一、源码特点
JSP ssh犯罪数据可视化系统是一套完善的web设计系统(系统采用ssh框架进行设计开发),对理解JSP java编程开发语言有帮助,系统具有完整的源代码和数据库,系统主要采用B/S模式开发。开发环境为TOMCAT7.0,eclipse开发,数据库为Mysql5.0,使用java语言开发。
ssh犯罪数据可视化系统1
代码下载
https://download.csdn.net/download/qq_41221322/88578423
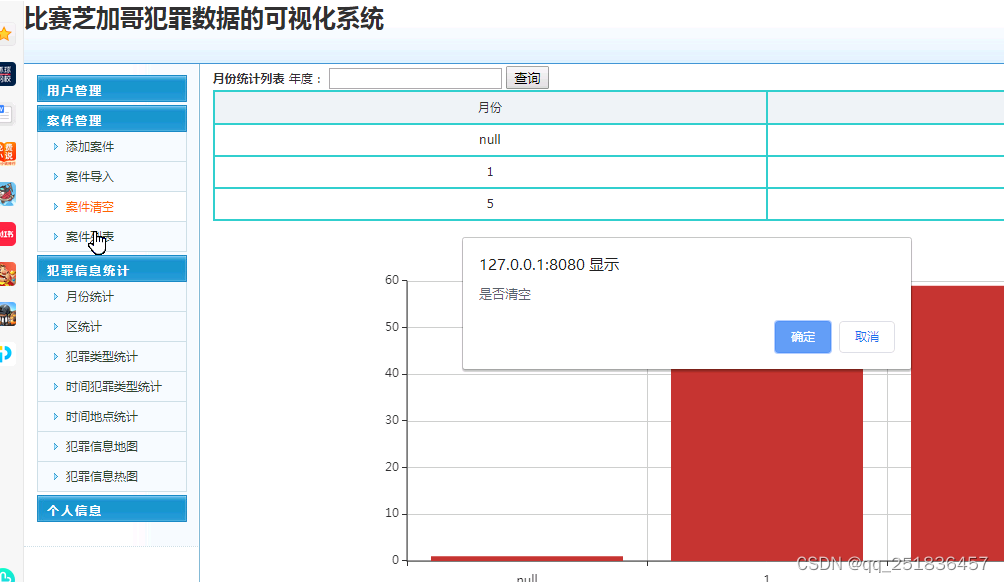
二、功能介绍
(1)用户管理:对用户信息进行添加、删除、修改和查看
(2)案件管理:对案件信息进行添加、删除、修改和查看
(3)个人信息修改
(4)犯罪类型统计 时间犯罪类型统计 时间地点统计 犯罪信息地图 犯罪信息热图
数据库设计
[表yonghu] 用户列属性表格 | |||||
| 序号 | 字段名称 | 数据类型 | 长度 | 主键 | 描述 |
| 1 | yhid | INTEGER | 11 | 是 | 用户编号 |
| 2 | yhm | VARCHAR | 40 | 否 | 用户名 |
| 3 | mm | VARCHAR | 40 | 否 | 密码 |
| 4 | xm | VARCHAR | 40 | 否 | 姓名 |
| 5 | qx | VARCHAR | 40 | 否 | 权限 |
| 6 | lxdh | VARCHAR | 40 | 否 | 联系电话 |
| 7 | lxdz | VARCHAR | 40 | 否 | 联系地址 |
[表anjian] 案件列属性表格 | |||||
| 序号 | 字段名称 | 数据类型 | 长度 | 主键 | 描述 |
| 1 | ajid | INTEGER | 11 | 是 | 案件编号 |
| 2 | bh | VARCHAR | 40 | 否 | 编号 |
| 3 | rq | VARCHAR | 40 | 否 | 日期 |
| 4 | sj | VARCHAR | 40 | 否 | 时间 |
| 5 | q | VARCHAR | 40 | 否 | 区 |
| 6 | fzlx | VARCHAR | 40 | 否 | 犯罪类型 |
| 7 | sm | VARCHAR | 40 | 否 | 说明 |
| 8 | dz | VARCHAR | 40 | 否 | 地址 |
| 9 | db | VARCHAR | 40 | 否 | 逮捕 |
| 10 | gnd | VARCHAR | 40 | 否 | 国内的 |
| 11 | nf | VARCHAR | 40 | 否 | 年份 |
| 12 | wz | VARCHAR | 40 | 否 | 位置 |
控制类
public String execute()
{//默认案件功能 添加 暂时留空
return "";
}
public String addPage(){
//案件添加页面
try{
}catch(Exception e){
System.out.println(e.toString());
}
return "anjianaddPage";
}
public String add()
{//对表anjian进行添加操作
try{
dao.addanjian(anjian);
}catch(Exception e){
System.out.println(e.toString());
}
ServletActionContext.getRequest().setAttribute("msg", "<script>alert('添加成功');</script>");
return "anjianadd";
}
public String list()
{//对案件进行管理 对表anjian进行查询
try{
String sql=" from anjian where 1=1";
String rq="";//日期
if(ServletActionContext.getRequest().getParameter("rq")!=null){
rq=ServletActionContext.getRequest().getParameter("rq").toString();
if(!rq.equals("")){
sql+=" and rq like '%"+rq+"%'";
}
}
String q="";//区
if(ServletActionContext.getRequest().getParameter("q")!=null){
q=ServletActionContext.getRequest().getParameter("q").toString();
if(!q.equals("")){
sql+=" and q like '%"+q+"%'";
}
}
String db="";//逮捕
if(ServletActionContext.getRequest().getParameter("db")!=null){
db=ServletActionContext.getRequest().getParameter("db").toString();//逮捕
if(!db.equals("")){
sql+=" and db like '%"+db+"%'";
}
}
String gnd="";//国内人员期
if(ServletActionContext.getRequest().getParameter("gnd")!=null){
gnd=ServletActionContext.getRequest().getParameter("gnd").toString();
if(!gnd.equals("")){
sql+=" and gnd like '%"+gnd+"%'";
}
}
String fzlx="";//犯罪类型
if(ServletActionContext.getRequest().getParameter("fzlx")!=null){
fzlx=ServletActionContext.getRequest().getParameter("fzlx").toString();
if(!fzlx.equals("")){
sql+=" and fzlx like '%"+fzlx+"%'";
}
}
System.out.println(sql);
anjians=dao.getanjians(sql);
}catch(Exception e){
System.out.println(e.toString());
}
return "anjianlist";
}
public String listp()
{//对案件进行管理 对表anjian进行查询
try{
anjians=dao.getanjians(" from anjian where 1=1");
}catch(Exception e){
System.out.println(e.toString());
}
return "anjianlistp";
}
public String del()
{//对案件进行删除 对表anjian进行删除
String keyid=ServletActionContext.getRequest().getParameter("keyid").toString();
anjian tempbean=dao.getanjian("from anjian where ajid="+keyid);
try{
dao.delanjian(tempbean);
}catch(Exception e){
System.out.println(e.toString());
}
ServletActionContext.getRequest().setAttribute("msg", "<script>alert('删除成功');</script>");
return list();
}图形界面设计 (利用百度热点地图)
引用js组件 <script type="text/javascript" src="http://api.map.baidu.com/library/Heatmap/2.0/src/Heatmap_min.js"></script>
<script type="text/javascript">
var map = new BMap.Map("container"); // 创建地图实例
var point = new BMap.Point(-87.545827999, 41.736974418);
//map.centerAndZoom("Chicago",15); //116.418261, 39.921984 // 初始化地图,用城市名设置地图中心点
map.centerAndZoom(point, 15); // 初始化地图,设置中心点坐标和地图级别
map.enableScrollWheelZoom(); // 允许滚轮缩放
var points =[
<%
String jd="0";
String wd="0";
String a="";
String[] as=null;
while(rs.next()){
a=rs.getString("wz");
a=a.replace("(","");
a=a.replace(")","");
as= a.split(",");
jd=as[0];
wd=as[1];
System.out.println("a="+a);
%>
{"lng":<%=wd%>,"lat":<%=jd%>,"count":20},
<%
}
%>];
if(!isSupportCanvas()){
alert('热力图目前只支持有canvas支持的浏览器,您所使用的浏览器不能使用热力图功能~')
}
//详细的参数,可以查看heatmap.js的文档 https://github.com/pa7/heatmap.js/blob/master/README.md
//参数说明如下:
/* visible 热力图是否显示,默认为true
* opacity 热力的透明度,1-100
* radius 势力图的每个点的半径大小
* gradient {JSON} 热力图的渐变区间 . gradient如下所示
* {
.2:'rgb(0, 255, 255)',
.5:'rgb(0, 110, 255)',
.8:'rgb(100, 0, 255)'
}
其中 key 表示插值的位置, 0~1.
value 为颜色值.
*/
heatmapOverlay = new BMapLib.HeatmapOverlay({"radius":20});
map.addOverlay(heatmapOverlay);
heatmapOverlay.setDataSet({data:points,max:100});
//是否显示热力图
function openHeatmap(){
heatmapOverlay.show();
}
function closeHeatmap(){
heatmapOverlay.hide();
}
closeHeatmap();
function setGradient(){
/*格式如下所示:
{
0:'rgb(102, 255, 0)',
.5:'rgb(255, 170, 0)',
1:'rgb(255, 0, 0)'
}*/
var gradient = {};
var colors = document.querySelectorAll("input[type='color']");
colors = [].slice.call(colors,0);
colors.forEach(function(ele){
gradient[ele.getAttribute("data-key")] = ele.value;
});
heatmapOverlay.setOptions({"gradient":gradient});
}
//判断浏览区是否支持canvas
function isSupportCanvas(){
var elem = document.createElement('canvas');
return !!(elem.getContext && elem.getContext('2d'));
}
</script>
三、注意事项
1、管理员账号:admin 密码:admin 数据库配置文件applicationContext.xml
2、开发环境为TOMCAT7.0,eclipse开发,数据库为Mysql5.0,使用java语言开发 系统采用echart进行各类数据图形化展示。
3、数据库文件名是jspsshfz.sql,系统名称ssfz
4、系统首页地址:http://127.0.0.1:8080/sshfz/login.jsp
四 系统实现




源码获取 下方联系卡片↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓

















![[全球首款]开源智能串口屏方案发布](https://img-blog.csdnimg.cn/direct/b01ff2f351a94b3cb294c81aa06688da.gif#pic_center)

