微信公众号看到一片关于:设置网站变灰的实现方式,觉得很nice,亲测有效,记录一下代码。
https://mp.weixin.qq.com/s/m946vpRpEDFzJNuWRQJrpg
方法一:
<style type="text/css">
html {
filter:grayscale(100%);
-webkit-filter:grayscale(100%);
-moz-filter:grayscale(100%);
-ms-filter:grayscale(100%);
-o-filter:grayscale(100%);
filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
-webkit-filter:grayscale(1)
}
</style>
说明:
filter是滤镜的意思,filter:gray的意思就是说给页面加上一个灰度的滤镜,所以html里面的所有内容都会变成黑白的了。(这个滤镜对于chrome和safari浏览器是无效)
-webkit-filter: grayscale(100%);这个样式是专属于使用webkit内核的浏览器的,意思和FILTER: gray;差不多,只是写法不同。
效果:
方法二:
<style>
html {
filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
-webkit-filter: grayscale(100%);}
</style>
注意:
1.有一些网站可能使用这个 css 不能生效,是因为网站没有使用最新的网页标准协议,请将网页最头部的替换为以下代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
2.还有一些网站 FLASH 动画的颜色不能被 CSS 滤镜控制,可以在 FLASH 代码的和之间插入:
<param value="false" name="menu"/>
<param value="opaque" name="wmode"/>
效果:

总结:
html{
-webkit-filter:grayscale(100%);
-moz-filter:grayscale(100%);
-ms-filter:grayscale(100%);
-o-filter:grayscale(100%);
filter:grayscale(100%);
filter:url("data:image/svg+xml;utf8,<svg xmlns=\'http://www.w3.org/2000/svg\'><filter id=\'grayscale\'><feColorMatrix type=\'matrix\' values=\'0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0 0 0 1 0\'/></filter></svg>#grayscale");
filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1)
}
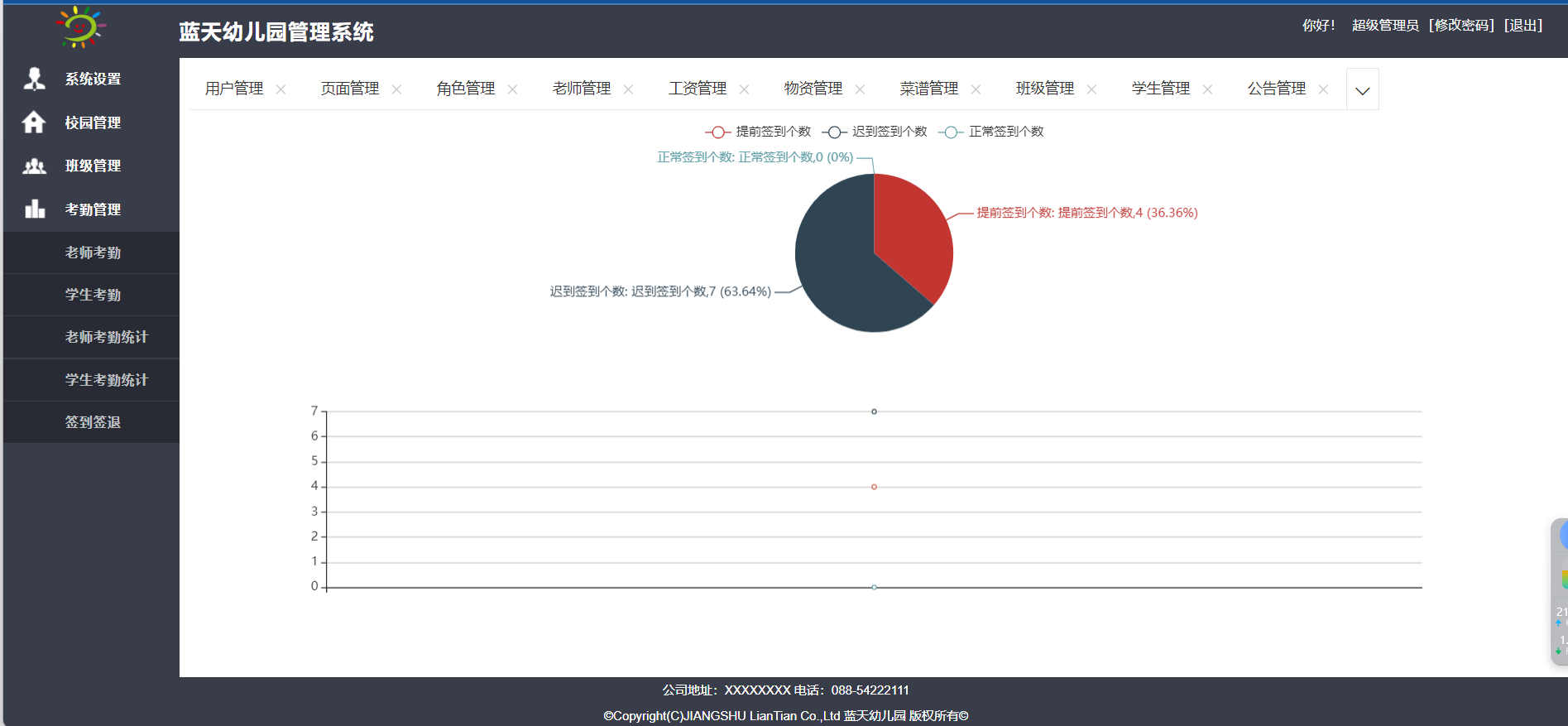
效果:



![速达软件全系产品任意文件上传漏洞复现 [附POC]](https://img-blog.csdnimg.cn/direct/2cd7921a38714229b3874330d47020a8.png)