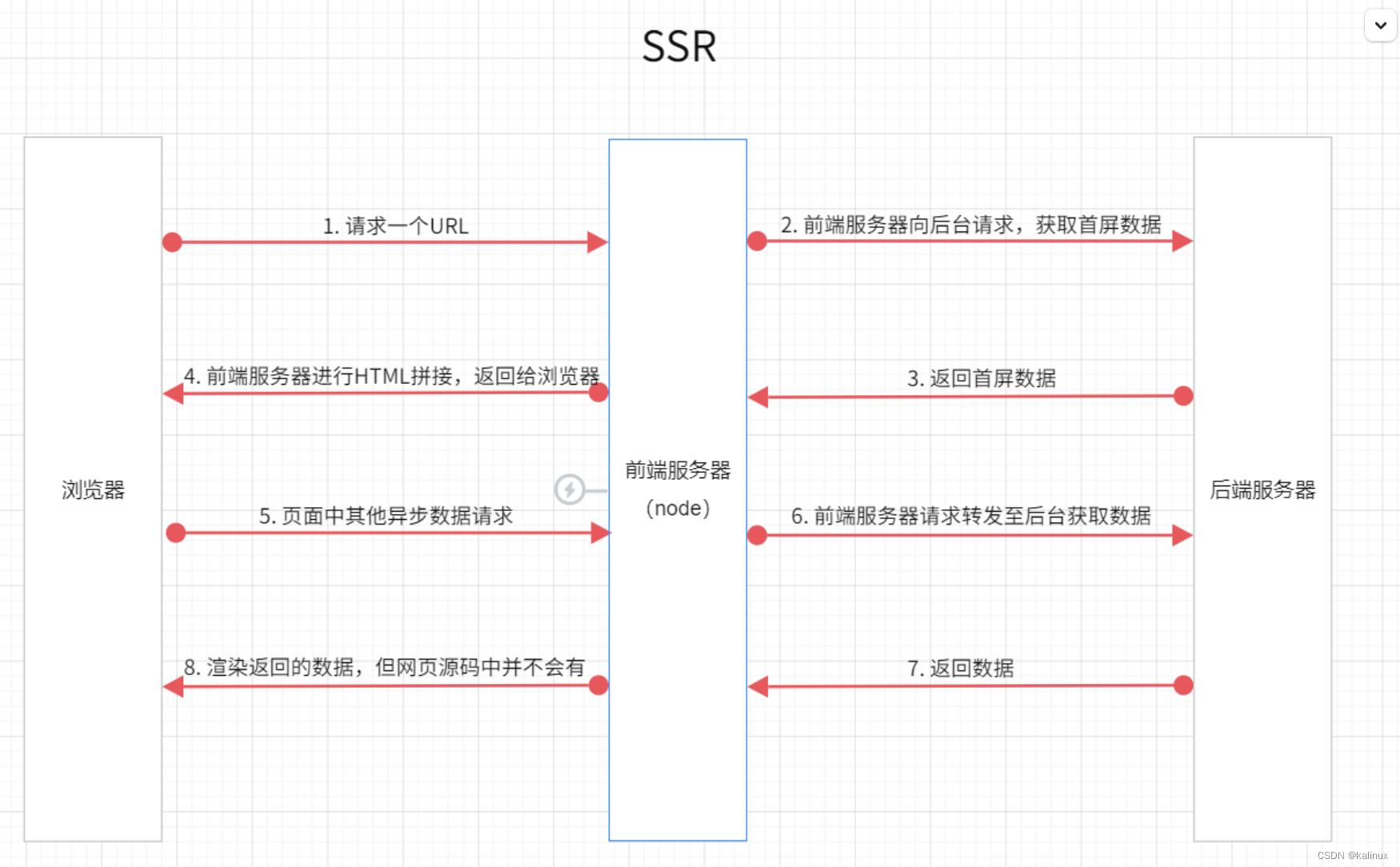
ssr和csr的区别:


13,getServerSideProps(或getStaticProps)
假如某个页面每个用户看到的数据都一样(因为和用户没关系,比如球队页),就可以用ssr,直接后端把这个页面渲染好传给前端,但是这个过程不需要前端发起请求,就直接用getServerSideProps这个管道函数就行,其返回值将会作为本页面props传入。
14,getInitialProps
页面初次加载的时候,该函数只会在服务端执行一次。只有路由link切换,或者组件跳转的时候,才会在客户端执行该函数。
它只能用在pages页面,不可用在子组件。
15,getStaticPaths
获取静态路由(必须和getStaticPtops配合)
16,getStaticProps
15,服务端渲染优化seo
加载getServerSideProps传过来的数据,因为先获得props,然后渲染dom,然后执行componentDidmount里面的东西。所以如果props中的数据一开始没有使用,而是在componentDidmount中处理过后再加载dom,就不会出现在body中,那么seo就失败了。
所以从props传递过来的数据最好是已经处理好的直接在componentDidmount之前渲染到dom中,就会出现在body中
右键选择网页源代码,选择自动换行,查看从服务端传递过来的数据是否进入body中。