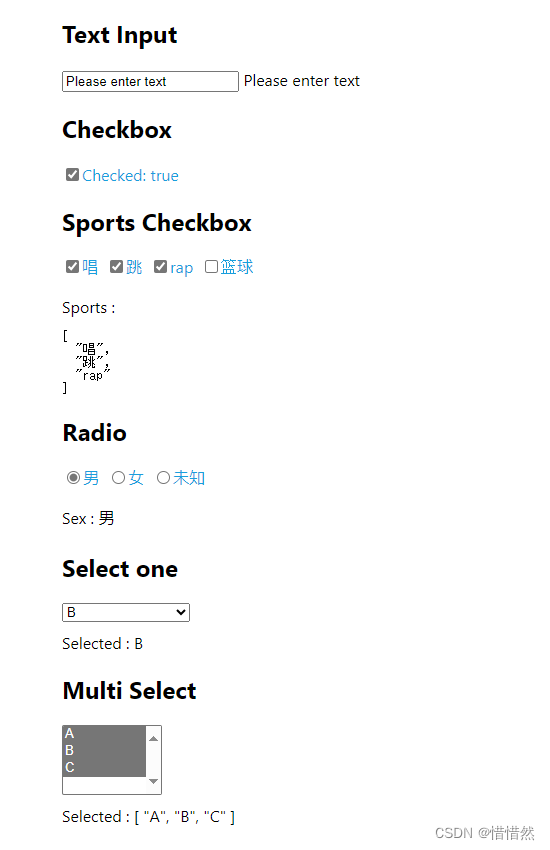
效果:
<template>
<h2>Text Input</h2>
<input v-model="text"> {{ text }}
<h2>Checkbox</h2>
<input type="checkbox" id="checkbox" v-model="checked">
<label for="checkbox">Checked: {{ checked }}</label>
<h2>Sports Checkbox</h2>
<input type="checkbox" id="sing" value="唱" v-model="Sports">
<label for="sing">唱</label>
<input type="checkbox" id="jump" value="跳" v-model="Sports">
<label for="jump">跳</label>
<input type="checkbox" id="rap" value="rap" v-model="Sports">
<label for="rap">rap</label>
<input type="checkbox" id="basketball" value="篮球" v-model="Sports">
<label for="basketball">篮球</label>
<p>Sports :<pre>{{Sports}}</pre></p>
<h2>Radio</h2>
<input type="radio" id="boy" value="男" v-model="sex">
<label for="boy">男</label>
<input type="radio" id="girl" value="女" v-model="sex">
<label for="girl">女</label>
<input type="radio" id="unknown" value="未知" v-model="sex">
<label for="unknown">未知</label>
<br>
<p><span>Sex : {{ sex }}</span></p>
<h2>Select one</h2>
<select v-model="selected">
<option disabled value="">Please select one</option>
<option>A</option>
<option>B</option>
<option>C</option>
</select>
<span>Selected : {{ selected }}</span>
<h2>Multi Select</h2>
<select v-model="multiSelected" multiple style="width:100px">
<option>A</option>
<option>B</option>
<option>C</option>
</select>
<span>Selected : {{ multiSelected }}</span>
</template>
<script>
export default {
data() {
return {
text: 'Please enter text',
checked: true,
Sports:['唱'],
sex: '男',
selected: 'B',
multiSelected: ['A']
}
}
}
</script>
<style>
label{
margin-right:8px;
color:rgb(25, 159, 221)
}
select{
display: block;
margin-bottom: 10px;
}
</style>