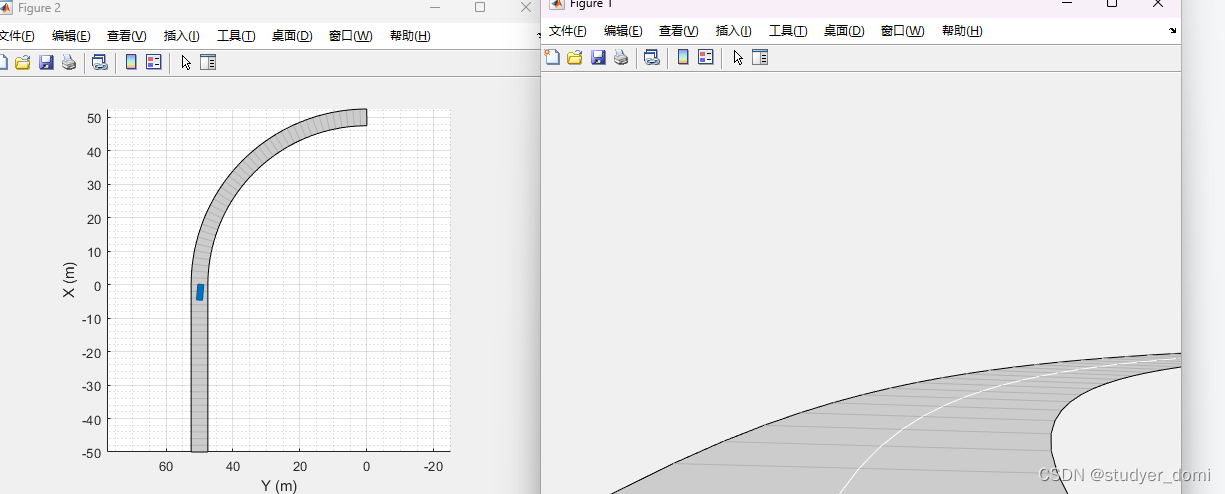
应用场景:
底图加载后,边界的图层有时能加载,有时加载不上,在点击或者拖拽移动后可加载成功
最后解决方案:
在子组件中写一个延迟函数,模拟手动点击效果
created(){
setTimeout(() => {
if ( !this.isLoadStyle ) {
this.handleChange('reset');
}
}, 1000);
},Debug 过程:
失败的报错

成功的报错

由于这边无论是成功还是失败,打印台中都会有很多报错,对比之下也没什么发现。
但是大概判断是加载的问题
第一次尝试 :
生命周期 模拟点击效果
失败原因:地图只能在 父组件 mounted 生命周期中挂载,子组件 点击时 地图还没有挂载上去
第二次尝试
this.mapboxmap.triggerRepaint() //刷新,未生效
第三次尝试
发现网络请求可以看到这个差异在,判断肯定是后面的东西没有加载好,后面逐步锁定位置在
addMapStyle方法上,原因是 addMapStyle 实行失败了
开始我是想在判断 addMapStyle 执行 成功与否,但这个函数没有回调函数,就在调用他外面的函数套了一层
loadMapStyle() {
this.mapboxmap.loadMapStyle(process.env.VUE_APP_BASE_MAP_BASEMAP5)
.then((styleObj) => {
//加载地图服务
this.mapboxmap.addMapStyle(styleObj, {
styleid: "regions",//如果加多层,需要保持唯一性
isFlyTo: false,
isBaseMap: false,
});
}).catch((err) => {
console.log('loadMapStyle err:',err);
if (this.retryCount < this.maxRetryCount) {
this.retryCount++;
this.loadMapStyle();
}
});
},但是这个解决部分问题,addMapStyle 方法执行失败是捕捉不到的
第四次尝试,即本次最终解决方法
在父组件中 定义 isLoadStyle 变量,在 addMapStyle方法后赋值为 true
loadMapStyle() {
this.mapboxmap.loadMapStyle(process.env.VUE_APP_BASE_MAP_BASEMAP5)
.then((styleObj) => {
//加载地图服务
this.mapboxmap.addMapStyle(styleObj, {
styleid: "regions",//如果加多层,需要保持唯一性//regions
isFlyTo: false,
isBaseMap: false,
});
this.isLoadStyle = true;
}).catch((err) => {
console.log('loadMapStyle err:',err);
if (this.retryCount < this.maxRetryCount) {
this.retryCount++;
this.loadMapStyle();
}
});
},再在子组件中 设置一个延迟函数,判断 isLoadStyle ,如果是 false,则模拟点击效果即可
created(){
setTimeout(() => {
if ( !this.isLoadStyle ) {
this.handleChange('reset');
}
}, 1000);
},THE END