01 基础用法
//index.html
<body>
<!-- 行内JS -->
<button type="button" onclick="alert('hello')">按钮</button>
<!--内部JS-->
<script type="text/javascript">
alert("你好");
</script>
<!--引入外部js文件 -->
<script src="js/test.js" type="text/javascript" charset="utf-8"></script>
</body>
//test.js
console.log("你好");
02 语句和注释
1.js代码以行为单位,从上往下一行一行执行。一行就是一个语句。
2.语句以分号结尾,一个分号就表示语句的结束。
3.多个语句写在一行,每个语句结尾必须加上分号。
注释:
html代码中
兼容html风格的注释<!---->
js代码中
//单行注释
/*多行注释*/
标识符和关键字
标识符就是一个名字,用来给变量和函数进行命名,有特定规则和规范
规则:由Unicode字母、_、$、数字组成、中午组成
(1)不能以数字开头
(2)不能是关键字和保留字
(3)严格区分大小写
规范:
(1)见名知意
(2)驼峰命名和下划线规则
关键字也称保留字。是被JavaScript征用来有特殊含义的单词
03 变量
<body>
<!--
变量:JS是一种弱类型语言,在声明变量时不需要指定数据类型,直接使用var修饰符声明变量。
变量的声明:
1.声明并赋值
2.先声明再赋值
变量的注意点:
1.当变量只声明未赋值时,变量的值返回undfinded
2.变量要有定义才能使用,若变量未声明就使用,JavaScript会报错,告诉你变量未定义。
3.可以在同一条var命令中声明多个变量。
4.若使用var重新声明一个已经存在的变量,是无效的。
5.若使用var重新声明一个已经存在的变量且赋值,会覆盖掉前面的值。
6.JavaScript是一种动态类型、弱类型语言,也就是说,变量的类型没有限制。可以赋予各种类型的值
-->
<script type="text/javascript">
// 变量的声明:
// 1.声明并赋值
var str = "Hello World";
console.log(str);
// 2.先声明再赋值
var str2;//声明
str2 = "Hello";//赋值
// 变量的注意点:
// 1.当变量只声明未赋值时,变量的值返回undfinded
var a;
console.log(a);
// 2.变量要有定义才能使用,若变量未声明就使用,JavaScript会报错,告诉你变量未定义。
console.log(b);
// 3.可以在同一条var命令中声明多个变量。
var aa=2,bb=5,cc=10;
console.log(aa,bb,cc);
// 4.若使用var重新声明一个已经存在的变量,是无效的。
var str;
console.log(str);
// 5.若使用var重新声明一个已经存在的变量且赋值,会覆盖掉前面的值。
// 6.JavaScript是一种动态类型、弱类型语言,也就是说,变量的类型没有限制。可以赋予各种类型的值
var flag = true;
console.log(true);
</script>
</body>
04 数据类型
-
Undefined
1.当声明了变量但未赋值时,这个变量的值就是undefined
2.调用函数(方法)时,函数有形参,但未提供实参,则实参未undefined
3.函数没有返回值,默认返回undefined -
null 表示空值。使用Null类型值时注意以下几点:
1.使用typeof操作符测试null返回object字符串
2.undefined派生自null,所以等值比较返回值是true。未初始化的变量和赋值为null的变量相等。 -
布尔类型(Boolean)
true或false -
数值型(Number)
整行和浮点型
1.所有数字(整型和浮点型)都是以64位浮点类型存储的。所以再js中,1=1.0 1+1.0=2
2.浮点类型最高精度是17位,浮点类型运算时可能不准确,不建议使用浮点型做判断
3.在存储数值时会自动将整型的浮点数值(1.0)转换成整型(1) -
字符串
使用“”或’'引起来,如:“hello”,‘good’。 -
对象(object) (引用):各种值组成的集合
1.对象(object)
2.数组(array)
3.函数(function)
// Undefined
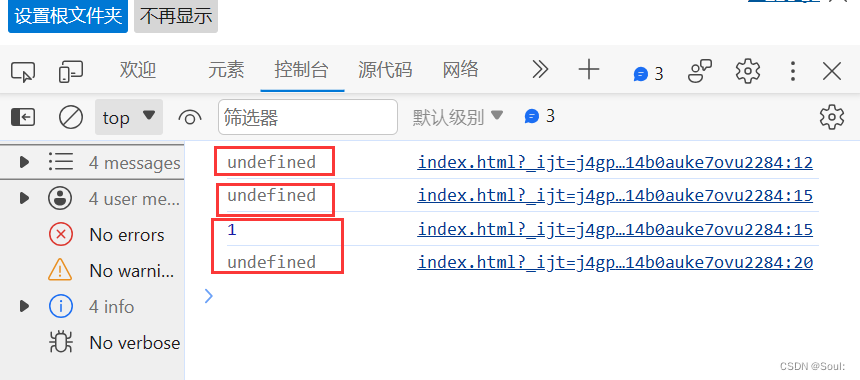
// 1.当声明了变量但未赋值时,这个变量的值就是undefined
var str;
console.log(str);
// 2.调用函数(方法)时,函数有形参,但未提供实参,则实参未undefined
function test(str){
console.log(str);
}
test();
// 3.函数没有返回值,默认返回undefined
var t = test(1);
console.log(t);

null
表示空值。使用Null类型值时注意以下几点:
1.使用typeof操作符测试null返回object字符串
2.undefined派生自null,所以等值比较返回值是true。未初始化的变量和赋值为null的变量相等。
/* null */
var a = 1;
var b = true;
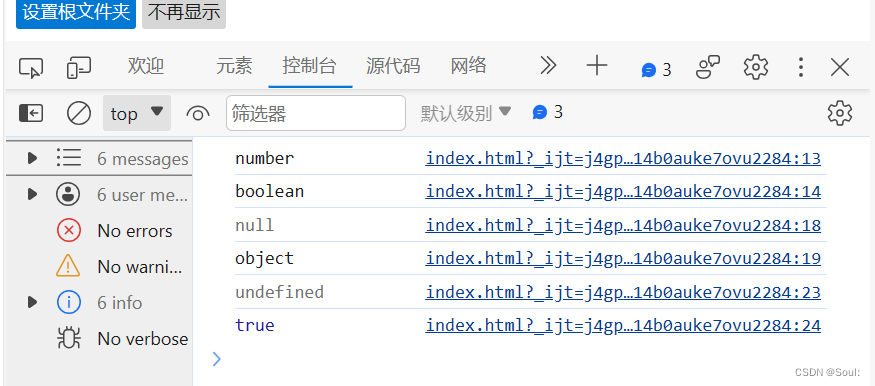
console.log(typeof a);//number
console.log(typeof b);//boolean
//1.使用typeof操作符测试null返回object字符串
var c = null;
console.log(null);
console.log(typeof null);//object
//2.undefined派生自null,所以等值比较返回值是true。未初始化的变量和赋值为null的变量相等。
var d;
console.log(d);
console.log(c == d);

// 数值型(Number)
// 整行和浮点型
// 1.所有数字(整型和浮点型)都是以64位浮点类型存储的。所以再js中,1=1.0 1+1.0=2
console.log(1==1.0);//true
console.log(1+1.0)//2
//3.在存储数值时会自动将整型的浮点数值(1.0)转换成整型(1)
var s = 1.0;
console.log(s);