1、CSS定义
层叠样式表(Cascading Style Sheets,缩写为CSS),是一种 样式表 语言,用来描述 HTML 文档的呈现(美化内容)。
书写位置:title 标签下方添加style双标签,style标签里面书写CSS代码。


2、CSS引入方式
- 内部样式表:学习使用
- css代码写在style标签里面
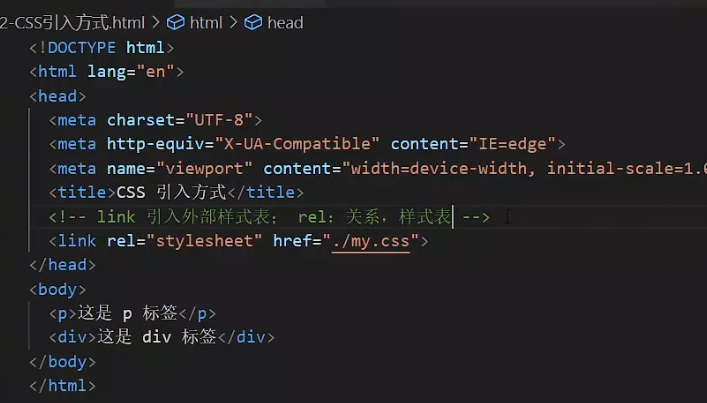
- 外部样式表:开发使用
- css代码写在单独的css文件中(.css)
- 在HTML使用link标签引入

- 行内样式:配合JavaScript使用
- css写在标签的style属性值里

- css写在标签的style属性值里



3、选择器
作用:查找标签,设置样式
基础选择器
- 标签选择器
- 类选择器
- id选择器
- 通配符选择器
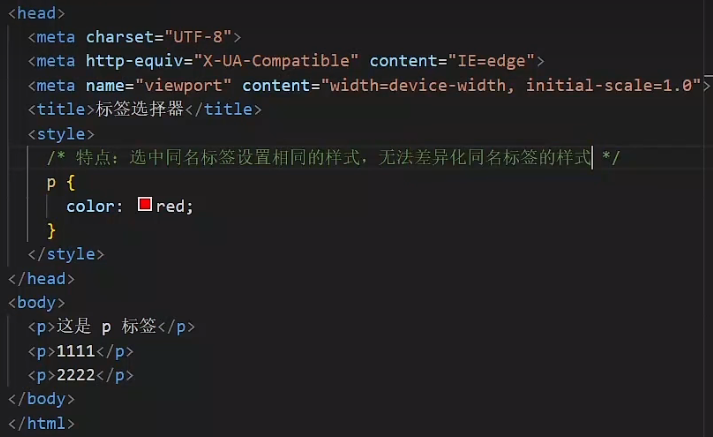
3.1 标签选择器
使用标签名作为选择器 --->选中同名标签设置相同的样式。
例如:p,h1,div,a,img……

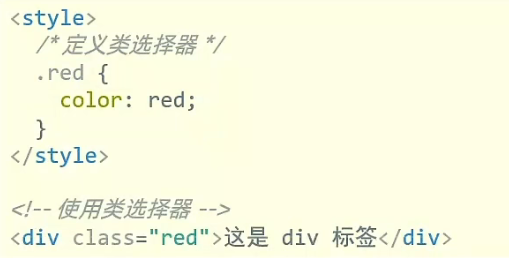
3.2 类选择器
作用:查找标签,差异化设置标签的显示效果。
步骤:
- 定义类选择器 ---> .类名
- 使用类选择器 ---> 标签添加 class="类名"


注意:
- 类名自定义,不要用纯数字或中文,尽量用英文命名
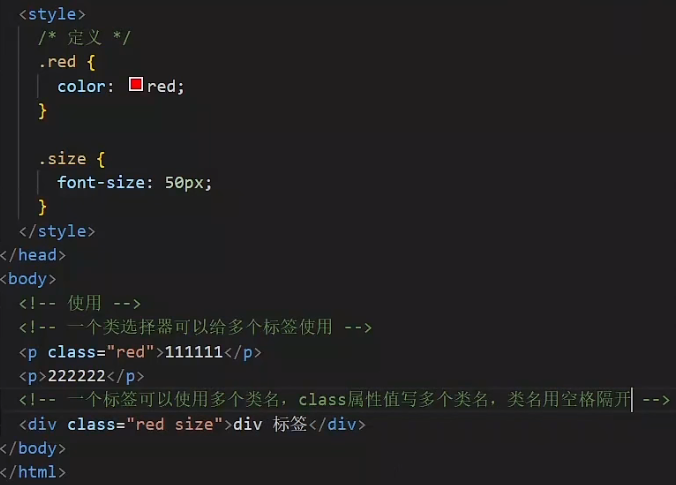
- 一个类选择器可以供多个标签使用
- 一个标签可以使用多个类名,类名之间用空格隔开
开发习惯:类名见名如意,多个单词可以用 - 连接,例如:news-hd
3.3 id选择器
作用:查找标签,差异化设置标签的显示效果
场景:通过id属性值,找到页面中带有这个id属性值的标签,设置样式
步骤:
- 定义id选择器 ---> #id名
- 使用id选择器 ---> 标签添加 id = “id名”

规则:同一个id选择器在一个页面只能使用一次
注意点:
- 所有标签上都要id属性
- id属性值类似于身份证号码,在一个页面中是唯一的,不可重复的
- 一个标签上只能有一个id属性值
- 一个id选择器只能选中一个标签
3.4 类与id的区别
- class类名与id属性值的区别
- class类名相当于姓名,可以重复,一个标签可以同时有多个class类名
- id属性值相当于身份证号码,不可重复,一个标签只能有一个id属性值
- 类选择器与id选择器的区别
- 类选择器以 . 开头
- id选择器以 # 开头
- 实际开发情况
- 类选择器用的最多
- id一般配合js使用,除非特殊情况,否则不要使用id设置样式
- 实际开发中会遇到冗余代码的抽取(可以将一些公共的代码抽取到一个公共的类中去)
3.5 通配符选择器
作用:查找页面所有标签,设置相同样式。
通配符选择器: *,不需要调用,浏览器自动查找页面所有标签,设置相同的样式

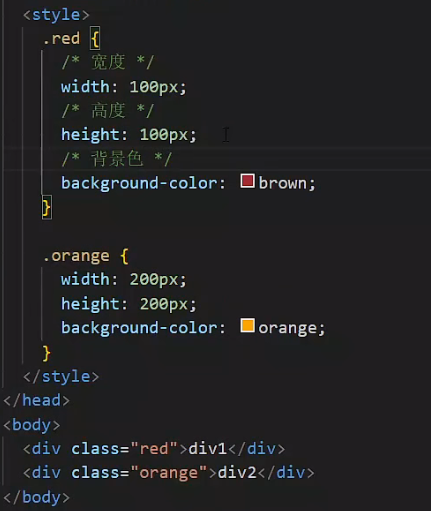
4、画盒子
目标:使用合适的选择器画盒子

| 属性名 | 作用 |
| width | 宽度 |
| height | 高度 |
| background-color | 背景色 |

5、文字控制属性

5.1 字体大小
属性名:font-size
属性值:文字尺寸,PC端网页最常用的单位px


注意点:
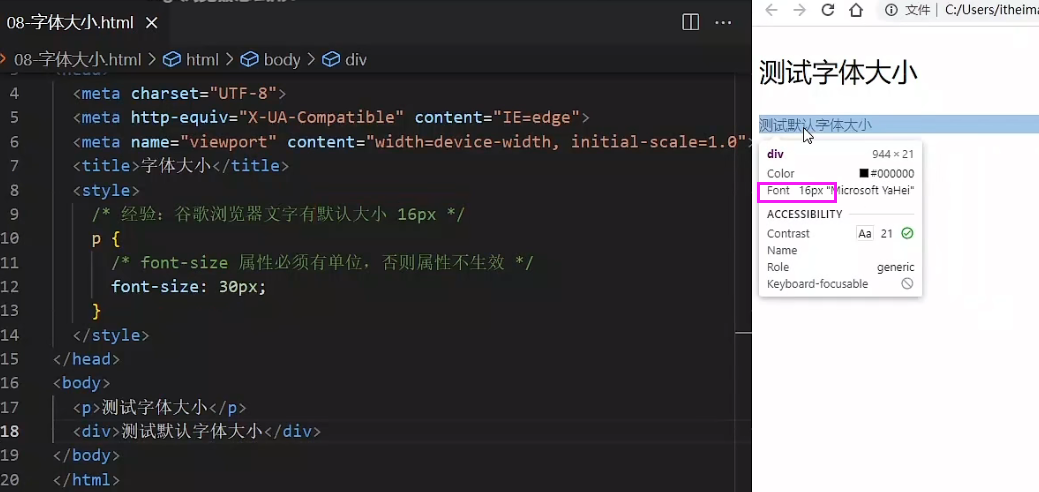
- 谷歌浏览器默认文字大小是16px
- 单位需要设置,否则无效
5.2 字体粗细
属性名:font-weight
属性值


5.3 字体样式(是否倾斜)
作用:清除文字默认的倾斜效果
属性名:font-style
属性值:
- 正常(不倾斜):normal
- 倾斜:italic
5.4 行高
行高包括上间距,文本高度,下间距
作用:设置多行文本的间距
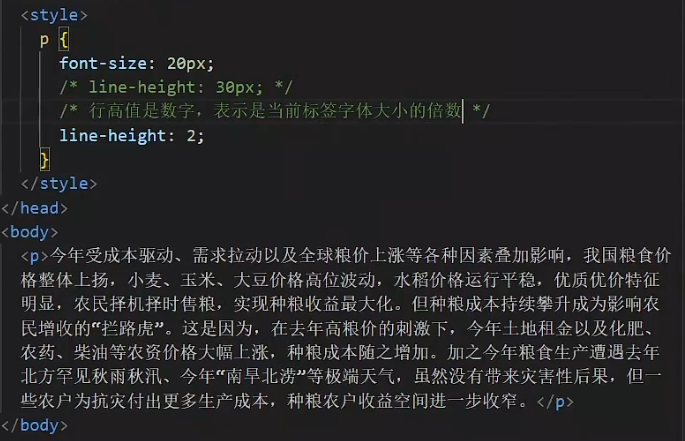
属性名:line-height
属性值:
- 数字+px
- 数字(当前标签font-size属性值的倍数)
行高的测量方法:从一行文字的最顶端(最底端)量到下一行文字的最顶端(最底端)

5.4.1 行高-垂直居中
垂直居中技巧:行高属性值等于盒子高度属性值

5.5 字体族
属性名:font-family
属性值:字体名
![]()
![]()
拓展(了解):font-family属性值可以书写多个字体名,各个字体名用逗号隔开,执行顺序是从左向右依次查找。
font-family属性最后设置一个字体族名,网页开发建议使用无衬线字体

- 无衬线字体(sans-serif)
- 特点:文字笔画粗细均匀,并且首尾无装饰
- 场景:网页中大多采用无衬线字体
- 常见该系列字体:黑体、Arial
- 衬线字体(serif)
- 特点:文字笔画粗细不均,并且首尾有笔锋装饰
-
场景:报刊书籍中应用广泛
-
常见该系列字体:宋体、Times New Roman
- 等宽字体(monospace)
-
特点:每个字母或文字的宽度相等
-
场景:一般用于程序代码的编写,有利于代码的阅读和编写
-
常见该系列字体:Consolas、fira code
-
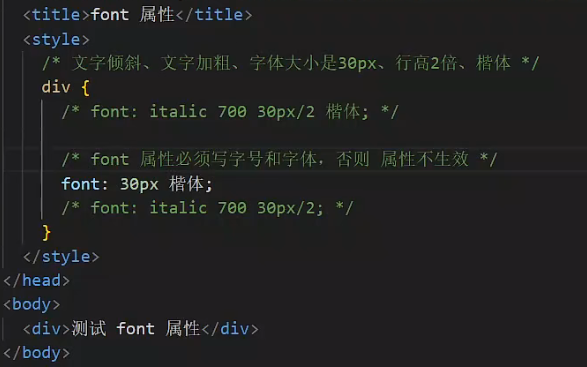
5.6 font复合属性


使用场景:设置网页文字公共样式

复合属性:属性的简写方式,一个属性对应多个值的写法,各个属性值之间使用空格隔开。
font:是否倾斜 是否加粗 字号/行高 字体(必须按顺序书写)

注意:字号和字体值必须书写,否则font属性不生效

5.7 文本缩进
属性名:text-indent
属性值:
- 数字+px
- 数字+em(推荐: 1em = 当前标签的字号大小)

5.8 文本对齐方式
作用:控制内容水平对齐方式
属性名:text-align
属性值

![]()

5.9 水平对齐方式-图片
text-align本质是控制内容的对齐方式,属性要设置给内容的父级。

5.10 文本修饰线
属性名:text-decoration
属性值:



5.11 color文字颜色
属性名:color
属性值:

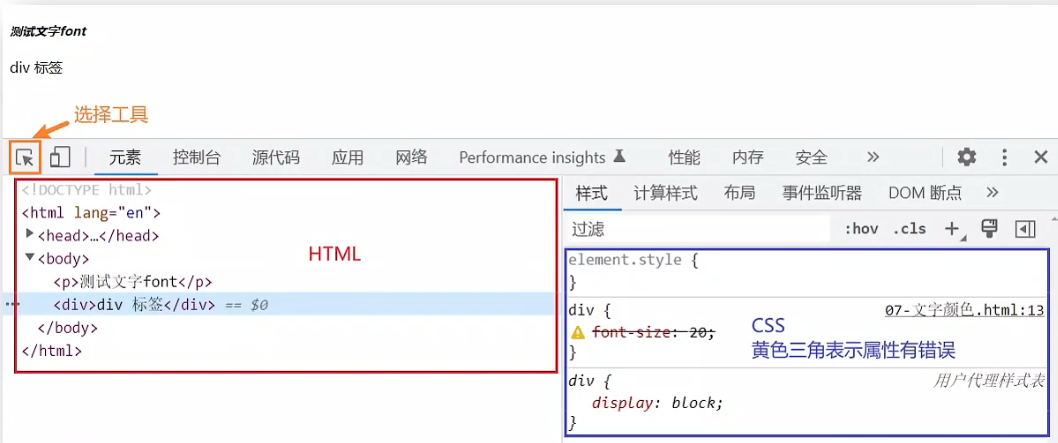
6、调试工具-谷歌浏览器
作用:检查、调试代码;帮助程序员发现代码问题、解决问题

1、打开调试工具
- 浏览器窗口内任意位置 / 选中标签 ---> 鼠标右键 ---> 检查
- F12
2、使用调试工具

调试工具的细节
1.如果是错误的属性,有黄色叹号
2.CSS属性的前面有多选框,如果勾选:这个属性生效;如果没有勾选:这个属性不生效。

综合案例一,新闻详情

网页制作思路:
1.从上到下,先整体在局部
2.先标签,再CSS美化
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
h1 {
text-align: center;
font-weight: 400;
font-size: 30px;
color: #333;
}
div {
font-size: 14px;
color: #999;
}
p {
text-indent: 2em;
font-size: 18px;
color: #333;
}
.pic {
text-align: center;
}
</style>
</head>
<body>
<h1>在希望的田野上|湖北秋收开镰 各地多举措保增产增收</h1>
<div>来源:央视网 | 2222年12月12日 12:12:12</div>
<p><strong>央视网消息:</strong>眼下,湖北省秋收开镰已有一周多的时间。水稻
收割已经超过四成,玉米收割七成。湖北省通过大力推广新品
种水稻,建设高标准农田等一系列措施,为秋粮稳产提供有力
支撑。
</p>
<p>中稻占据了湖北全年粮食产量的一半以上。在湖北的主产区荆门
市,370万亩中稻已经收割四成以上。
</p>
<div class="pic">
<img src="../photo/4.png" alt="">
</div>
<p>王化林说的新品种,是湖北省研发的杂交水稻“华夏香丝”,不
仅产量高,还具有抗病、抗倒、抗高温的特性。在荆门漳河镇
的一工程示范田内,像“华夏香丝”这样抗旱节水的品种还有2
0多个,这些水稻新品将在荆门全面推广,确保来年增产增收。
</p>
<p>此外,湖北还大力推进高标准农田建设。截至今年6月,已建成
3980万亩高标准农田。目前,湖北全省仍有1800多万亩中稻正
在有序收割中,预计10月中旬收割完毕。
</p>
</body>
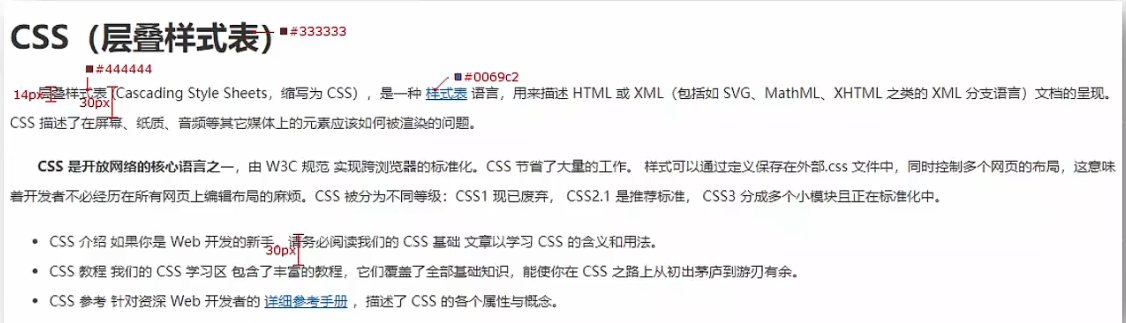
</html>综合案例二-css简介

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
h1 {
color: #333;
}
p {
text-indent: 2em;
font-size: 14px;
color: #444;
line-height: 30px;
}
a {
color: #0069c2;
}
li {
font-size: 14px;
color: #444;
line-height: 30px;
}
</style>
</head>
<body>
<h1>css(层叠样式表)</h1>
<p>层叠<a href="#">样式表</a>(英文全称:Cascading Style Sheets)是一种
用来表现HTML(标准通用标记语言的一个应用)或XML(标
准通用标记语言的一个子集)等文件样式的计算机语言。CSS
不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对
网页各元素进行格式化。
</p>
<p><strong>CSS是一种定义样式结构</strong>如字体、颜色、位置等的语言,被用于
描述网页上的信息格式化和显示的方式。CSS样式可以直接存
储于HTML网页或者单独的样式单文件。无论哪一种方式,样式
单包含将样式应用到指定类型的元素的规则。外部使用时,样
式单规则被放置在一个带有文件扩展名_css的外部样式单文档
中。</p>
<ul>
<li>CSS为HTML标记语言提供了一种样式描述,定义了其中元素的显示方式。</li>
<li>CSS在Web设计领域是一个突破。利用它可以实现修改一个小的样式更新与之相关的所有页面元素。</li>
<li>CSS参考针对资深Web开发者的<a href="#">详细参考手册</a>,描述了CSS的各个属性与概念。</li>
</body>
</html>