canvas实例应用100+专栏提供canvas的基础知识,高级动画,相关应用扩展等信息。
canvas作为html的一部分,是图像图标地图可视化的一个重要的基础,学好了canvas,在其他的一些应用上将会起到非常重要的帮助。
文章目录
- bezierCurveTo()参数说明
- 示例效果图
- 示例源代码(共67行)
- canvas基本属性
- canvas基础方法
贝塞尔曲线除了可以用在设计中划出平滑的流线型曲线外,可以可以用于动画中制作平滑的动画效果.Canvas 提供了方法
bezierCurveTo() 用来绘制三次贝塞尔曲线.
ctx.bezierCurveTo(cp1x, cp1y, cp2x, cp2y, x, y);
方法需要三个点。 第一、第二个点是控制点,第三个点是结束点
起始点是当前路径的最后一个点,绘制贝赛尔曲线前,可以通过调用 moveTo() 进行修改
bezierCurveTo()参数说明
cp1x 第一个控制点的 x 轴坐标
cp1y 第一个控制点的 y 轴坐标
cp2x 第二个控制点的 x 轴坐标
cp2y 第二个控制点的 y 轴坐标
x 结束点的 x 轴坐标
y 结束点的 y 轴坐标
bezierCurveTo() 方法绘制出来的是虚拟路径,需要使用 stroke() 实体化
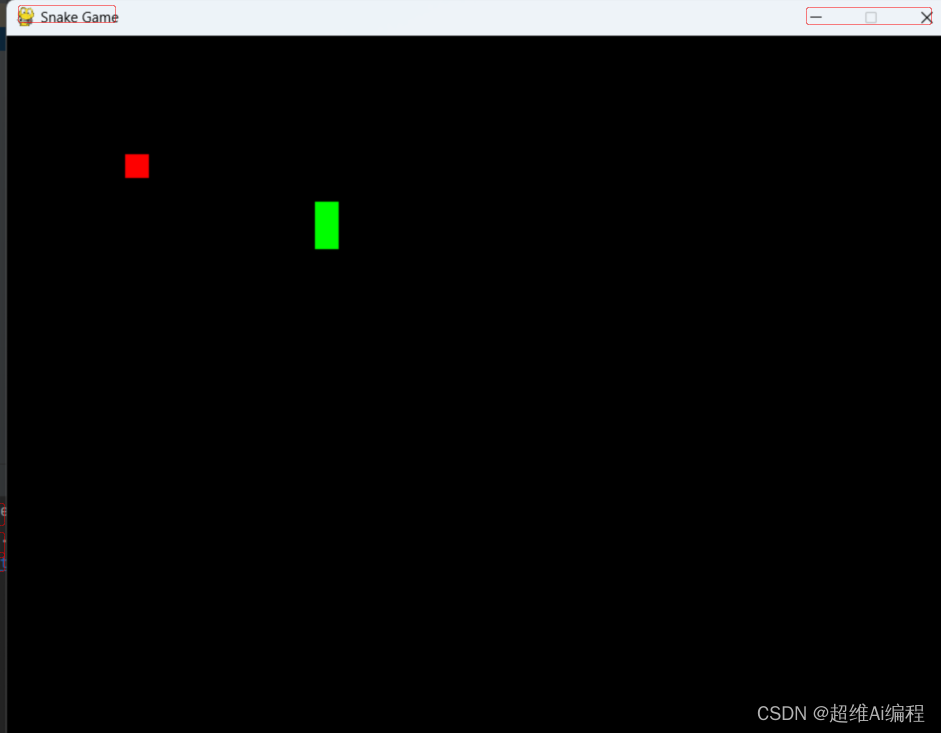
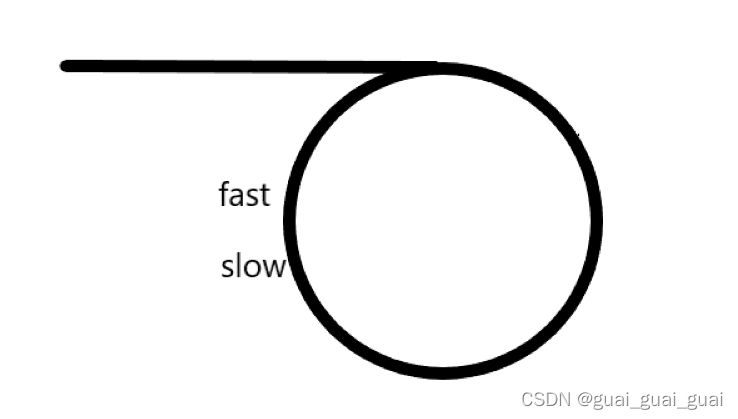
示例效果图

示例源代码(共67行)
/*
* @Author: 大剑师兰特(xiaozhuanlan),还是大剑师兰特(CSDN)
* @此源代码版权归大剑师兰特所有,可供学习或商业项目中借鉴,未经授权,不得重复地发表到博客、论坛,问答,git等公共空间或网站中。
* @Email: 2909222303@qq.com
* @weixin: gis-dajianshi
* @First published in CSDN
* @First published time: 2023-12-02
*/
<template>
<div class="container">
<div class="top">
<h3>canvas绘制贝塞尔曲线</h3>
<div>大剑师兰特, 还是大剑师兰特,gis-dajianshi</div>
</div>
<div class="dajianshi ">
<canvas id="dajianshi" width="800" height="400" ></canvas>
</div>
</div>
</template>
<script>
export default {
data() {
return {}
},
mounted() {
this.getdata()
},
methods: {
getdata() {
var canvas = document.getElementById('dajianshi');
if (!canvas.getContext) return;
var ctx = canvas.getContext("2d");
// 绘制圆弧
ctx.strokeStyle = "#f00"
ctx.beginPath();
ctx.moveTo(173,126)
ctx.bezierCurveTo(117,87,86,260,649,337);
ctx.stroke();
},
}
}
</script>
<style scoped>
.container {
width: 1000px;
height: 600px;
margin: 50px auto;
border: 1px solid green;
position: relative;
}
.top {
margin: 0 auto 0px;
padding: 10px 0;
background: purple;
color: #fff;
}
.dajianshi {
margin: 50px auto 0;
width: 800px;
height: 400px;
background:#f6f6f6;
}
</style>
canvas基本属性
| 属性 | 属性 | 属性 |
|---|---|---|
| canvas | fillStyle | filter |
| font | globalAlpha | globalCompositeOperation |
| height | lineCap | lineDashOffset |
| lineJoin | lineWidth | miterLimit |
| shadowBlur | shadowColor | shadowOffsetX |
| shadowOffsetY | strokeStyle | textAlign |
| textBaseline | width |
canvas基础方法
| 方法 | 方法 | 方法 |
|---|---|---|
| arc() | arcTo() | addColorStop() |
| beginPath() | bezierCurveTo() | clearRect() |
| clip() | close() | closePath() |
| createImageData() | createLinearGradient() | createPattern() |
| createRadialGradient() | drawFocusIfNeeded() | drawImage() |
| ellipse() | fill() | fillRect() |
| fillText() | getImageData() | getLineDash() |
| isPointInPath() | isPointInStroke() | lineTo() |
| measureText() | moveTo() | putImageData() |
| quadraticCurveTo() | rect() | restore() |
| rotate() | save() | scale() |
| setLineDash() | setTransform() | stroke() |
| strokeRect() | strokeText() | transform() |
| translate() |