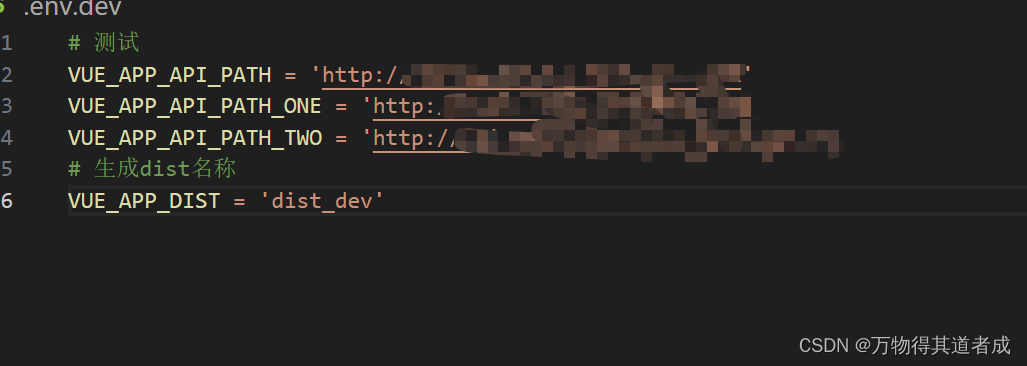
在本地.env文件配置本地/测试/预发/正式 路径:


在vue.config.js 里面配置:
module.exports = defineConfig({
transpileDependencies: false,
lintOnSave: false,
outputDir: process.env.VUE_APP_DIST,
publicPath: '/',
css: {
loaderOptions: {
postcss: {
// postcssOptions: {
// plugins: [autoprefixer(), postcss]
// }
}
}
},
// 配置路径别名
chainWebpack: (config) => {
config.resolve.alias
.set('@', resolve('./src'))
.set('components', resolve('./src/components'))
.set('assets', resolve('./src/assets'))
},
// 代理
devServer: {
proxy: {
"/iot": {
target: process.env.VUE_APP_API_PATH_ONE,
changeOrigin: true,
pathRewrite: {
'^/poi': '',
}
},
"/V1": {
target: process.env.VUE_APP_API_PATH_TWO,
changeOrigin: true,
pathRewrite: {
'^/V5': '',
}
},
"/api": {
target: process.env.VUE_APP_API_PATH,
changeOrigin: true,
pathRewrite: {
'^/api': '',
}
},
},
}
})