先附一个完整的示例,下面做具体介绍
<template>
<div class='containers'>
<el-button @click="saveXml"></el-button>
<div class="canvas" ref="canvas"></div>
<div class="properties" id="properties"></div>
</div>
</template>
<script>
import BpmnModeler from 'bpmn-js/lib/Modeler'
import {xmlStr} from 'xmlStr.js'
import 'bpmn-js/dist/assets/diagram-js.css'
import 'bpmn-js/dist/assets/bpmn-font/css/bpmn.css'
import 'bpmn-js/dist/assets/bpmn-font/css/bpmn-codes.css'
import 'bpmn-js/dist/assets/bpmn-font/css/bpmn-embedded.css'
import {BpmnPropertiesPanelModule,BpmnPropertiesProviderModdule} from 'bpmn-js-properties-panel'
import 'bpmn-js-properties-panel/dist/assets/properties-panel.css'
export default{
mounted(){
this.init()
},
data(){
return {
bpmnModeler:null,
canvas:null,
processElement:null,
modeling:null,
elementFactory:null,
elementRegistry:null
}
},
methods:{
init(){
let canvas = this.$refs.canvas
this.bpmnModeler = new BpmnModeler({
container:canvas,
propertiesPanel:{
parent:'#properties'
},
additionalModules:[
BpmnPropertiesPanelModule,
BpmnPropertiesProviderModdule
]
})
this.modeling = this.bpmnModeler.get("modeling")
this.elementFactory = this.bpmnModeler.get("elementFactory")
this.elementRegistry = this.bpmnModeler.get("elementRegistry")
this.createNewDiagram();
},
createNewDiagram(){
this.bpmnModeler.importXML(xmlStr).then(()=>{
this.addEventBusListener();
this.processElement = this.elementRegistry.find(el=>el.type=='bpmn:Process');
let startEvent = this.dynamicCreateShape({
type:'bpmn:StartEvent'
name:"开始"
})
let userTask = this.dynamicCreateShape({
type:'bpmn:Task'
name:"模块"
})
this.modeling.createShape(startEvent,{x:200,y:200},this.processElement)
this.modeling.createShape(userTask,{x:350,y:200},this.processElement)
this.modeling.connect(startEvent,userTask)
})
},
saveXml(){
this.bpmnModeler.saveXML({format:true}).then(res=>{
console.log(res);
})
},
dynamicCreateShape(data){
let option = Object.assign({
x:0,
y:0
},data)
let shape = this.elementFactory.createShape(option);
shape.businessObject.name = data.name || "";
return shape;
},
addEventBusListener(){
let that = this;
let eventBus = this.bpmnModeler.get("eventBus");
let eventTypes = ['element.click','element.changed','element.updateLabel'];
eventTypes.forEach(function(eventType){
eventBus.on(eventType,function(e){
console.log(e.element.type);
})
})
}
}
}
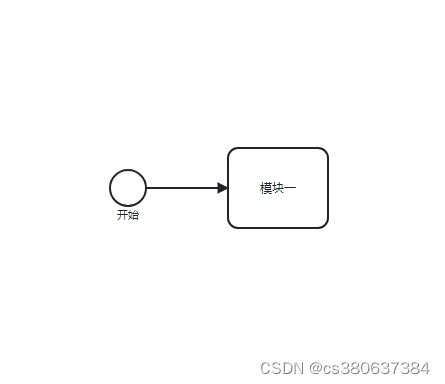
</script>该示例完成的是动态添加流程节点。最终效果如下

如果到这里不是大家想要的结果,那就不用在向下看了。
示例需安装如下依赖
npm i bpmn-js
如里需要用到右侧属性栏,需安装
npm i bpmn-js-properties-panel
默认情况下是不显示左侧工具栏和右侧属性栏的。
显示左侧工具栏只需引入css
import 'bpmn-js/dist/assets/diagram-js.css'
import 'bpmn-js/dist/assets/bpmn-font/css/bpmn.css'
import 'bpmn-js/dist/assets/bpmn-font/css/bpmn-codes.css'
import 'bpmn-js/dist/assets/bpmn-font/css/bpmn-embedded.css'
显示右侧属性栏则需先安装依赖,然后引入以下部分
import {BpmnPropertiesPanelModule,BpmnPropertiesProviderModdule} from 'bpmn-js-properties-panel'
import 'bpmn-js-properties-panel/dist/assets/properties-panel.css'
同时在实例化BpmnModeler时,配置如下内容
this.bpmnModeler = new BpmnModeler({
.....
propertiesPanel:{
parent:'#properties'
},
additionalModules:[
BpmnPropertiesPanelModule,
BpmnPropertiesProviderModdule
]
})
"#properties"为显示右侧属性栏的容器
动态添加流程节点主要通过以下对象
//模型对象
this.modeling = this.bpmnModeler.get("modeling")
//元素对象
this.elementFactory = this.bpmnModeler.get("elementFactory")//图形注册对象
this.elementRegistry = this.bpmnModeler.get("elementRegistry")
创建节点
this.elementFactory.createShape(option)
将节点添加到模型中
this.modeling.createShape(startEvent,{x:200,y:200},this.processElement)
为两个节点创建连线
this.modeling.connect(startEvent,userTask)
整体内容介绍就结束了,以下是注意事项:
事项一:
this.processElement 对象需要在importXML或createDiagram方法后获取,之前获取者为undefined,导致节点添加报错
事项二:
引用右侧属性栏部分代码后报错,确认是否是由于未引入指定loader无法解析。
如【?.】可选链操作符【??】
解决办法思路,vue或react项目引入对应loader。或者修改依赖包文件,去掉该种写法。