主代码
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>旅游网注册</title>
<style type="text/css">
.txtInit {
border: 1px #cecece solid;
}
.txtFocus {
border: 1px solid #009;
}
.spanInit {
width: 300px;
height: 22px;
display: block;
float: right;
background-repeat: no-repeat;
background-position: left;
}
/* 错误提示时的样式设置 */
input.error {
border: 1px solid red;
}
label.error {
padding-left: 16px;
padding-bottom: 2px;
font-weight: bold;
color: #EA5200;
}
</style>
<script type="text/javascript" src src="js/jquery.metadata.js"></script>
<script type="text/javascript" src="js/jquery.validate.js"></script>
<script type="text/javascript" src="js/jquery.validate.messages_cn.js"></script>
<script type="text/javascript" src="js/jquery-1.3.2.min.js"></script>
<link href="css/layout.css" rel="stylesheet" type="text/css" />
</head>
<body>
<!--头部-->
<div id="top-cont">
<div id="top-min">
<div id="min-left"></div>
<div id="min-right"></div>
</div>
</div>
<div id="menu">
<div id="menu-m">
<ul>
<li><a href="#">好好学习</a></li>
<li style="width:8px;"><img src="images/t1.jpg" width="8" height="42" /></li>
<li><a href="#">天天向上</a></li>
<li style="width:8px;"><img src="images/t1.jpg" width="8" height="42" /></li>
<li><a href="#">成才网注册</a></li>
</ul>
</div>
</div>
<!--广告位图片-->
<!--注册版块-->
<div id="reg">
</br>
<div>
当前时间:<span id="timeSpan">2020-12-01 08:08:08</span>
</div>
</br>
<div id="reg-top"> 注册</div>
<div id="reg-mleft">
<form id="regFrm" action="./success.html">
<ul>
<li class="m">*用户帐号: </li>
<li class="r">
<input name="txtNo" type="text" class="box txtInit" id="txtNo" />
<span id="txtinfo">必填*,只能是由数字组成的4~16位字符</span>
</li>
<li class="m">*设置密码: </li>
<li class="r">
<input name="txtPwd" type="password" class="box txtInit" id="txtPwd" />
<span id="txtpwdinfo">必填*,字符长度为6~12位</span>
</li>
<li class="m">*确认密码: </li>
<li class="r">
<input name="txtConfirmPwd" type="password" class="box txtInit" id="txtConfirmPwd" />
<span id="txtConfirmPwdinfo">必填*,字符长度为6~12位,与设置密码保持一致</span>
</li>
<li class="m">*用户姓名: </li>
<li class="r">
<input name="txtName" type="text" class="box txtInit" id="txtName" />
<span id="txtNameinfo">必填*</span>
</li>
<li class="m">*性 别: </li>
<li class="r">
<input name="radio" type="radio" id="radio" value="男" />
男
<input type="radio" name="radio" id="radio2" value="女" />
女
</li>
<li class="m">*手机号码: </li>
<li class="r">
<input name="txtPhone" type="text" class="box txtInit" id="txtPhone" />
<span id="txtPhoneinfo">必填*,字符长度必须为11位,且只能以13、15、18开头</span>
</li>
<li class="m">邮 箱: </li>
<li class="r">
<input name="mailBox" type="text" class="box txtInit" id="mailBox" />
<span id="mailBoxInfo">非空时满足邮箱验证格式</span>
</li>
<li class="m">*注册来源: </li>
<li class="r">
<input type="checkbox" value="1" class="rt2" name="shoppingsite">
<label>淘宝网</label>
<input type="checkbox" value="2" class="rt2" name="shoppingsite">
<label>当当网</label><br />
<input type="checkbox" value="3" class="rt2" name="shoppingsite">
<label>京 东</label>
<input type="checkbox" value="4" class="rt2" name="shoppingsite">
<label>亚马逊</label><br />
</li>
<li class="m"> </li>
<li class="r">
<input type="submit" id="tijiao" value="提交" src="images/delSure.jpg" />
<input type="reset" id="chongzhi" value="重置" src="images/delCancel.jpg" />
</li>
<li class="m"> </li>
</ul>
</form>
</div>
<div id="reg-right">
<div><img src="images/kf.jpg" width="230" height="150" /></div>
<div id="kf2"><a href="#" onclick="changeText()" id="textChange">别点我,点我也没用</a></div>
</div>
</div>
<!--底部-->
<div id="foot">
<div id="foot-t">
<p style="color:red;font-size:+3">虽然我跑的慢,但我从未放弃奔跑</p>
<p><a href="#">隐私保护</a> | <a href="#">诚聘英才</a> | <a href="#">关于我们</a> | <a href="#">网站地图</a> | <a
href="#">友情链接</a> | <a href="#">商务合作</a></p>
</div>
</div>
<script src="./js/jquery-3.7.1.js"></script>
<script>
$(function() {
var zhanghao = false
var mima = false
var querenmima = false
var xingming = false
var hao = false
var youxiang = false
//账号
$('#txtNo').on('blur', function() {
var p_zhanghao = /(^\d{15}$)|(^\d{18}$)|(^\d{17}(\d|X|x)$)/
if (p_zhanghao.test($('#txtNo').val())) {
$('#txtinfo').text('格式正确')
zhanghao = true
} else {
$('#txtinfo').text('格式错误')
}
})
//密码
$('#txtPwd').on('blur', function() {
var qu = $('#txtPwd').val().length
if (qu == 0) {
$('#txtpwdinfo').text('密码不能为空')
} else {
$('#txtpwdinfo').text('必填*,字符长度为6~12位')
mima = true
}
})
//确认密码
$('#txtConfirmPwd').on('blur', function() {
var yan1 = $('#txtConfirmPwd').val()
var yan2 = $('#txtPwd').val()
if (yan1 == yan2) {
$('#txtConfirmPwdinfo').text('正确')
querenmima = true
} else {
$('#txtConfirmPwdinfo').text('两次密码不相同')
}
})
//用户姓名
$('#txtName').on('blur', function() {
if ($('#txtName').val().length == 0) {
$('#txtNameinfo').text('请输入姓名')
xingming = true
} else {
$('#txtNameinfo').text('必填*')
xingming = true
}
})
//手机号
$('#txtPhone').on('blur', function() {
// var shu= $('#txtPhone').text()
// console.log(shu)
if ($('#txtPhone').val().length == 11) {
$('#txtPhoneinfo').text('正确')
hao = true
} else {
$('#txtPhoneinfo').text('必填*,字符长度必须为11位,且只能以13、15、18开头')
}
})
//邮箱
$('#mailBox').on('blur', function() {
var p_youxiang = /^\w+@\w+(\.[a-zA-Z]{2,3}){1,2}$/
if (p_youxiang.test($('#mailBox').val())) {
$('#mailBoxInfo').text('格式正确')
youxiang = true
} else {
$('#mailBoxInfo').text('格式错误')
}
})
//提交
$('#tijiao').on('click', function() {
var dan = $('input[name=radio]:checked')
var dan2 = $('input[name=shoppingsite]:checked')
if (dan2.length != 0 && dan.length == 1 && zhanghao && mima && querenmima && xingming &&
hao && youxiang) {
console.log('完成')
} else {
console.log('未完成')
}
})
})
</script>
</body>
</html>
<script type="text/javascript">
//友情提示
function changeText() {
$("#textChange").html("说了别点你还点,赶紧做题吧,O(∩_∩)O~").css("color", "red");
}
</script>
跳转页面区域
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>旅游网注册</title>
<style type="text/css">
.txtInit {
border: 1px #cecece solid;
}
.txtFocus {
border: 1px solid #009;
}
.spanInit {
width: 300px;
height: 22px;
display: block;
float: right;
background-repeat: no-repeat;
background-position: left;
}
/* 错误提示时的样式设置 */
input.error {
border: 1px solid red;
}
label.error {
padding-left: 16px;
padding-bottom: 2px;
font-weight: bold;
color: #EA5200;
}
</style>
<script type="text/javascript" src src="js/jquery.metadata.js"></script>
<script type="text/javascript" src="js/jquery.validate.js"></script>
<script type="text/javascript" src="js/jquery.validate.messages_cn.js"></script>
<script type="text/javascript" src="js/jquery-1.3.2.min.js"></script>
<link href="css/layout.css" rel="stylesheet" type="text/css" />
</head>
<body onSubmit="return false;">
<h1>登录成功了!</h1>
</body>
</html>
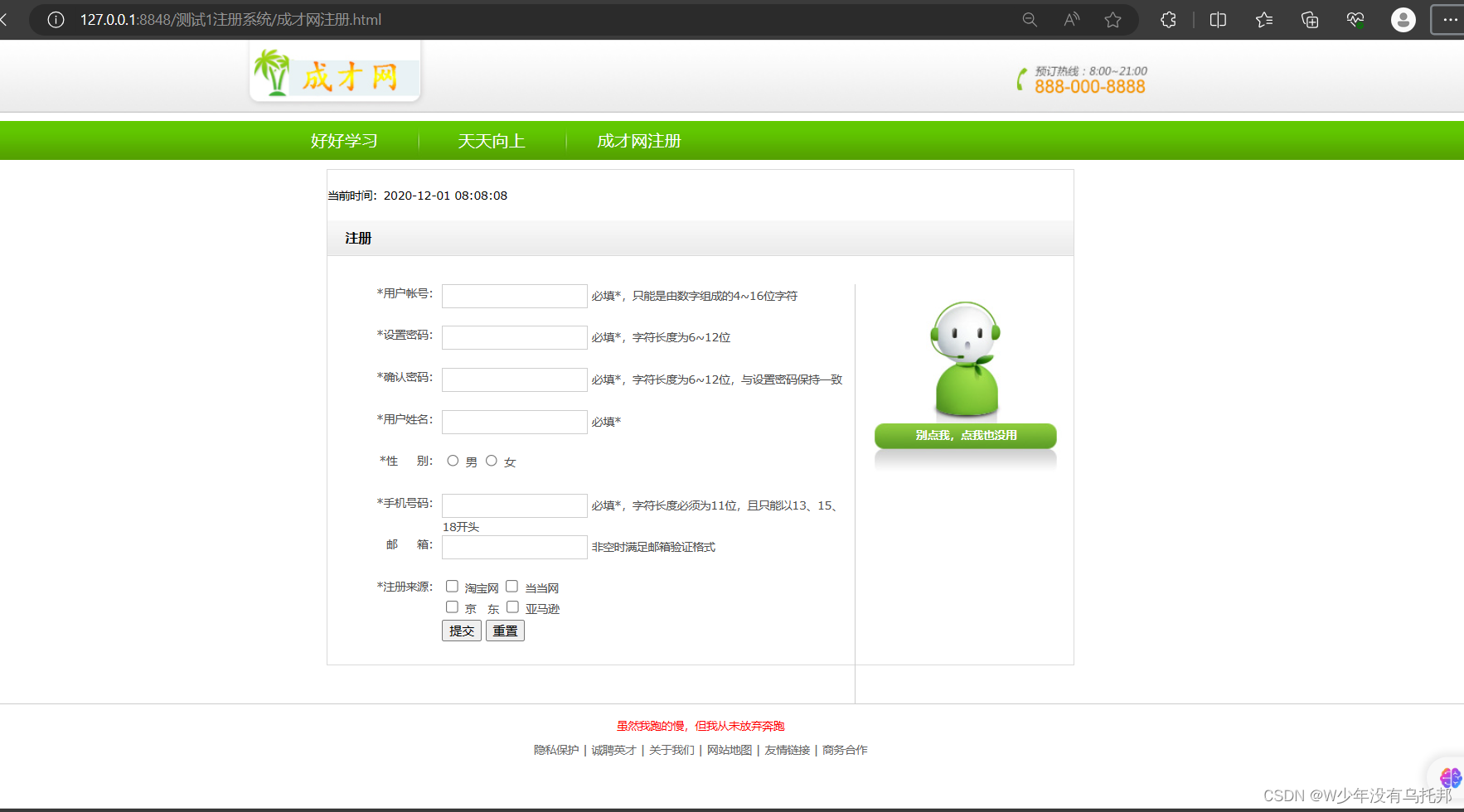
效果图
js主要实现的是数据验证功能下方是主要数据验证代码














![Android Studio的笔记--String和byte[]](https://img-blog.csdnimg.cn/direct/b9a113e3cc07482ab2cb6eaca6ee4f5a.png)