生命周期
- APP的生命周期
- 页面组件的生命周期
- 页面栈
- 页面的生命周期
- onBackPress
- onMenuPress
- 踩坑
- onRefresh
- onConfigurationChanged
- 页面滚动
- 自定义组件的生命周期
- 父子组件初始化生命周期执行顺序
APP的生命周期
App的生命周期在app.ux 中定义的回调函数。
onCreate() {
prompt.showToast({
message: 'onCreate--应用调用--onCreate'
})
},
onRequest(){
prompt.showToast({
message: 'onRequest--监听应用收到一个外部的打开新页面的请求--onRquest'
})
},
onShow(){
prompt.showToast({
message: 'onShow--应用返回前台时调用--onShow'
})
},
onHide(){
prompt.showToast({
message: 'onHide--应用退到后台时调用--onHide'
})
},
onDestroy(){
prompt.showToast({
message: 'onDestroy--应用销毁时调用--onDestroy'
})
},
onError({message}){
prompt.showToast({
message: 'onError--应用报错时调用--onError'+`错误原因是${message}`
})
}
上述代码
- 进入系统时走: onCreate、onRequest、onShow;
- 通过router.push进行页面跳转时不走任何回调
- 切换后台时走: onHide
- 切回项目时走:onShow
- 存在错误时走: onError
页面组件的生命周期
页面栈
web页面开发:在浏览器页签中每次只能有一个页面,当前页签打开另一个页面,上个页面就销毁了;
在浏览器页签打开某个页面1(页面1初始化、渲染…),在当前页签打开页面B(页面1销毁,页面2初始化、渲染…)
快应用开发:可以同时运行多个页面,但是每次只显示其中一个页面。
页面栈中就是存储当前存在的页面,在进行路由跳转时如何从页面栈中获取页面是由页面启动模式决定的!
页面的生命周期
生命周期
| 生命周期 | 概括 | 等价vue中的哪个周期 |
|---|---|---|
| onInit | 数据已经准备好,可以开始使用页面中的数据 | created |
| onReady | 模板已经编译完成,可以获取dom节点 | mounted |
| onShow | 页面重新显示时调用 | |
| onHide | 页面被隐藏时调用 | |
| onDestory | 页面被销毁时调用 | beforeDestory |
| onBackPress | 点击返回按钮时调用 | |
| onMenuPress | 点击右上角胶囊时调用 | |
| onRefresh | ||
| onPageScroll | 页面滚动时触发 | |
| onReachTop | 页面触顶时触发 | |
| onReachBottom | 页面触底时触发 |
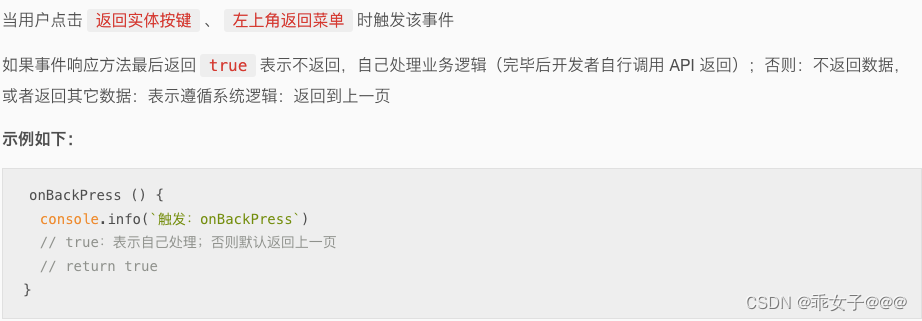
onBackPress

onMenuPress
此处先熟悉manifest.json配置项中的display配置项配置。

踩坑
在Home页面监听onMenuPress事件无反应!
// 点击menuBar按钮时onMenuPress函数根本没有被调用!
onMenuPress(){
prompt.showToast({
message: '111111'
})
return true
}
原因是manifest.json配置文件的display配置项的menu属性没有设置为true!
"display": {
"menu": true,
"titleBar": true // 兼容1070之前
}
此时点击右上角不会拉起分享弹窗并提示111111
onRefresh
函数的执行时机
- 1.当页面的切换模式标识为
singleTask时,仅会存在一个目标页面实例,用户多次打开目标页面时触发此函数。 - 打开目标页面时在 push 参数中携带
flag 'clearTask',且页面实例已经存在时触发
详情请在 页面切换->页面切换模式 目录下查看
语法
// 该回调中参数为重新打开该页面时携带的参数
onRefresh(query) {
console.log('page refreshed!!!')
}
注意: launchMode 为 singleTask 时,重新打开页面时携带的参数不会自动更新到页面 this 对象上,需要在此处从 query 中拿到并手动更新。
onConfigurationChanged
页面滚动
- onPageScroll: 监听页面滚动
onPageScroll(evt) { console.log(`页面滚动距离:${evt.scrollTop}`) } - onReachTop:监听页面是否触顶
onReachTop(){ // 页面触顶时触发 } - onReachBottom:监听页面是否触底
onReachTop(){ // 页面触底时触发 }
自定义组件的生命周期
相对于组件的生命周期来说自定义组件的生命周期并不全,仅有3个生命周期函数。

如上:自定义组件只有3个三个生命周期函数
在使用时需要注意时机。
父子组件初始化生命周期执行顺序
父组件init -> 子组件init -> 子组件ready -> 父组件ready -> 父组件show