
🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6
🍨 阿珊和她的猫_CSDN个人主页
🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》
🍚 蓝桥云课签约作者、已在蓝桥云课上架的前后端实战课程《Vue.js 和 Egg.js 开发企业级健康管理项目》、《带你从入门到实战全面掌握 uni-app》
文章目录
- 1. 引言
- 介绍前端路由的概念和作用
- 2. 前端路由的定义和原理
- 解释前端路由的定义和工作原理
- 对比前端路由与传统后端路由的区别
- 3. 前端路由的实现方式
- 探讨前端路由的常见实现方式,如 HTML5 History API、Hash 路由等
- 分析每种实现方式的优缺点
1. 引言
介绍前端路由的概念和作用
前端路由是一种在单页应用(SPA)中管理页面导航的技术。
它通过在浏览器中修改 URL 而不向服务器发送请求来实现页面的切换。
在传统的网站中,当用户点击链接或在地址栏中输入 URL 时,浏览器会向服务器发送请求,服务器会返回一个新的页面。这种方式会导致每次页面切换都需要重新加载整个页面,从而降低了用户体验。
而在 SPA 中,所有的页面内容都在一个 HTML 文件中加载,页面的切换是通过前端路由来实现的。当用户点击链接或在地址栏中输入 URL 时,前端路由会拦截这个请求,并根据 URL 的不同来加载不同的页面内容,而无需向服务器发送请求。
前端路由的作用包括:
- 提高用户体验:前端路由可以实现页面的无刷新切换,从而提高了用户体验。
- 减少服务器负载:前端路由可以减少向服务器发送请求的次数,从而减轻了服务器的负载。
- 提高开发效率:前端路由可以将页面的逻辑和内容分离,从而提高了开发效率。

前端路由通常使用哈希(Hash)或 HTML5 历史 API 来实现。哈希路由通过在 URL 中添加一个哈希值来实现页面的切换,而 HTML5 历史 API 则通过在浏览器历史记录中添加新的条目来实现页面的切换。
2. 前端路由的定义和原理
解释前端路由的定义和工作原理
前端路由是一种在单页应用程序(SPA)中管理页面导航的技术。
它通过在浏览器中修改 URL 而不向服务器发送请求来实现页面的切换。
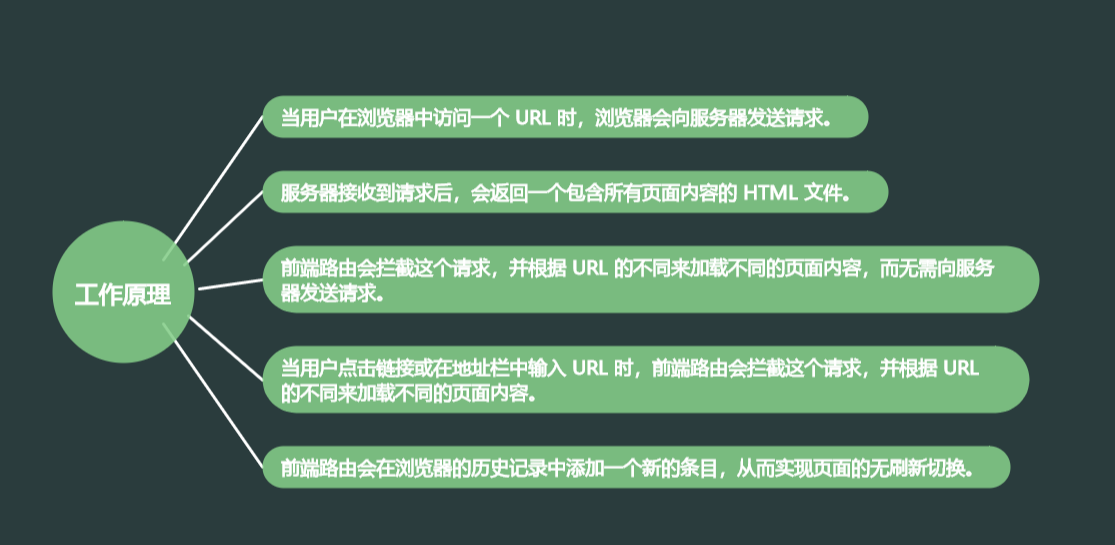
下面是前端路由的工作原理:
- 当用户在浏览器中访问一个 URL 时,浏览器会向服务器发送请求。
- 服务器接收到请求后,会返回一个包含所有页面内容的 HTML 文件。
- 前端路由会拦截这个请求,并根据 URL 的不同来加载不同的页面内容,而无需向服务器发送请求。
- 当用户点击链接或在地址栏中输入 URL 时,前端路由会拦截这个请求,并根据 URL 的不同来加载不同的页面内容。
- 前端路由会在浏览器的历史记录中添加一个新的条目,从而实现页面的无刷新切换。

前端路由通常使用哈希(Hash)或 HTML5 历史 API 来实现。哈希路由通过在 URL 中添加一个哈希值来实现页面的切换,而 HTML5 历史 API 则通过在浏览器历史记录中添加新的条目来实现页面的切换。
前端路由的优点包括提高用户体验、减少服务器负载和提高开发效率。它可以实现页面的无刷新切换,从而提高了用户体验。同时,由于不需要向服务器发送请求,因此可以减少服务器的负载。另外,前端路由可以将页面的逻辑和内容分离,从而提高了开发效率。
对比前端路由与传统后端路由的区别
以下是使用表格对前端路由与传统后端路由进行对比的总结:
| 对比项 | 前端路由 | 传统后端路由 |
|---|---|---|
| 定义 | 在单页应用程序(SPA)中管理页面导航的技术,通过在浏览器中修改 URL 而不向服务器发送请求来实现页面的切换。 | 在服务器端处理 URL 请求并将其映射到对应的网页或操作的技术。 |
| 实现方式 | 通过哈希(Hash)或 HTML5 历史 API 实现。 | 在服务器端使用路由配置文件或框架进行配置。 |
| 请求方式 | 前端路由在浏览器中处理 URL,不向服务器发送请求。 | 传统后端路由在服务器端处理 URL 请求,并将请求转发到相应的网页或操作。 |
| 页面切换方式 | 通过修改浏览器 URL 实现页面的无刷新切换。 | 通过服务器返回的网页实现页面的刷新切换。 |
| 性能影响 | 前端路由减少了服务器负载和页面刷新,提高了用户体验和性能。 | 传统后端路由每次页面切换都需要向服务器发送请求,可能导致服务器负载增加和页面刷新,影响用户体验和性能。 |
| 开发效率 | 前端路由将页面的逻辑和内容分离,提高了开发效率。 | 传统后端路由需要在服务器端处理请求,开发效率相对较低。 |
| 适用场景 | 适用于单页应用程序(SPA),如 Web 应用、移动应用等。 | 适用于多页应用程序(MPA),如传统网站、电子商务网站等。 |
需要注意的是,前端路由和传统后端路由各有优缺点,应根据具体应用场景选择合适的路由方式。在现代 Web 开发中,前端路由和后端路由通常结合使用,以提供更好的用户体验和性能。
3. 前端路由的实现方式
探讨前端路由的常见实现方式,如 HTML5 History API、Hash 路由等
是的,前端路由有多种常见的实现方式,其中包括 HTML5 History API 和 Hash 路由。下面是对这两种实现方式的探讨:
HTML5 History API:HTML5 History API 是一种在浏览器中管理历史记录和 URL 的标准方法。它允许开发人员在不刷新页面的情况下修改 URL,从而实现前端路由。HTML5 History API 提供了两个主要方法:pushState()和replaceState()。
-
pushState()方法用于向历史记录中添加一个新的状态。它接受三个参数:状态对象(包含页面的相关数据)、标题和 URL。通过pushState()方法,我们可以在不刷新页面的情况下修改 URL,并将状态对象存储在历史记录中。 -
replaceState()方法与pushState()类似,但它会替换当前历史记录中的状态,而不是添加新的状态。它同样接受三个参数:状态对象、标题和 URL。
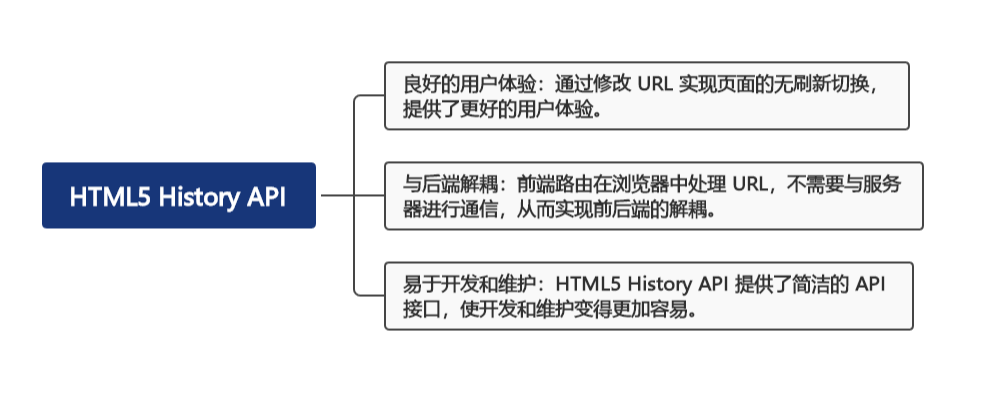
使用 HTML5 History API 的优点包括:
- 良好的用户体验:通过修改 URL 实现页面的无刷新切换,提供了更好的用户体验。
- 与后端解耦:前端路由在浏览器中处理 URL,不需要与服务器进行通信,从而实现前后端的解耦。
- 易于开发和维护:HTML5 History API 提供了简洁的 API 接口,使开发和维护变得更加容易。

- Hash 路由:Hash 路由是一种基于哈希(Hash)的前端路由实现方式。它通过在 URL 中添加一个哈希值(#)来实现页面的切换。Hash 路由的工作原理是监听 URL 中的哈希值变化,并根据哈希值的不同来加载相应的页面内容。
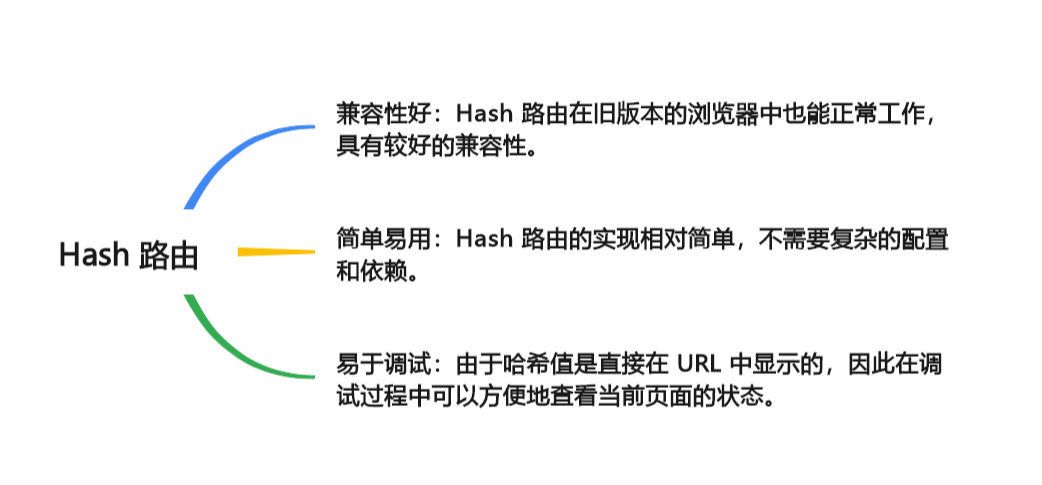
Hash 路由的优点包括:
- 兼容性好:Hash 路由在旧版本的浏览器中也能正常工作,具有较好的兼容性。
- 简单易用:Hash 路由的实现相对简单,不需要复杂的配置和依赖。
- 易于调试:由于哈希值是直接在 URL 中显示的,因此在调试过程中可以方便地查看当前页面的状态。

然而,Hash 路由也存在一些缺点,例如 URL 中包含哈希值可能会影响用户体验和 SEO。因此,在实际应用中,根据具体需求和项目特点选择合适的前端路由实现方式是很重要的。
希望以上内容能够帮助你更好地理解前端路由的常见实现方式。如果你有其他问题,请随时提问。
分析每种实现方式的优缺点
以下是使用表格对 HTML5 History API 和 Hash 路由这两种实现方式的优缺点进行对比的总结:
| 实现方式 | HTML5 History API | Hash 路由 |
|---|---|---|
| 优点 | 良好的用户体验:通过修改 URL 实现页面的无刷新切换,提供了更好的用户体验。 与后端解耦:前端路由在浏览器中处理 URL,不需要与服务器进行通信,从而实现前后端的解耦。 易于开发和维护:HTML5 History API 提供了简洁的 API 接口,使开发和维护变得更加容易。 | 兼容性好:Hash 路由在旧版本的浏览器中也能正常工作,具有较好的兼容性。 简单易用:Hash 路由的实现相对简单,不需要复杂的配置和依赖。 易于调试:由于哈希值是直接在 URL 中显示的,因此在调试过程中可以方便地查看当前页面的状态。 |
| 缺点 | 兼容性问题:HTML5 History API 在旧版本的浏览器中可能存在兼容性问题,需要进行适当的 polyfill 或降级处理。 开发复杂度较高:相比于 Hash 路由,HTML5 History API 的实现可能更加复杂,需要处理状态管理、页面滚动等问题。 | 用户体验较差:Hash 路由在 URL 中包含哈希值,可能会影响用户体验和 SEO。 无法使用浏览器的后退/前进按钮:由于哈希值的变化不会触发浏览器的历史记录,因此使用浏览器的后退/前进按钮可能会导致问题。 不利于 SEO:哈希值在 URL 中不被搜索引擎识别,可能会对网站的 SEO 产生负面影响。 |
需要注意的是,HTML5 History API 和 Hash 路由各有优缺点,应根据具体需求和项目特点选择合适的前端路由实现方式。在现代 Web 开发中,HTML5 History API 更常被使用,因为它提供了更好的用户体验和开发便利性。但是,在某些特定情况下,如兼容性要求较高或需要简单实现的情况下,Hash 路由仍然是一种可行的选择。