项目编号: S 007 ,文末获取源码。 \color{red}{项目编号:S007,文末获取源码。} 项目编号:S007,文末获取源码。
目录
- 一、摘要
- 1.1 项目介绍
- 1.2 项目录屏
- 二、研究内容
- 2.1 数据中心模块
- 2.2 快递类型模块
- 2.3 快递区域模块
- 2.4 快递货架模块
- 2.5 快递档案模块
- 三、界面展示
- 3.1 登录注册
- 3.2 快递类型
- 3.3 快递区域
- 3.4 快递货架
- 3.5 快递档案
- 3.6 系统基础模块
- 四、免责说明
一、摘要
1.1 项目介绍
基于Vue+SpringBoot+MySQL的快递管理系统,包含项目全部源码、数据库脚本、功能文档、开题报告、文献综述、外文翻译、中检报告、PPT,项目编号S007。
快递管理系统包含的快递区域模块、快递货架模块、快递类型模块和快递档案模块,还包含系统自带的用户管理、部门管理、角色管理、菜单管理、日志管理、数据字典管理、文件管理、图表展示等基础模块,快递管理系统基于角色的访问控制,给快递管理员和快递工作人员使用,可将权限精确到按钮级别,您可以自定义角色并分配权限,系统适合设计精确的权限约束需求。
-
前端:Vue 2.7.10
-
后端:Spring Boot 3.1.10
-
数据库:MySQL 8.0.31
1.2 项目录屏
源码下载
二、研究内容
本课题的目的就是旨在开发一个为高校师生提供快递支持的快递管理系统。
快递管理系统主要采用了JAVA编程语言,采用了Vue的开发技术,使用MYSQL数据库来支撑系统的数据流动。
本文将最终完成快递管理系统设计与实现,并通过完备的功能测试和性能测试来验证该系统的质量。系统需要支持以下功能。
- 快递包装类型管理,实现增加、删除、修改、条件查询、导入快递包装类型。
- 快递管理,实现增加、删除、修改、条件查询、导入快递,支持上传快递图片。
- 快递区域管理,如大型快递包装、小型快递包装等,实现增加、删除、修改、条件查询快递区域。
- 快递货架管理,实现增加、删除、修改、条件查询快递货架。
- 用户档案管理,实现对终端用户数据的维护。
- 角色管理,采用基于角色的访问控制,对于快递管理员、仓管员、顾客分配不同的菜单权限。
拟解决的主要问题如下:
- 如何实现快递区域和快递的档案管理、快递回收记录存档;
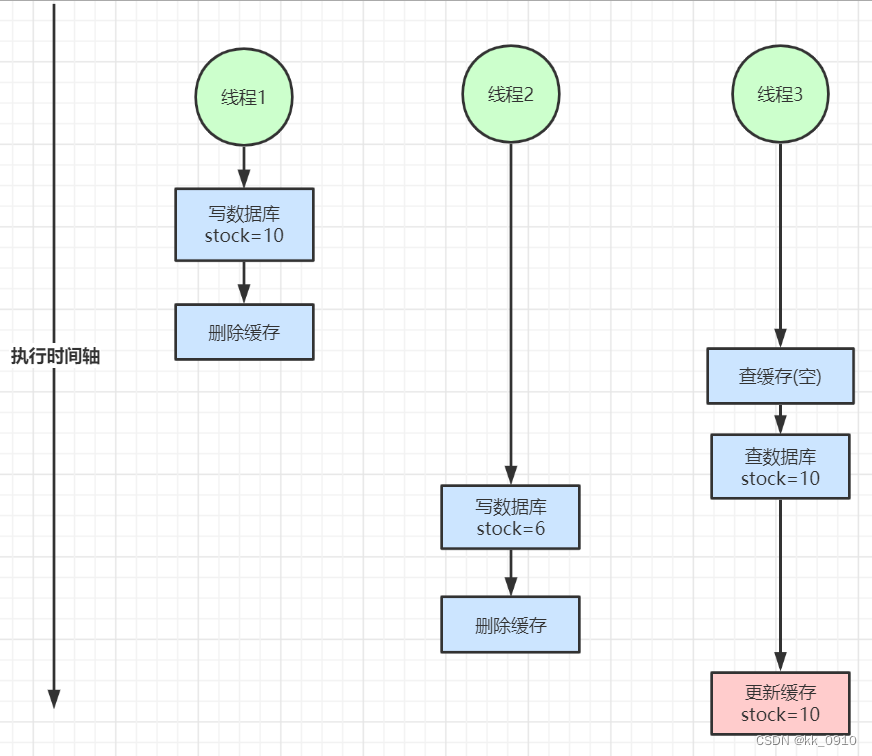
- 系统如何应对用户的高并发访问,如何确保快递管理系统的安全性。
快递管理系统的功能性需求主要包含数据中心模块、快递包装类型模块、快递区域模块、快递货架模块、快递档案模块这五大模块,系统是基于浏览器运行的web管理后端,其中各个模块详细说明如下。
2.1 数据中心模块
数据中心模块包含了快递管理系统的系统基础配置,如登录用户的管理、运营公司组织架构的管理、用户菜单权限的管理、系统日志的管理、公用文件云盘的管理。
其中登录用户管理模块,由管理员负责运维工作,管理员可以对登录用户进行增加、删除、修改、查询操作。
组织架构,指的是运营公司的组织架构,该模块适用于管理这些组织架构的部门层级和员工的部门归属情况。
用户菜单权限管理模块,用于管理不同权限的用户,拥有哪些具体的菜单权限。
系统日志的管理,用于维护用户登入系统的记录,方便定位追踪用户的操作情况。
公用云盘管理模块,用于统一化维护快递管理系统中的图片,如快递单照片、快递区域照片等等。
2.2 快递类型模块
不同的快递有不同的快递类型,可以分为大快递、小快递、易碎快递、加急件快递等等,不同类型的快递有着不同的运输方式,所以需要建立快递类型模块,对快递类型数据进行维护。其中字段包括类型名称、状态、排序值、备注、创建人、创建时间、更新人、更新时间等,快递管理员可以新增、删除、修改、条件查询快递类型,用户查询管理员发布的快递类型。
2.3 快递区域模块
一定规模的快递公司,会有多个快递区域,每个仓库存放着不同区域的快递,比如A区域存放省内的快递,B区域存放省外的快递,所以需要建立快递区域模块,对快递的区域数据进行管理,快递区域信息包括区域名称、状态、排序值、备注、创建人、创建时间、更新人、更新时间等,快递管理员可以新增、删除、修改、条件查询快递区域,用户可以查询管理员发布的快递区域数据。
2.4 快递货架模块
快递货架模块是对快递的存放货架数据进行管理。快递货架的字段包括货架名称、所属区域、货架状态、备注、创建人、创建时间、更新人、更新时间等,快递管理员可以新增、删除、修改、条件查询快递货架,用户可以查询管理员发布的快递货架数据。
2.5 快递档案模块
快递是快递包装服务系统的核心业务,所以需要建立快递档案模块,快递的字段包括快递类型、所属货架、收件人、收件电话、收件地址、发件人、发件电话、发件地址,快递管理员可以新增、删除、修改、条件查询快递,用户可以查询管理员发布的快递数据,也可以新增快递数据。

三、界面展示
3.1 登录注册

<Form ref="usernameLoginForm" :model="form" :rules="usernameLoginFormRules" class="form">
<FormItem prop="username" class="loginInput">
<Row>
<Input v-model="form.username" size="large" clearable placeholder="登录账号" autocomplete="off">
<Icon class="iconfont icon-yonghu" slot="prefix" style="line-height:50px" />
</Input>
</Row>
</FormItem>
<FormItem prop="password">
<Input style="height:50px;line-height:50px" type="password" v-model="form.password" size="large" placeholder="请输入登录密码" password autocomplete="off">
<Icon class="iconfont icon-mima1" slot="prefix" style="line-height:50px" />
</Input>
</FormItem>
<FormItem prop="imgCode">
<Row type="flex" justify="space-between" style="align-items: center;overflow: hidden;">
<Input v-model="form.imgCode" size="large" clearable placeholder="请输入验证码" :maxlength="10" class="input-verify" />
<div class="code-image" style="position:relative;font-size:12px;">
<Spin v-if="loadingCaptcha" fix></Spin>
<img :src="captchaImg" @click="getCaptchaImg" alt="验证码加载失败" style="width:110px;cursor:pointer;display:block" />
</div>
</Row>
</FormItem>
</Form>


3.2 快递类型

@RequestMapping(value = "/getByPage", method = RequestMethod.GET)
@ApiOperation(value = "查询快递包装类型")
public Result<IPage<PackageType>> getByPage(@ModelAttribute PackageType packageType ,@ModelAttribute PageVo page){
QueryWrapper<PackageType> qw = new QueryWrapper<>();
if(!ZwzNullUtils.isNull(packageType.getTitle())) {
qw.like("title",packageType.getTitle());
}
if(!ZwzNullUtils.isNull(packageType.getStatus())) {
qw.eq("status",packageType.getStatus());
}
IPage<PackageType> data = iPackageTypeService.page(PageUtil.initMpPage(page),qw);
return new ResultUtil<IPage<PackageType>>().setData(data);
}

@RequestMapping(value = "/insert", method = RequestMethod.POST)
@ApiOperation(value = "新增快递包装类型")
public Result<PackageType> insert(PackageType packageType){
if(Objects.equals(0,packageType.getSortOrder().compareTo(BigDecimal.ZERO))) {
packageType.setSortOrder(BigDecimal.valueOf(iPackageTypeService.count() + 1L));
}
iPackageTypeService.saveOrUpdate(packageType);
return new ResultUtil<PackageType>().setData(packageType);
}
3.3 快递区域

@RequestMapping(value = "/getByPage", method = RequestMethod.GET)
@ApiOperation(value = "查询快递区域")
public Result<IPage<ExpressArea>> getByPage(@ModelAttribute ExpressArea expressArea ,@ModelAttribute PageVo page){
QueryWrapper<ExpressArea> qw = new QueryWrapper<>();
if(!ZwzNullUtils.isNull(expressArea.getTitle())) {
qw.like("title",expressArea.getTitle());
}
if(!ZwzNullUtils.isNull(expressArea.getStatus())) {
qw.like("status",expressArea.getStatus());
}
IPage<ExpressArea> data = iExpressAreaService.page(PageUtil.initMpPage(page),qw);
return new ResultUtil<IPage<ExpressArea>>().setData(data);
}

@RequestMapping(value = "/insert", method = RequestMethod.POST)
@ApiOperation(value = "新增快递区域")
public Result<ExpressArea> insert(ExpressArea expressArea){
if(Objects.equals(0,expressArea.getSortOrder().compareTo(BigDecimal.ZERO))) {
expressArea.setSortOrder(BigDecimal.valueOf(iExpressAreaService.count() + 1L));
}
iExpressAreaService.saveOrUpdate(expressArea);
return new ResultUtil<ExpressArea>().setData(expressArea);
}
3.4 快递货架

@RequestMapping(value = "/getByPage", method = RequestMethod.GET)
@ApiOperation(value = "查询快递货架")
public Result<IPage<ExpressShelf>> getByPage(@ModelAttribute ExpressShelf expressShelf ,@ModelAttribute PageVo page){
QueryWrapper<ExpressShelf> qw = new QueryWrapper<>();
if(!ZwzNullUtils.isNull(expressShelf.getAreaId())) {
qw.eq("area_id",expressShelf.getAreaId());
}
if(!ZwzNullUtils.isNull(expressShelf.getTitle())) {
qw.like("title",expressShelf.getTitle());
}
if(!ZwzNullUtils.isNull(expressShelf.getStatus())) {
qw.eq("status",expressShelf.getStatus());
}
IPage<ExpressShelf> data = iExpressShelfService.page(PageUtil.initMpPage(page),qw);
return new ResultUtil<IPage<ExpressShelf>>().setData(data);
}

@RequestMapping(value = "/insert", method = RequestMethod.POST)
@ApiOperation(value = "新增快递货架")
public Result<ExpressShelf> insert(ExpressShelf expressShelf){
if(Objects.equals(0,expressShelf.getSortOrder().compareTo(BigDecimal.ZERO))) {
expressShelf.setSortOrder(BigDecimal.valueOf(iExpressAreaService.count() + 1L));
}
ExpressArea area = iExpressAreaService.getById(expressShelf.getAreaId());
if(area == null) {
return ResultUtil.error("区域不存在");
}
expressShelf.setAreaName(area.getTitle());
iExpressShelfService.saveOrUpdate(expressShelf);
return new ResultUtil<ExpressShelf>().setData(expressShelf);
}
3.5 快递档案

@RequestMapping(value = "/getByPage", method = RequestMethod.GET)
@ApiOperation(value = "查询快递")
public Result<IPage<Express>> getByPage(@ModelAttribute Express express ,@ModelAttribute PageVo page){
QueryWrapper<Express> qw = new QueryWrapper<>();
User currUser = securityUtil.getCurrUser();
QueryWrapper<User> userQw = new QueryWrapper<>();
userQw.eq("id",currUser.getId());
userQw.inSql("id","SELECT user_id FROM a_user_role WHERE del_flag = 0 AND (role_id = '496138616573952' OR role_id = '1635124217320181760')");
if(iUserService.count(userQw) < 1L) {
userQw.and(wrapper -> wrapper.eq("send_mobile", currUser.getMobile()).or().eq("receiving_mobile",currUser.getMobile()));
}
if(!ZwzNullUtils.isNull(express.getShelfId())) {
qw.eq("shelf_id",express.getShelfId());
}
if(!ZwzNullUtils.isNull(express.getAreaId())) {
qw.eq("area_id",express.getAreaId());
}
if(!ZwzNullUtils.isNull(express.getReceivingUser())) {
qw.like("receiving_user",express.getReceivingUser());
}
if(!ZwzNullUtils.isNull(express.getSendUser())) {
qw.like("send_user",express.getSendUser());
}
IPage<Express> data = iExpressService.page(PageUtil.initMpPage(page),qw);
return new ResultUtil<IPage<Express>>().setData(data);
}

@RequestMapping(value = "/insert", method = RequestMethod.POST)
@ApiOperation(value = "新增快递")
public Result<Express> insert(Express express){
ExpressShelf shelf = iExpressShelfService.getById(express.getShelfId());
if(shelf == null) {
return ResultUtil.error("货架不存在");
}
express.setShelfName(shelf.getTitle());
express.setAreaId(shelf.getAreaId());
express.setAreaName(shelf.getAreaName());
iExpressService.saveOrUpdate(express);
return new ResultUtil<Express>().setData(express);
}
3.6 系统基础模块
用户管理模块如下图所示。

文件管理模块如下图所示。

日志管理模块如下图所示。

个人中心模块如下图所示。

四、免责说明
- 本项目仅供个人学习使用,商用授权请联系博主,否则后果自负。
- 博主拥有本软件构建后的应用系统全部内容所有权及独立的知识产权,拥有最终解释权。
- 如有问题,欢迎在仓库 Issue 留言,看到后会第一时间回复,相关意见会酌情考虑,但没有一定被采纳的承诺或保证。
下载本系统代码或使用本系统的用户,必须同意以下内容,否则请勿下载!
- 出于自愿而使用/开发本软件,了解使用本软件的风险,且同意自己承担使用本软件的风险。
- 利用本软件构建的网站的任何信息内容以及导致的任何版权纠纷和法律争议及后果和博主无关,博主对此不承担任何责任。
- 在任何情况下,对于因使用或无法使用本软件而导致的任何难以合理预估的损失(包括但不仅限于商业利润损失、业务中断与业务信息丢失),博主概不承担任何责任。
- 必须了解使用本软件的风险,博主不承诺提供一对一的技术支持、使用担保,也不承担任何因本软件而产生的难以预料的问题的相关责任。