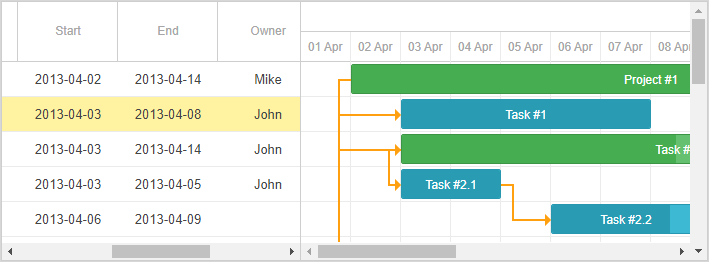
dhtmlxGantt是用于跨浏览器和跨平台应用程序的功能齐全的Gantt图表,可满足项目管理控件应用程序的所有需求,是完善的甘特图图表库。这篇文章给大家讲解 dhtmlxGantt的可见性组、布局大小和隐藏父布局视图。
DhtmlxGantt正版试用下载(qun:764148812)![]() https://www.evget.com/product/4213/download
https://www.evget.com/product/4213/download
可见性组
有时您需要同步布局中某些元素的可见性。例如,如果相邻单元格中有水平滚动条,您可能希望同时显示或隐藏它们。

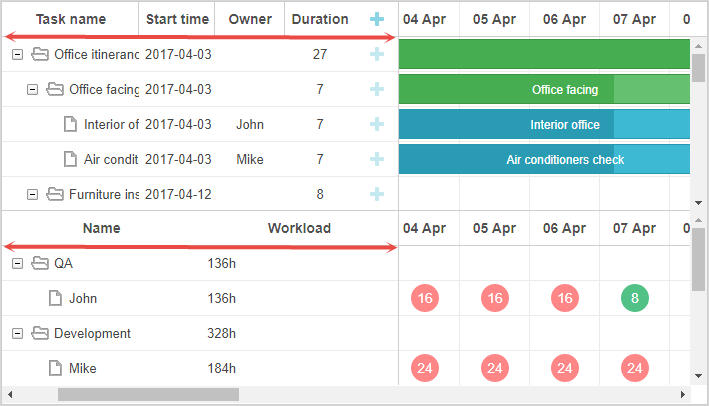
让我们考虑另一个例子。您在时间线的不同行中有多个网格,并希望它们具有相同的宽度。如果调整其中一个网格的大小,则另一个应匹配其大小。

这两个问题都可以使用视图的group属性来解决。该属性取任意字符串值,具有相同组值的视图将被同步。
- 对于滚动条,这意味着它们的可见性将被同步。 如果该组的至少一个滚动条可见,则该组的所有滚动条都将可见。
- 对于其他单元格,这意味着它们将具有相同的宽度/高度,具体取决于布局。
同步滚动条的可见性:
gantt.config.layout = {
css: "gantt_container",
cols: [
{
width:400,
min_width: 300,
rows:[
{view: "grid", scrollX: "gridScroll", scrollable: true, scrollY: "scrollVer"},
{view: "scrollbar", id: "gridScroll", group:"horizontal"} ]
},
{resizer: true, width: 1},
{
rows:[
{view: "timeline", scrollX: "scrollHor", scrollY: "scrollVer"},
{view: "scrollbar", id: "scrollHor", group:"horizontal"} ]
},
{view: "scrollbar", id: "scrollVer"}
]
};
同步网格的宽度:
gantt.config.layout = {
css: "gantt_container",
rows: [
{
cols: [
{view: "grid", group:"grids", scrollY: "scrollVer"},
{resizer: true, width: 1},
{view: "timeline", scrollX: "scrollHor", scrollY: "scrollVer"},
{view: "scrollbar", id: "scrollVer", group:"vertical"} ],
gravity:2
},
{resizer: true, width: 1},
{
config: resourceConfig,
cols: [
{view: "resourceGrid", group:"grids", width: 435, scrollY: "resourceVScroll" },
{resizer: true, width: 1},
{view: "resourceTimeline", scrollX: "scrollHor", scrollY: "resourceVScroll"},
{view: "scrollbar", id: "resourceVScroll", group:"vertical"} ],
gravity:1
},
{view: "scrollbar", id: "scrollHor"}
]
};
甘特图布局部分的大小
来调节甘特图布局单元格的相对大小重力属性该参数定义了单元格相对于彼此的大小。
gantt.config.layout = {
css: "gantt_container",
rows: [
{
cols: [// columns config],
gravity:2 },
{resizer: true, width: 1},
{
config: resourceConfig,
cols: [// columns config],
gravity:1 },
},
{view: "scrollbar", id: "scrollHor"}
]
};
在上面的示例中,甘特图和资源图的大小比例为2:1。这意味着甘特图将占66%,而资源图将占 33%。通过使用1:1的比例,您将拥有两个图表的50%。
隐藏父布局视图
如果需要在其所有子项不可见时隐藏一个布局视图,请在相关布局单元格的配置中指定 hide_empty:true ,例如:
gantt.config.layout = {
css: "gantt_container",
cols: [
{
hide_empty: true, rows:[
{view: "grid"}
]
},
{resizer: true},
{
hide_empty: true, rows:[
{view: "timeline"}
]
}
]
};
了解更多DhtmlxGantt相关内容和资讯,欢迎在线咨询或者私信我获取正版试用版及报价。