qt-C++笔记之addItem(), addWidget(), addLayout()
code review!
文章目录
- qt-C++笔记之addItem(), addWidget(), addLayout()
- 0.《官方文档》相关示例截图
- 1.ChatGPT解释
- 2.《Qt 5.12实战》相关示例截图
- 《Qt 5.12实战》:5.6 组合框
- 3.addWidget()
- 4.addWidget()和addChildWidget()对比
- 5.addItem()
- 6.addItem()和addItems()对比
- 7.addLayout()
- 8.addLayout()和addChildLayout()对比
0.《官方文档》相关示例截图
-
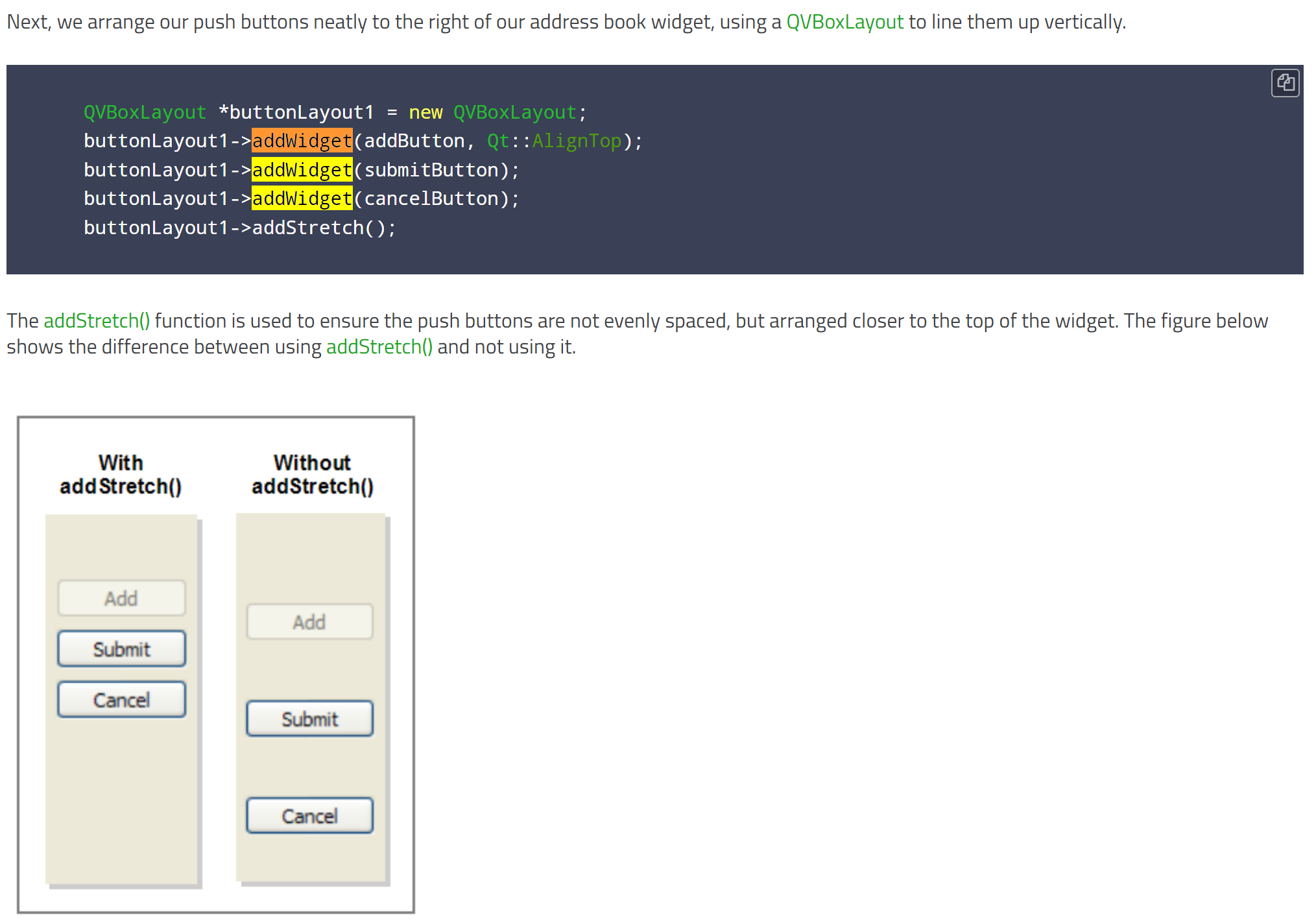
addWidget()和addStretch()结合使用示例

-
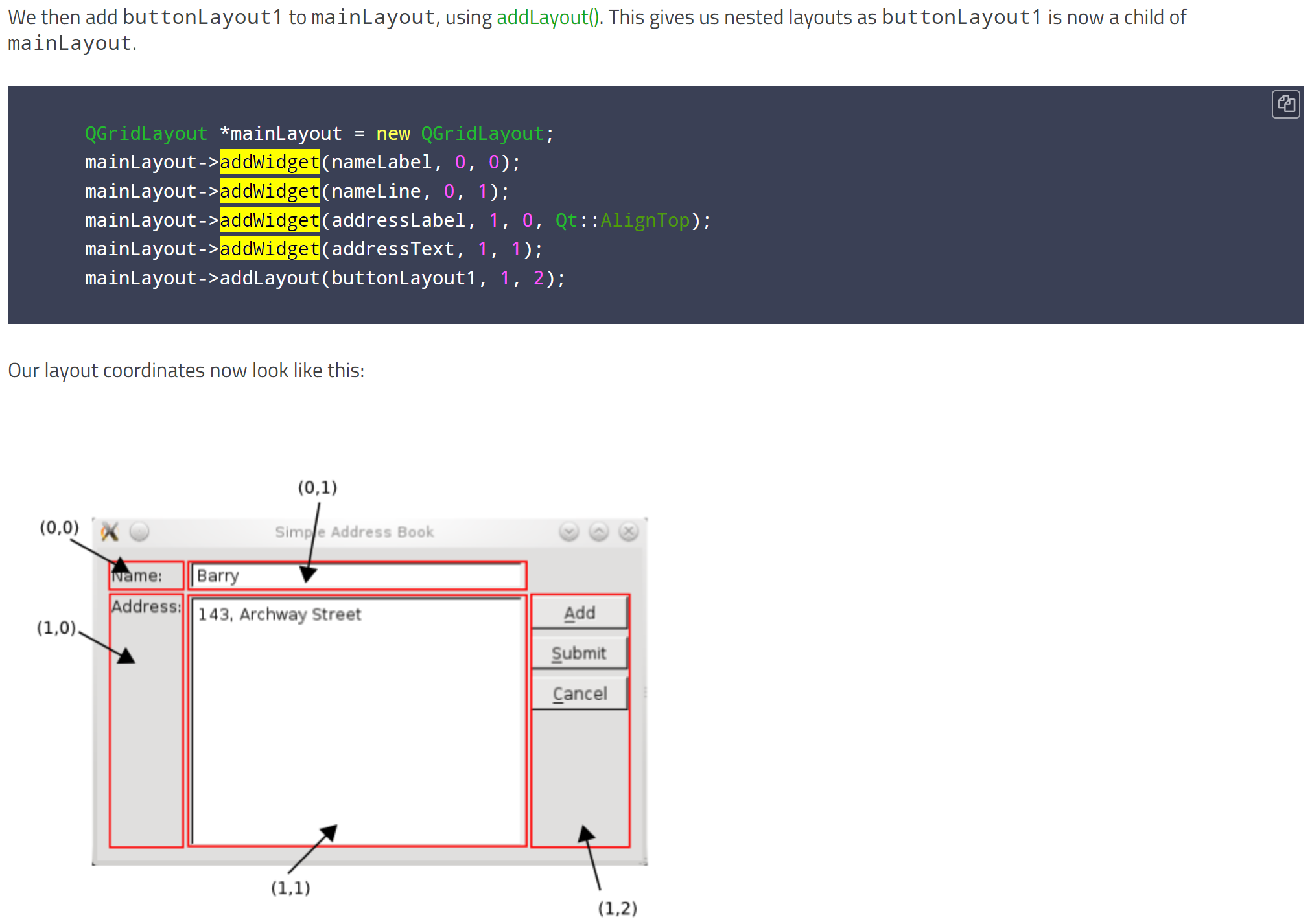
addWidget()和addLayout()结合使用示例

-
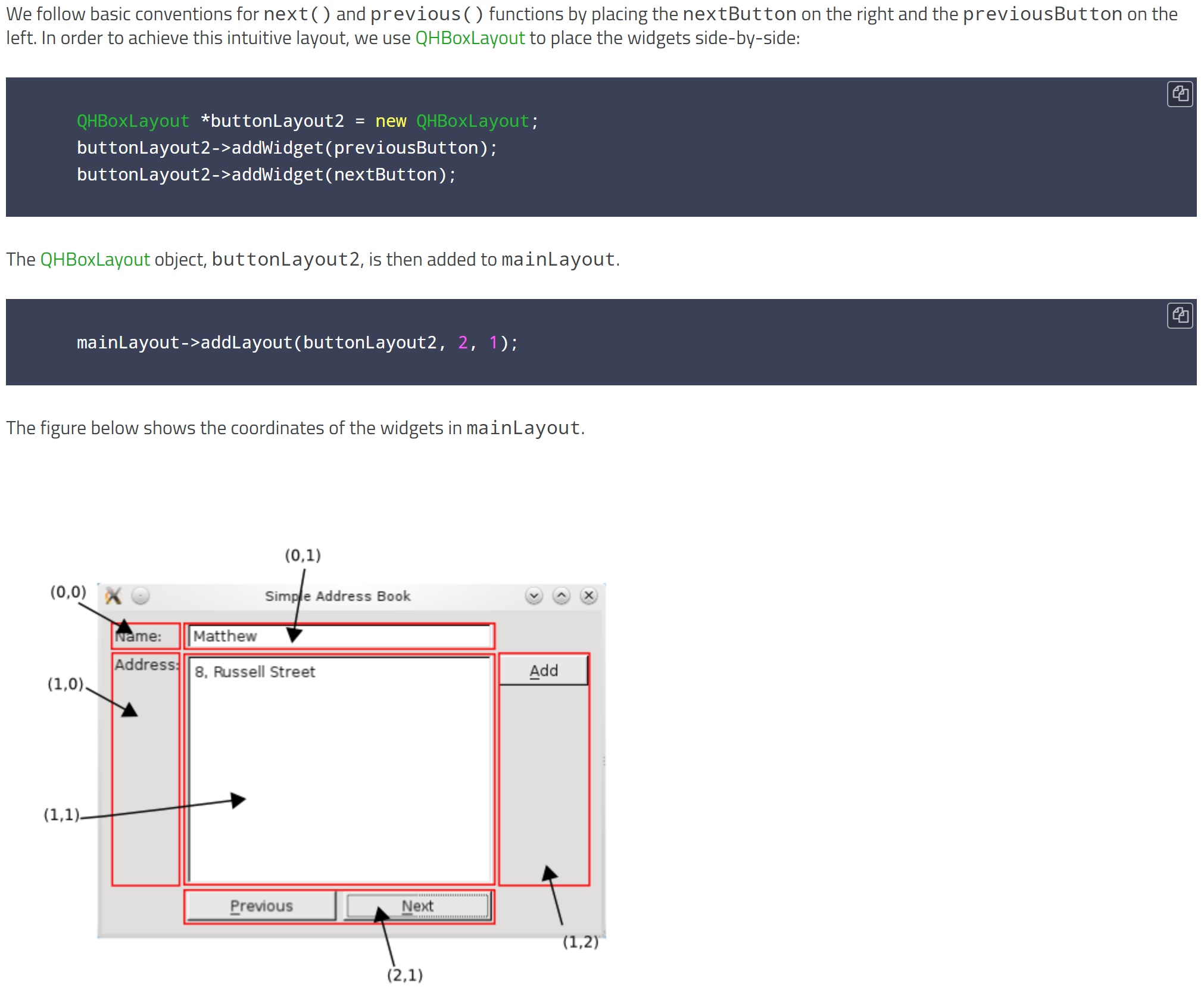
addWidget()和addLayout()结合使用示例

1.ChatGPT解释
在Qt中,addItem(), addWidget(), 和 addLayout() 是用于布局管理的函数,它们用于将控件或布局添加到容器中,以实现界面的布局。
-
addItem():QLayout类的成员函数,用于将QLayoutItem添加到布局中。QLayoutItem可以是一个小部件(QWidget)或一个布局(QLayout)。例如,对于QHBoxLayout或QVBoxLayout,您可以使用addItem()将小部件或布局添加到水平或垂直布局中。 -
addWidget():QBoxLayout类的成员函数,用于将小部件(QWidget)添加到布局中。addWidget()函数会自动创建一个QLayoutItem对象,并将其添加到布局中。例如,对于QHBoxLayout或QVBoxLayout,您可以使用addWidget()将小部件添加到水平或垂直布局中。 -
addLayout():QBoxLayout类的成员函数,用于将布局(QLayout)添加到布局中。addLayout()函数会自动创建一个QLayoutItem对象,并将其添加到布局中。例如,对于QHBoxLayout或QVBoxLayout,您可以使用addLayout()将一个布局添加到另一个水平或垂直布局中。
这些函数是用于创建和管理布局的常用方法,用于在Qt应用程序中实现灵活和自适应的界面布局。通过使用这些函数,您可以根据需要将小部件和布局组织到不同的容器中,并指定它们的位置和排列方式。
以下图表(可能不全),展示了 addItem(), addWidget(), addLayout() 函数可以操作的对象,包括了常见的小部件 QComboBox 和 QCheckBox,以及标准布局 QHBoxLayout 和 QVBoxLayout:
+------------------------+------------------------+------------------------+
| addItem() | addWidget() | addLayout() |
+------------------------+------------------------+------------------------+
| QSpacerItem | QWidget | QLayout |
+------------------------+------------------------+------------------------+
| QLayoutItem | QComboBox | QLayout (Customized) |
+------------------------+------------------------+------------------------+
| | QCheckBox | QSpacerItem |
+------------------------+------------------------+------------------------+
| | | QWidget |
+------------------------+------------------------+------------------------+
| | | QLayout (Standard) |
+------------------------+------------------------+------------------------+
| | | QHBoxLayout |
+------------------------+------------------------+------------------------+
| | | QVBoxLayout |
+------------------------+------------------------+------------------------+
2.《Qt 5.12实战》相关示例截图
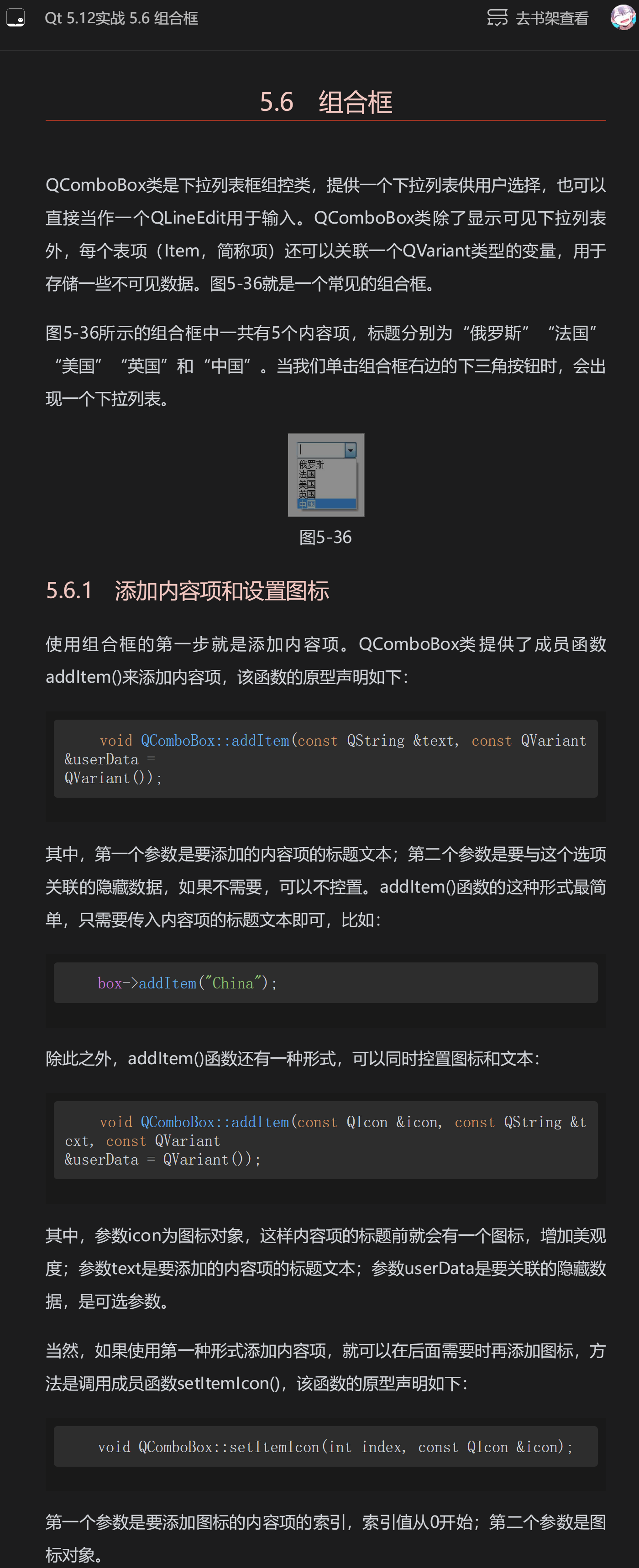
《Qt 5.12实战》:5.6 组合框

3.addWidget()
在Qt中,addWidget()函数用于向布局添加小部件(widget)。它的参数可以根据具体情况而变化,取决于所使用的布局类型。
一般情况下,addWidget()函数的常见参数如下:
-
小部件(widget):要添加到布局中的小部件。可以是任何继承自QWidget的类,如QLabel、QPushButton、QLineEdit等。
-
行号(row):可选参数,指定小部件在布局中所在的行号。一些布局(如QGridLayout)需要指定行号才能正确放置小部件。
-
列号(column):可选参数,指定小部件在布局中所在的列号。与行号类似,某些布局需要指定列号才能正确放置小部件。
-
伸展因子(stretch):可选参数,指定小部件在布局中的伸展因子。伸展因子用于确定小部件在布局中的大小调整比例。默认情况下,伸展因子为0,表示小部件不会拉伸。如果设置为正整数,表示小部件可以根据布局的大小进行拉伸。
-
对齐方式(alignment):可选参数,指定小部件在布局中的对齐方式。可以是Qt中的对齐标志,如Qt::AlignLeft、Qt::AlignRight、Qt::AlignCenter等。
这些参数的具体使用方式取决于所使用的布局类型。不同的布局可能会有额外的参数或不同的参数顺序。因此,在使用addWidget()函数时,建议查阅相关布局的文档以了解正确的参数使用方式。
以下是一个使用addWidget()函数的示例:
QVBoxLayout *layout = new QVBoxLayout; // 创建垂直布局
QWidget *widget = new QWidget; // 创建父部件
widget->setLayout(layout); // 设置父部件的布局
QPushButton *button1 = new QPushButton("Button 1");
layout->addWidget(button1); // 将按钮添加到布局中
QLabel *label = new QLabel("Label");
layout->addWidget(label, 0, Qt::AlignCenter); // 将标签添加到布局中,并居中对齐
QPushButton *button2 = new QPushButton("Button 2");
layout->addWidget(button2, 1, 0, 1, Qt::AlignRight); // 将按钮添加到布局中,位于第二行第一列,并右对齐
在上面的示例中,我们使用QVBoxLayout创建一个垂直布局,并将其设置为一个QWidget的布局。然后,使用addWidget()函数将QPushButton和QLabel添加到布局中,并指定了不同的参数,如行号、列号和对齐方式。
4.addWidget()和addChildWidget()对比
在Qt中,addWidget()和addChildWidget()都是用于将控件添加到布局中的函数,但它们有一些不同之处。
-
addWidget()函数:- 函数签名:
void QLayout::addWidget(QWidget *widget, int stretch = 0, Qt::Alignment alignment = Qt::Alignment()) - 作用:将一个控件添加到布局中。
- 参数:
widget:要添加的控件对象。stretch:可选参数,表示控件在布局中的拉伸因子,默认值为0。拉伸因子用于控制控件在布局中的分配空间比例。如果设置为0,表示控件不会拉伸;如果设置为正整数,表示控件会根据拉伸因子的比例拉伸。alignment:可选参数,表示控件在布局中的对齐方式,默认为Qt::Alignment(),即不指定对齐方式。可以通过Qt::AlignmentFlag枚举值来指定对齐方式,比如Qt::AlignLeft、Qt::AlignRight等。
- 示例:
QVBoxLayout *layout = new QVBoxLayout; QPushButton *button = new QPushButton("Button"); layout->addWidget(button);
- 函数签名:
-
addChildWidget()函数:- 函数签名:
void QLayout::addChildWidget(QWidget *widget) - 作用:将一个控件作为子控件添加到布局中。
- 参数:
widget:要添加的控件对象。
- 示例:
QVBoxLayout *layout = new QVBoxLayout; QPushButton *button = new QPushButton("Button"); layout->addChildWidget(button);
- 函数签名:
主要的区别在于:
addWidget()可以设置拉伸因子和对齐方式,而addChildWidget()没有提供这些参数。addWidget()允许你控制控件在布局中的空间分配和对齐,而addChildWidget()将控件作为子控件添加到布局中,但不提供进一步的布局控制。addWidget()可以在布局中添加控件时指定拉伸因子和对齐方式,而addChildWidget()不提供这样的功能,它只是简单地将控件作为子控件添加到布局中。addWidget()可以用于添加控件以外的元素,比如布局对象,而addChildWidget()只能用于添加控件。
总结来说,addWidget()提供了更多的灵活性和控制选项,适用于需要更精细布局的场景。而addChildWidget()则更简单且适用于将控件作为子控件添加到布局中的情况。
5.addItem()
在Qt中,addItem()函数用于向一些特定的控件(如QComboBox、QListWidget、QTreeWidget等)添加项(items)。它的具体参数和用法会根据控件的类型而有所不同。下面我将对常见的使用情况进行详细解释。
-
QComboBox控件:
addItem(const QString &text, const QVariant &userData = QVariant()):向QComboBox添加一个文本项。text参数表示显示的文本,userData参数表示与该项关联的自定义数据(可选)。
-
QListWidget控件:
addItem(const QString &label):向QListWidget添加一个标签项。label参数表示项的显示文本。addItem(QListWidgetItem *item):向QListWidget添加一个QListWidgetItem对象。
-
QTreeWidget控件:
addTopLevelItem(QTreeWidgetItem *item):向QTreeWidget添加一个顶级项(根节点)。item参数为一个QTreeWidgetItem对象。addTopLevelItems(const QList<QTreeWidgetItem*> &items):向QTreeWidget一次性添加多个顶级项。
-
QTreeWidgetItem控件:
addChild(QTreeWidgetItem *child):向当前项(父项)添加一个子项。child参数为一个QTreeWidgetItem对象。addChildren(const QList<QTreeWidgetItem*> &children):向当前项(父项)一次性添加多个子项。setText(int column, const QString &text):为当前项的指定列设置文本内容。
这些只是一些常见的使用情况,实际上,不同的控件可能还有其他的addItem()函数重载版本,以支持更多的参数和用法。
以下是一个使用addItem()函数的示例:
QComboBox *comboBox = new QComboBox;
comboBox->addItem("Item 1");
comboBox->addItem("Item 2", "Custom Data"); // 添加带有自定义数据的项
QListWidget *listWidget = new QListWidget;
QListWidgetItem *item = new QListWidgetItem("Item 1");
listWidget->addItem(item);
QTreeWidget *treeWidget = new QTreeWidget;
QTreeWidgetItem *topLevelItem = new QTreeWidgetItem(treeWidget);
topLevelItem->setText(0, "Top Level Item");
QTreeWidgetItem *childItem = new QTreeWidgetItem(topLevelItem);
childItem->setText(0, "Child Item");
在上面的示例中,我们分别使用addItem()函数向QComboBox、QListWidget和QTreeWidget添加了不同类型的项。对于QComboBox,我们可以指定一个可选的自定义数据;对于QListWidget和QTreeWidget,我们可以使用QListWidgetItem和QTreeWidgetItem对象来创建和设置项的属性。
6.addItem()和addItems()对比
在Qt中,addItem()和addItems()是用于向列表控件(如QComboBox、QListWidget等)添加项的函数,但它们有一些不同之处。
-
addItem()函数:- 函数签名:
void QComboBox::addItem(const QString& text, const QVariant& userData = QVariant())int QListWidget::addItem(const QListWidgetItem *item)
- 作用:向列表控件中添加一个项。
- 参数:
- 对于
QComboBox:text:要添加的项的文本。userData:可选参数,与项关联的用户数据。可以是任意类型的值。
- 对于
QListWidget:item:要添加的QListWidgetItem对象。
- 对于
- 示例:
QComboBox *comboBox = new QComboBox; comboBox->addItem("Item 1"); QListWidget *listWidget = new QListWidget; QListWidgetItem *item = new QListWidgetItem("Item 1"); listWidget->addItem(item);
- 函数签名:
-
addItems()函数:- 函数签名:
void QComboBox::addItems(const QStringList& texts)void QListWidget::addItems(const QStringList& labels)
- 作用:向列表控件中添加多个项。
- 参数:
- 对于
QComboBox:texts:要添加的项的文本列表,使用QStringList类型。
- 对于
QListWidget:labels:要添加的项的标签列表,使用QStringList类型。
- 对于
- 示例:
QComboBox *comboBox = new QComboBox; QStringList items = {"Item 1", "Item 2", "Item 3"}; comboBox->addItems(items); QListWidget *listWidget = new QListWidget; QStringList labels = {"Item 1", "Item 2", "Item 3"}; listWidget->addItems(labels);
- 函数签名:
主要的区别在于:
addItem()用于向列表控件中添加单个项,而addItems()用于向列表控件中添加多个项。addItem()函数为每个项提供了更多的灵活性,可以单独指定项的文本和用户数据(对于QComboBox),或者直接传递QListWidgetItem对象(对于QListWidget)。addItems()函数更方便,它接受一个字符串列表作为参数,将列表中的每个字符串作为一个项添加到列表控件中。
总结来说,如果只需添加单个项,可以使用addItem()函数;如果要添加多个项,可以使用addItems()函数,它提供了一种更简便的方式来添加多个项。
7.addLayout()
在Qt中,addLayout()是一个用于添加布局的函数,它的作用是将一个布局添加到另一个布局中。它的参数是一个布局对象,可以是QLayout的子类,比如QHBoxLayout、QVBoxLayout等。
addLayout()函数的声明如下:
void QLayout::addLayout(QLayout *layout, int stretch = 0);
参数解释如下:
layout:要添加的布局对象。stretch:可选参数,表示布局在父布局中的拉伸因子,默认值为0。拉伸因子用于控制布局在父布局中的分配空间比例。如果设置为0,表示布局不会拉伸;如果设置为正整数,表示布局会根据拉伸因子的比例拉伸。
例如,假设有一个QVBoxLayout对象mainLayout作为主布局,还有一个QHBoxLayout对象subLayout作为子布局,可以使用addLayout()将subLayout添加到mainLayout中:
QVBoxLayout *mainLayout = new QVBoxLayout;
QHBoxLayout *subLayout = new QHBoxLayout;
// 添加子布局到主布局中
mainLayout->addLayout(subLayout);
这样,subLayout就成为了mainLayout的一个子布局,它们之间的控件将按照布局的设置进行排列。
还可以通过指定拉伸因子来调整布局在父布局中的空间分配比例。例如,可以将subLayout设置为具有拉伸因子2,这样它在父布局中将获得比其他布局更多的空间:
mainLayout->addLayout(subLayout, 2);
这样,subLayout将会比其他布局在父布局中占据更多的空间。
需要注意的是,addLayout()函数只是将布局对象添加到父布局中,并不会立即进行布局计算和显示。要使布局生效,需要调用父布局的addWidget()或addLayout()函数,或者将父布局设置为窗口的主布局(通过QWidget的setLayout()函数)。这样,在窗口显示时,布局将会根据设置进行计算和显示。
8.addLayout()和addChildLayout()对比
在Qt中,addLayout()和addChildLayout()都是用于将布局添加到布局中的函数,但它们也有一些不同之处。
-
addLayout()函数:- 函数签名:
void QLayout::addLayout(QLayout *layout, int stretch = 0) - 作用:将一个布局添加到另一个布局中。
- 参数:
layout:要添加的布局对象。stretch:可选参数,表示布局在父布局中的拉伸因子,默认值为0。拉伸因子用于控制布局在父布局中的分配空间比例。如果设置为0,表示布局不会拉伸;如果设置为正整数,表示布局会根据拉伸因子的比例拉伸。
- 示例:
QVBoxLayout *mainLayout = new QVBoxLayout; QHBoxLayout *subLayout = new QHBoxLayout; mainLayout->addLayout(subLayout);
- 函数签名:
-
addChildLayout()函数:- 函数签名:
void QLayout::addChildLayout(QLayout *layout) - 作用:将一个布局作为子布局添加到布局中。
- 参数:
layout:要添加的布局对象。
- 示例:
QVBoxLayout *mainLayout = new QVBoxLayout; QHBoxLayout *subLayout = new QHBoxLayout; mainLayout->addChildLayout(subLayout);
- 函数签名:
主要的区别在于:
addLayout()可以设置拉伸因子,而addChildLayout()没有提供这个参数。addLayout()允许你控制布局在父布局中的空间分配,而addChildLayout()将布局作为子布局添加到布局中,但不提供进一步的布局控制。addLayout()可以在布局中添加布局时指定拉伸因子,而addChildLayout()不提供这样的功能,它只是简单地将布局作为子布局添加到布局中。addLayout()可以用于添加布局以外的元素,比如控件对象,而addChildLayout()只能用于添加布局。
总结来说,addLayout()提供了更多的灵活性和控制选项,适用于需要更精细布局的场景。而addChildLayout()则更简单且适用于将布局作为子布局添加到布局中的情况。