前端面试大全·JavaScript执行栈和执行上下文
🌟经典真题
🌟执行上下文
🌟栈数据结构
🌟执行上下文生命周期
🌟真题解答
🌟总结
🌟经典真题
- 谈谈你对 JavaScript 执行上下文栈理解
🌟执行上下文
执行上下文,英文全称为 Execution Context,一句话概括就是“代码(全局代码、函数代码)执行前进行的准备工作”,也称之为“执行上下文环境”。
运行 JavaScript 代码时,当代码执行进入一个环境时,就会为该环境创建一个执行上下文,它会在你运行代码前做一些准备工作,如确定作用域,创建局部变量对象等。
具体做了什么我们后面再说,先来看下 JavaScript 执行环境有哪些?
JavaScript 中执行环境
- 全局环境
- 函数环境
- eval 函数环境 (已不推荐使用)
那么与之对应的执行上下文类型同样有 3 种:
- 全局执行上下文
- 函数执行上下文
- eval 函数执行上下文
JavaScript 运行时首先会进入全局环境,对应会生成全局上下文。程序代码中基本都会存在函数,那么调用函数,就会进入函数执行环境,对应就会生成该函数的执行上下文。
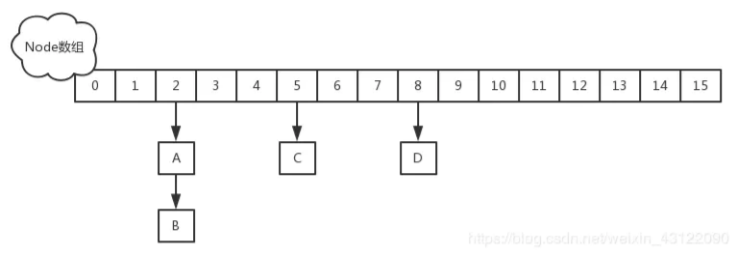
由于代码中会声明多个函数,对应的函数执行上下文也会存在多个。在 JavaScript 中,通过栈的存取方式来管理执行上下文,我们可称其为执行栈,或函数调用栈(Call Stack)。
🌟栈数据结构
先来简单看看一下栈这种数据结构。
要简单理解栈的存取方式,我们可以通过类比乒乓球盒子来分析。如下图:

栈遵循**“先进后出,后进先出”**的规则,或称 LIFO (”Last In First Out“)规则。
如图所示,我们只能从栈顶取出或放入乒乓球,最先放进盒子的总是最后才能取出。
栈中**“放入/取出”,也可称为“入栈/出栈”**。
总结栈数据结构的特点:
- 后进先出,先进后出
- 出口在顶部,且仅有一个
执行栈(函数调用栈)
理解完栈的存取方式,我们接着分析 JavaScript 中如何通过栈来管理多个执行上下文。
程序执行进入一个执行环境时,它的执行上下文就会被创建,并被推入执行栈中(入栈);程序执行完成时,它的执行上下文就会被销毁,并从栈顶被推出(出栈),控制权交由下一个执行上下文。
因为 JavaScript 在执行代码时最先进入全局环境,所以处于栈底的永远是全局环境的执行上下文。而处于栈顶的是当前正在执行函数的执行上下文。
当函数调用完成后,它就会从栈顶被推出,理想的情况下,闭包会阻止该操作,闭包可以参阅《闭包》章节。
而全局环境只有一个,对应的全局执行上下文也只有一个,只有当页面被关闭之后它才会从执行栈中被推出,否则一直存在于栈底。
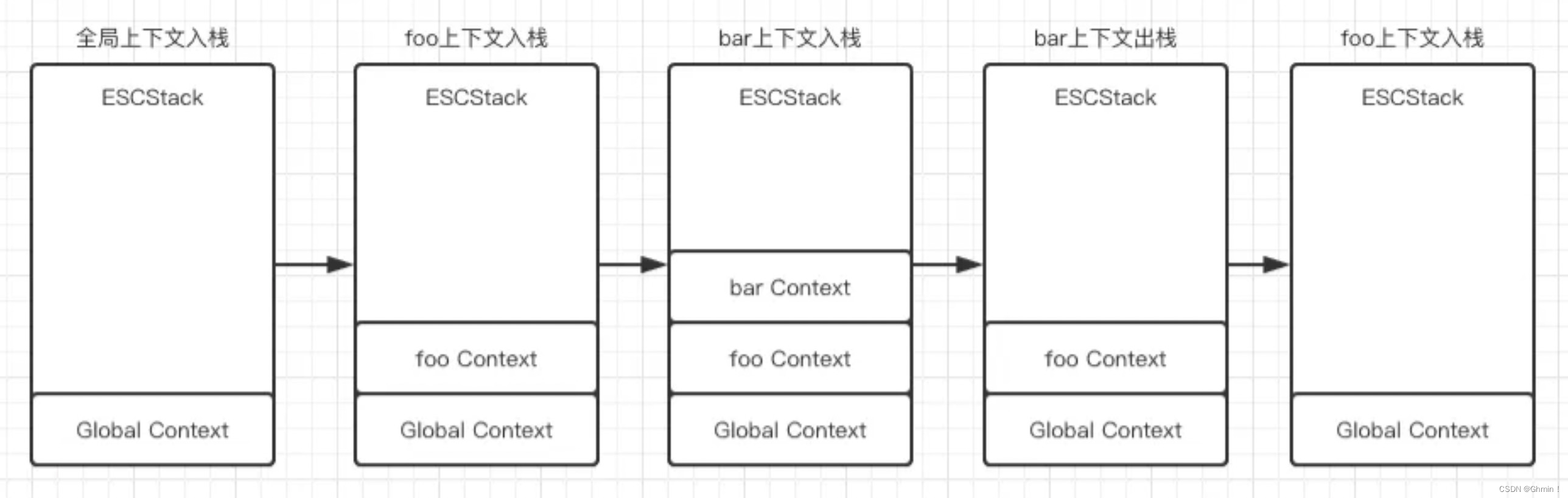
下面我们来看一段具体的代码示例:
function foo () {
function bar () {
return 'I am bar';
}
return bar();
}
foo();对应图解如下:

执行上下文的数量限制(堆栈溢出)
执行上下文可存在多个,虽然没有明确的数量限制,但如果超出栈分配的空间,会造成堆栈溢出。常见于递归调用,没有终止条件造成死循环的场景。
// 递归调用自身
function foo() {
foo();
}
foo();
// 报错: Uncaught RangeError: Maximum call stack size exceeded🌟执行上下文生命周期
前面我们有说到,运行 JavaScript 代码时,当代码执行进入一个环境时,就会为该环境创建一个执行上下文,它会在你运行代码前做一些准备工作。接下来我们就来看一下具体会做哪些准备工作。
具体要做的事,和执行上下文的生命周期有关。
执行上下文的生命周期有两个阶段:
- 创建阶段(进入执行上下文):函数被调用时,进入函数环境,为其创建一个执行上下文,此时进入创建阶段。
- 执行阶段(代码执行):执行函数中代码时,此时执行上下文进入执行阶段。
创建阶段
创建阶段要做的事情主要如下:
-
创建变量对象(VO:variable object)
-
确定函数的形参(并赋值)
-
函数环境会初始化创建 Arguments对象(并赋值)
-
确定普通字面量形式的函数声明(并赋值)
-
变量声明,函数表达式声明(未赋值)
-
-
确定 this 指向(this 由调用者确定)
-
确定作用域(词法环境决定,哪里声明定义,就在哪里确定)
这里有必要说一下变量对象。
当处于执行上下文的建立阶段时,我们可以将整个上下文环境看作是一个对象。该对象拥有 3 个属性,如下:
executionContextObj = {
variableObject : {}, // 变量对象,里面包含 Arguments 对象,形式参数,函数和局部变量
scopeChain : {},// 作用域链,包含内部上下文所有变量对象的列表
this : {}// 上下文中 this 的指向对象
}可以看到,这里执行上下文抽象成为了一个对象,拥有 3 个属性,分别是变量对象,作用域链以及 this 指向,这里我们重点来看一下变量对象里面所拥有的东西。
在函数的建立阶段,首先会建立 Arguments 对象。然后确定形式参数,检查当前上下文中的函数声明,每找到一个函数声明,就在 variableObject 下面用函数名建立一个属性,属性值就指向该函数在内存中的地址的一个引用。
如果上述函数名已经存在于 variableObject(简称 VO) 下面,那么对应的属性值会被新的引用给覆盖。
最后,是确定当前上下文中的局部变量,如果遇到和函数名同名的变量,则会忽略该变量。
执行阶段
- 变量对象赋值
- 变量赋值
- 函数表达式赋值
- 调用函数
- 顺序执行其它代码
两个阶段要做的事情介绍完毕,接下来我们来通过代码来演示一下这两个阶段做的每一件事以及变量对象是如何变化的。
const foo = function(i){
var a = "Hello";
var b = function privateB(){};
function c(){}
}
foo(10);首先在建立阶段的变量对象如下:
fooExecutionContext = {
variavleObject : {
arguments : {0 : 10,length : 1}, // 确定 Arguments 对象
i : 10, // 确定形式参数
c : pointer to function c(), // 确定函数引用
a : undefined, // 局部变量 初始值为 undefined
b : undefined // 局部变量 初始值为 undefined
},
scopeChain : {},
this : {}
}由此可见,在建立阶段,除了 Arguments,函数的声明,以及形式参数被赋予了具体的属性值外,其它的变量属性默认的都是 undefined。并且普通形式声明的函数的提升是在变量的上面的。
一旦上述建立阶段结束,引擎就会进入代码执行阶段,这个阶段完成后,上述执行上下文对象如下,变量会被赋上具体的值。
fooExecutionContext = {
variavleObject : {
arguments : {0 : 10,length : 1},
i : 10,
c : pointer to function c(),
a : "Hello",// a 变量被赋值为 Hello
b : pointer to function privateB() // b 变量被赋值为 privateB() 函数
},
scopeChain : {},
this : {}
}我们看到,只有在代码执行阶段,局部变量才会被赋予具体的值。在建立阶段局部变量的值都是 undefined。
这其实也就解释了变量提升的原理。
接下来我们再通过一段代码来加深对函数这两个阶段的过程的理解,代码如下
(function () {
console.log(typeof foo);
console.log(typeof bar);
var foo = "Hello";
var bar = function () {
return "World";
}
function foo() {
return "good";
}
console.log(foo, typeof foo);
})()这里,我们定义了一个 IIFE,该函数在建立阶段的变量对象如下:
fooExecutionContext = {
variavleObject : {
arguments : {length : 0},
foo : pointer to function foo(),
bar : undefined
},
scopeChain : {},
this : {}
}首先确定 Arguments 对象,接下来是形式参数,由于本例中不存在形式参数,所以接下来开始确定函数的引用,找到 foo 函数后,创建 foo 标识符来指向这个 foo 函数,之后同名的 foo 变量不会再被创建,会直接被忽略。
然后创建 bar 变量,不过初始值为 undefined。
建立阶段完成之后,接下来进入代码执行阶段,开始一句一句的执行代码,结果如下:
(function () {
console.log(typeof foo); // function
console.log(typeof bar); // undefined
var foo = "Hello"; // foo 被重新赋值 变成了一个字符串
var bar = function () {
return "World";
}
function foo() {
return "good";
}
console.log(foo, typeof foo); //Hello string
})()🌟真题解答
- 谈谈你对 JavaScript 执行上下文栈理解
参考答案:
什么是执行上下文?
简而言之,执行上下文是评估和执行 JavaScript 代码的环境的抽象概念。每当 Javascript 代码在运行的时候,它都是在执行上下文中运行。
执行上下文的类型
JavaScript 中有三种执行上下文类型。
- **全局执行上下文:**这是默认或者说基础的上下文,任何不在函数内部的代码都在全局上下文中。它会执行两件事,创建一个全局的 window 对象(浏览器的情况下),并且设置 this 的值等于这个全局对象。一个程序中只会有一个全局执行上下文。
- **函数执行上下文:**每当一个函数被调用时, 都会为该函数创建一个新的上下文。每个函数都有它自己的执行上下文,不过是在函数被调用时创建的。函数上下文可以有任意多个。每当一个新的执行上下文被创建,它会按定义的顺序(将在后文讨论)执行一系列步骤。
- **Eval 函数执行上下文:**执行在 eval 函数内部的代码也会有它属于自己的执行上下文。
调用栈
调用栈是解析器(如浏览器中的的 JavaScript 解析器)的一种机制,可以在脚本调用多个函数时,跟踪每个函数在完成执行时应该返回控制的点。(如什么函数正在执行,什么函数被这个函数调用,下一个调用的函数是谁)
- 当脚本要调用一个函数时,解析器把该函数添加到栈中并且执行这个函数。
- 任何被这个函数调用的函数会进一步添加到调用栈中,并且运行到它们被上个程序调用的位置。
- 当函数运行结束后,解释器将它从堆栈中取出,并在主代码列表中继续执行代码。
- 如果栈占用的空间比分配给它的空间还大,那么则会导致“栈溢出”错误。
🌟总结
本篇文章是关于JavaScript的一道面试题,后续还会持续更新HTML、CSS、JavaScript、Node.js、Vue.js、网络等前端相关面试题。如果文中出现有瑕疵的地方各位通过评论或者私信联系我,我们一起进步,有兴趣的伙伴可以关注订阅: 前端面试题大全














![[ISCTF 2023]——Web、Misc较全详细Writeup、Re、Crypto部分Writeup](https://img-blog.csdnimg.cn/img_convert/24a49828657632c6ba5c7dbabeaceb60.png)