前言
在开始使用Vue进行开发之前,我们需要先创建一个Vue项目。Vue CLI(Command Line Interface)是一个官方提供的脚手架工具,可以帮助我们快速创建Vue项目。
步骤
-
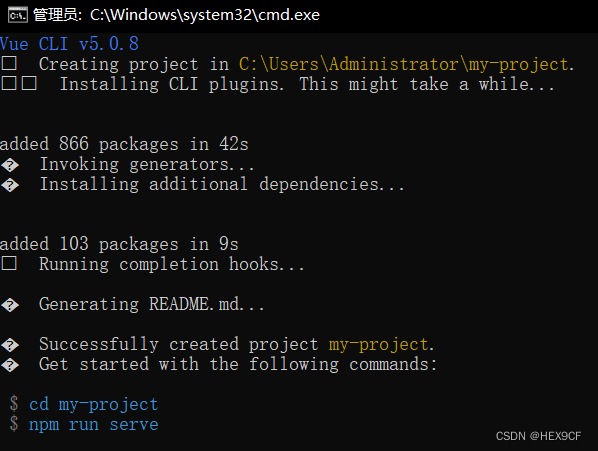
打开终端或命令行工具,运行以下命令:
vue create my-project其中,
my-project是你的项目名称,你可以根据自己的需求进行修改。 -
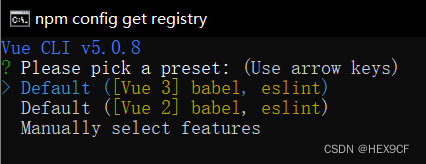
运行以上命令后,Vue CLI会提示你选择一个预设配置。你可以选择默认的配置(default),也可以选择手动配置(Manually select features)。

-
如果选择手动配置,Vue CLI会提供一系列选项供你选择所需的特性,如Babel、ESLint、Router等。
-
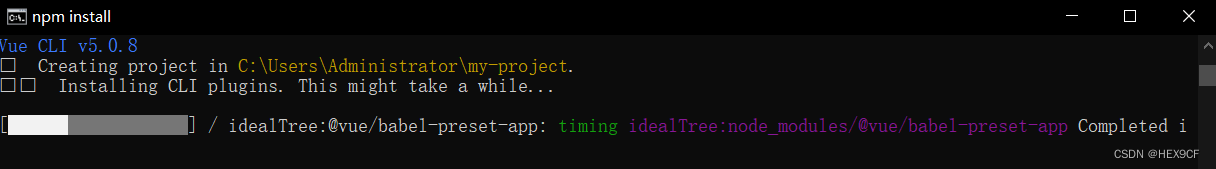
完成配置后,Vue CLI会自动下载和安装所需的依赖,并生成一个基本的Vue项目结构。

-
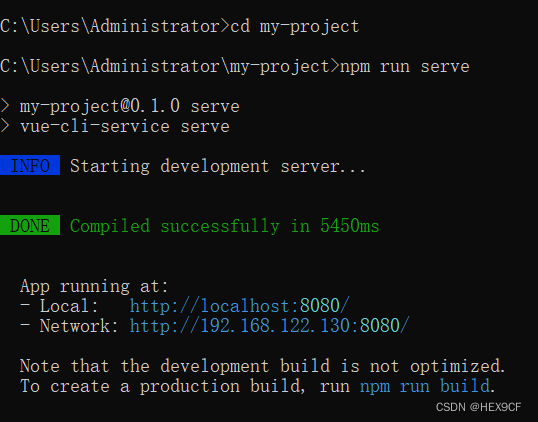
创建完成后,你可以进入项目目录,并启动开发服务器:
cd my-project npm run serve

-
然后,你就可以在浏览器中访问
http://localhost:8080来查看你的Vue项目了。
总结
至此,你已经成功创建了一个Vue项目,并且可以开始进行开发了。在开发过程中,你可以使用Vue CLI提供的其他命令来帮助你进行项目构建、打包等操作。具体的命令和用法可以参考Vue CLI的官方文档。