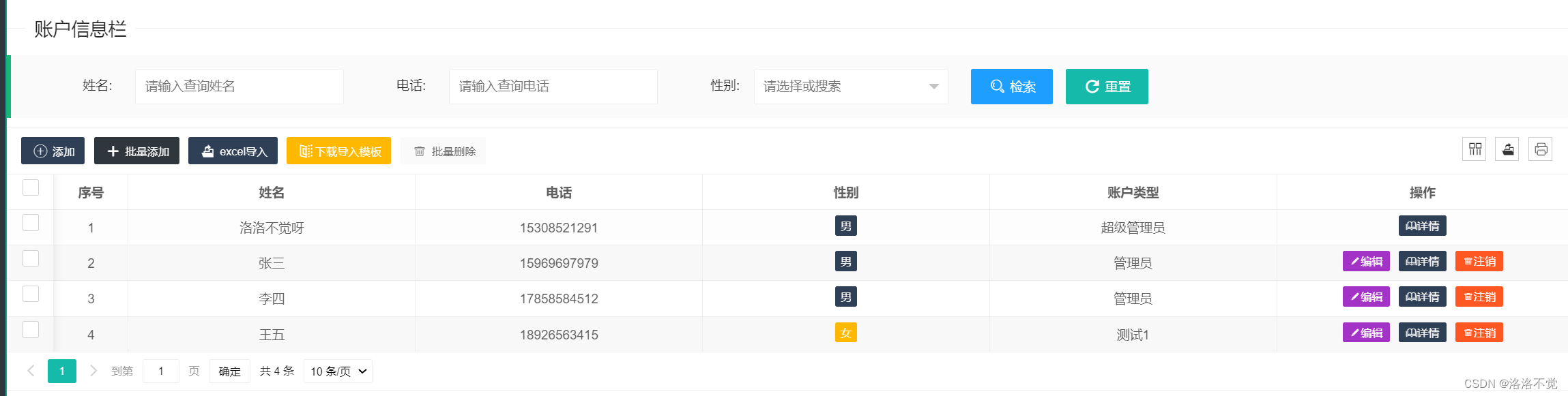
layui+ssm实现数据的批量删除

//数据表格
table.render({
id: 'adminList',
elem: '#adminList',
url: ctx + "/admin/getAdminList", //数据接口
cellMinWidth: 80,
even: true,
toolbar: '#toolbarDemo',//头部工具栏
limit: 10,//每页条数
limits: [10, 20, 30, 40],
defaultToolbar: ['filter', 'exports', 'print'],
cols: [[ //表头
{type: 'checkbox', fixed: 'left'},
{type: 'numbers', title: '序号', width: 80},//序号列
// {field: 'id', title: '编号', align: 'center', width: 80},
{field: 'username', title: '姓名', align: 'center'},
{field: 'phone', title: '电话', align: 'center'},
{
field: 'gender', title: '性别', align: "center", templet: function (d) {
if (d.gender == '2') {
return '<button class="layui-btn layui-bg-orange layui-btn-xs ">女</button>';
} else if (d.gender == '1') {
return '<button class="layui-btn layui-bg-cyan layui-btn-xs layui-btn-normal">男</button>';
} else if (d.gender == '') {
return '<button class="layui-btn layui-bg-red layui-btn-xs layui-btn-normal">未知</button>';
} else {
return '';
}
}
},
{field: 'roleName', title: '账户类型', align: 'center'},
],
page: true,
loading: true
});
/*
* 监听头部工具栏
* */
table.on('toolbar(adminList)', function (obj) {
var phone = $("#phone").val(); //获取前端页面传过来的当前登录人的手机号
var id = obj.config.id;//获取当前操作的id
var checkStatus = table.checkStatus(id);
var checkData = checkStatus.data; // 获取选中的数据
switch (obj.event) {
case 'deleteBatch':
if (checkData.length === 0) {
layer.msg('请选择一行数据再进行操作!');
} else if (checkData.some(item => item.phone === phone)) {
layer.msg("不允许删除当前账户!", {icon: 5});
} else if (checkData.some(item => item.roleName === "超级管理员")) {
layer.msg("此账户你没有权限操作!");
} else {
layer.confirm('确定删除所选账户吗?', function (index) {
$.ajax({
url: ctx + "/admin/deleteBatch",
type: "POST",
data: JSON.stringify({ids: checkData}),
contentType: "application/json",
success: function (d) {
if (d.code === 0) {
layer.msg(d.msg, {icon: 1});
table.reload('adminList', {});
} else {
layer.msg("失败!", {icon: 5});
}
},
error: function (jqXHR, textStatus, errorThrown) {
layer.msg("获取数据失败! 先检查sql 及 Tomcat Localhost Log 的输出");
}
});
layer.close(index);
});
}
break;
}
});
controller
/*
* 批量删除
* */
// 定义一个名为deleteBatch的方法,用于处理批量删除请求
@RequestMapping("/deleteBatch")
@ResponseBody
public ResultUtil deleteBatch(@RequestBody Map<String, Object> params, HttpSession session) {
try {
// 从请求参数中获取要删除的账户ID列表
List<Integer> ids = (List<Integer>) params.get("ids");
System.out.println(ids);
// 调用adminService的deleteByIds方法,根据ID列表批量删除账户
adminService.deleteByIds(ids);
// 返回成功结果
return ResultUtil.ok("批量删除账户成功");
} catch (Exception e) {
// 如果发生异常,打印异常堆栈信息
e.printStackTrace();
// 返回错误结果,状态码为500,提示信息为"sql问题"
return new ResultUtil(500, "sql问题");
}
}
service
void deleteByIds(List<Integer> ids);
serviceimpl:
@Override
public void deleteByIds(List<Integer> ids) {
adminDao.deleteByIDS(ids);
}
dao:
void deleteByIDS( List<Integer> ids);
mapper.xml
<delete id="deleteByIDS" parameterType="java.util.List">
DELETE FROM tb_admin
WHERE id IN
<foreach collection="list" open="(" close=")" separator="," item="param">
#{param.id}
</foreach>
</delete>