文章目录
- 一、跳转到指定路径
- 1. query传参
- 2. Params传参
- 二、前进/后退
- 三、替换当前页
Vue Router提供了强大且灵活的编程式导航功能,能够通过代码来控制路由的切换和跳转。本篇博客将介绍如何在Vue 3应用程序中使用Vue Router进行编程式导航。
一、跳转到指定路径
当你点击 <router-link> 时,内部会调用这个方法,所以点击 <router-link :to="..."> 相当于调用 router.push(...)
| 声明式 | 编程式 |
|---|---|
<router-link :to="..."> | router.push(...) |
注意:params 不能与 path 一起使用
传参的两种方式
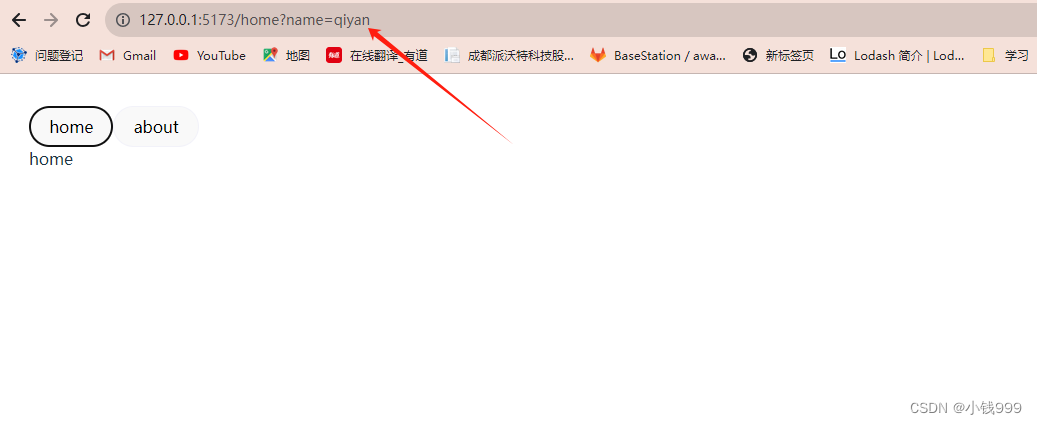
1. query传参
- 查询参数: 使用query传递的参数会以?开头附加在URL中,例如 /user?id=123。
- 可以在同一路由上反复使用: 查询参数可以在同一路由上多次使用。
- 访问方式: 通过this.$route.query来获取参数。
使用:
<script setup lang="ts">
import { useRouter } from "vue-router";
const router = useRouter();
const toHome = () => {
router.push({
path: "/home",
query: {
name: "qiyan",
},
});
};
</script>

获取参数
//home
<script setup lang="ts">
import { useRoute } from "vue-router";
const route = useRoute();
console.log(route.query.name); //qiyan
</script>
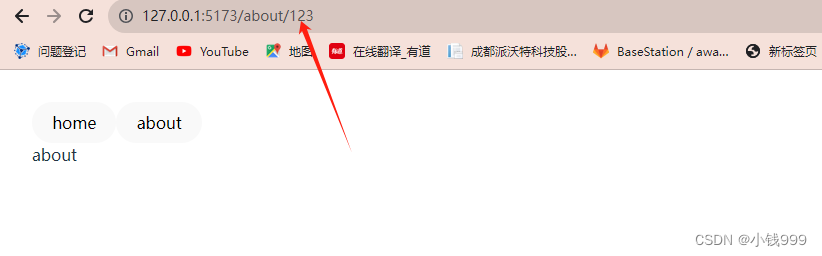
2. Params传参
- 路径参数: 使用params传递的参数是直接嵌入在路由路径中的,例如 /user/:id。
- 动态路由参数: 定义动态路由时,可以通过params传递参数,例如 :id。
- 访问方式: 通过this.$route.params来获取参数。
使用:
<script setup lang="ts">
import { useRouter } from "vue-router";
const router = useRouter();
const toAbout = () => {
router.push({
name: "about",
params: {
id: "123",
},
});
};
</script>

定义路由:
{
path: "/about/:id",
name: "about",
component: () => import("@/views/about/index.vue"),
},
获取参数
<script setup lang="ts">
import { useRoute } from "vue-router";
const route = useRoute();
console.log(route.params.id);
</script>
二、前进/后退
该方法采用一个整数作为参数,表示在历史堆栈中前进或后退多少步,类似于 window.history.go(n)。
//返回上一页
router.back()
//前进一页
router.forward()
//前进后退几页
router.go(n) //n可以为负值,为负值时代表后退
三、替换当前页
导航时不会向 history 添加新记录
| 声明式 | 编程式 |
|---|---|
<router-link :to="..." replace> | router.replace(...) |
也可以直接在传递给 router.push 的 routeLocation 中增加一个属性 replace: true :
router.push({ path: '/home', replace: true })
// 相当于
router.replace({ path: '/home' })