Vue 3和Pinia是一对非常好的组合,可以帮助你构建现代化的Vue应用程序。而pinia-plugin-persistedstate是一个用于在Pinia存储中实现状态持久化的插件。下面我将详细介绍如何在Vue 3应用程序中使用Pinia和pinia-plugin-persistedstate模块。
首先,确保你已经安装了Vue 3和Pinia。你可以使用npm或yarn来安装它们:
npm install vue@next pinia
npm install pinia-plugin-persistedstate
在你的Vue 3应用程序的入口文件(通常是main.ts)中,导入Pinia和pinia-plugin-persistedstate,并将其注册到Vue应用程序中:
import { createApp } from 'vue'
import { createPinia } from 'pinia'
import { createPersistedState } from 'pinia-plugin-persistedstate'
import App from './App.vue'
const app = createApp(App)
const pinia = createPinia()
// 使用pinia-plugin-persistedstate插件
pinia.use(createPersistedState())
app.use(pinia)
app.mount('#app')现在,你已经成功将Pinia和pinia-plugin-persistedstate集成到你的Vue 3应用程序中了。Pinia将自动使用pinia-plugin-persistedstate插件来实现状态的持久化。
在你的Pinia存储中,你可以像往常一样定义状态、获取器和操作。例如,假设你有一个名为
counter的存储,你可以这样定义它:
import { defineStore } from 'pinia'
export const useCounterStore = defineStore('counter', {
state: () => ({
count: 0
}),
actions: {
increment() {
this.count++
}
},
getters: {
doubleCount: state => state.count * 2
},
persist: true
})在你的组件中,你可以像往常一样使用Pinia存储。例如,在一个名为Counter.vue的组件中,你可以这样使用useCounterStore:
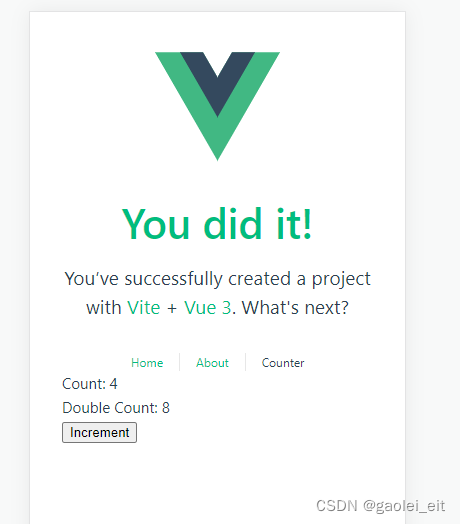
<template>
<div>
<p>Count: {{ counter.count }}</p>
<p>Double Count: {{ counter.doubleCount }}</p>
<button @click="counter.increment()">Increment</button>
</div>
</template>
<script lang="ts">
import { useCounterStore } from '@/stores/counter'
export default {
setup() {
const counter = useCounterStore()
return {
counter
}
}
}
</script>现在,当你在应用程序中增加计数器的值时,Pinia和pinia-plugin-persistedstate将自动将状态持久化到本地存储中。这意味着即使刷新页面,计数器的值也会被保留下来。
总结一下,使用Vue 3和Pinia可以帮助你构建现代化的Vue应用程序。通过使用pinia-plugin-persistedstate插件,你可以实现Pinia存储的状态持久化。