图片大小
语法
width:像素值;
height:像素值;图片边框:border
语法
边框:宽度值 样式值 颜色值;
border:1px solid red;图片对齐
水平对齐:text-align
语法
text-align:取值;| 属性值 | 说明 |
| left | 左对齐(默认值) |
| center | 居中对齐 |
| right | 右对齐 |
- 图片是在父元素中进行水平对齐,因此我们应该在图片的父元素中定义。
垂直对齐:vertical-align
语法
vertical-align:取值;| 属性值 | 说明 |
| top | 顶部对齐 |
| middle | 中部对齐 |
| baseline | 基线对齐 |
| bottom | 底部对齐 |
- vertical-align属性是定义周围的行内元素或文本相对于该元素的垂直方式。
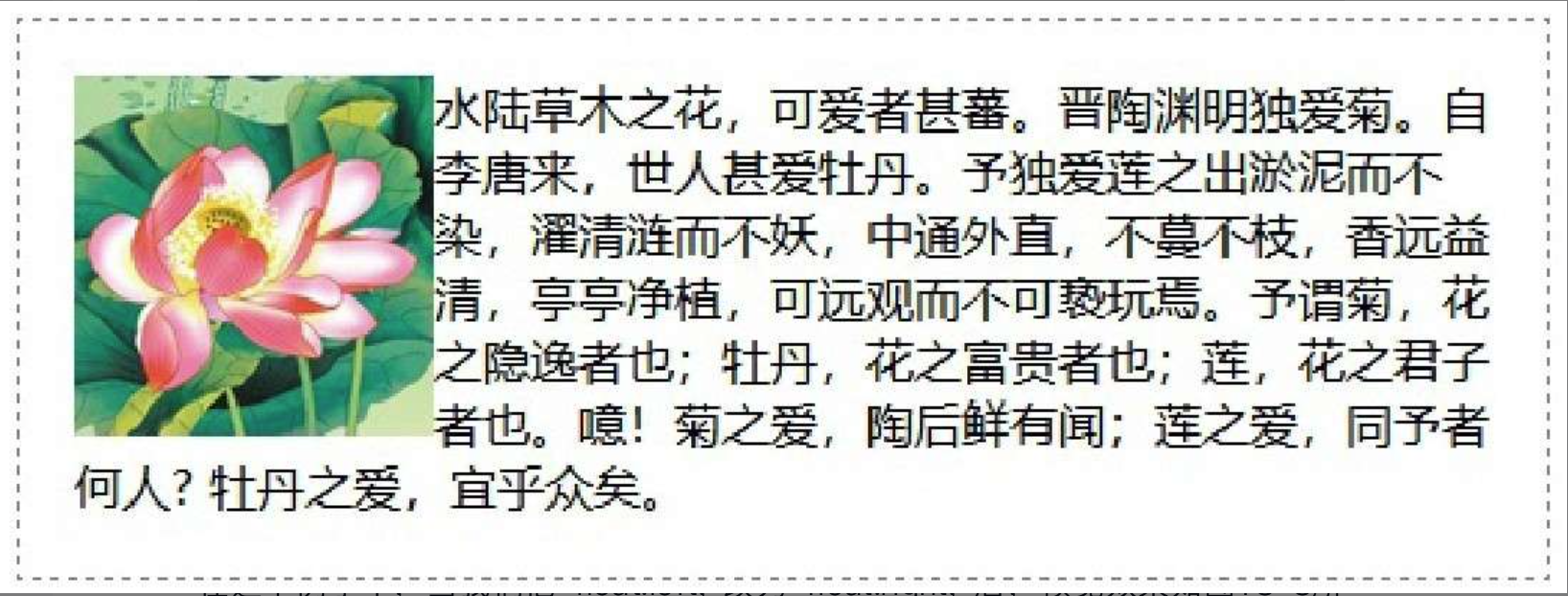
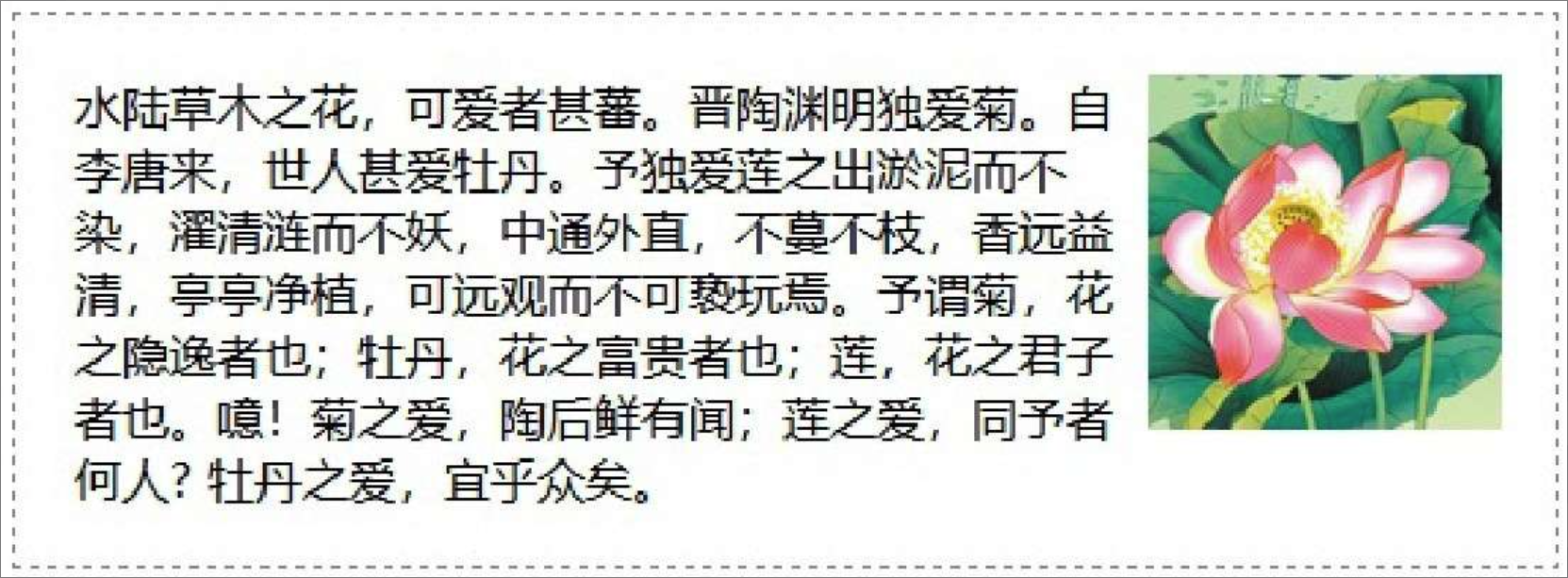
文字环绕方式:float
float:取值;| 属性值 | 说明 |
| left | 元素向左浮动 |
| right | 元素向右浮动 |