文章目录
- 1️⃣ TypeScript操作电脑目录和文件
- 1.1 获取磁盘信息
- 1.2 获取目录下所有文件夹和文件
- 1.3 新建文件夹
- 1.4 新建文本
- 1.5 重命名
- 1.6 删除文件夹
- 1.7 删除文件
- 1.8 打开系统文件或系统文件夹
- 1.9 根据字节转换文件大小带单位
- 优质资源分享
作者:xcLeigh
文章地址:https://blog.csdn.net/weixin_43151418
Electron+Ts+Vue+Vite桌面应用系列:这个系列包括了从桌面应用环境搭建 到 完整项目运行的全过程。展现一个完整的窗体应用程序,包括对数据的增删改查,各种表单的应用,各种路由的应用,登录注册的实现,窗体的放大缩小,列表的应用,内存的应用等。本篇介绍:TypeScript常用系统目录文件处理工具
1️⃣ TypeScript操作电脑目录和文件
1.1 获取磁盘信息
引用
npm install --save node-disk-info
代码
const nodeDiskInfo = require('node-disk-info');
function loadDisk(){
try {
const disks = nodeDiskInfo.getDiskInfoSync();
console.log("disk-----------------------");
console.log(disks);
let st=[];
for (const disk of disks) {
st.push({
value:disk.mounted.replace(":",""),
label:"本地磁盘"+disk.mounted.replace(":","")
})
}
console.log("st-----------------------");
console.log(st);
} catch (e) {
console.error(e);
}
}
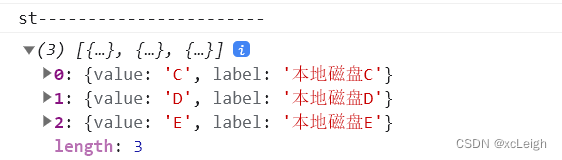
控制台输出


1.2 获取目录下所有文件夹和文件
函数:getFile(rootPath) 获取目录下的所有文件夹和文件的相关信息,包括名称,类型,大小,时间等,rootPath是目录路径。
import fs from "fs";
function getFile(rootPath){
const list:any=[];
fs.readdir(rootPath, (err, files) => {
// 打印所有文件和文件夹的名称
console.log(files);
if(files.length>0){
for(let i=0;i<files.length;i++){
try{
const filePath =rootPath+files[i];
const state = fs.statSync(filePath);
list.push({
fileName:files[i],
fileSize:state.isFile()?getStrUtil(state.size)+"":"",//getStrUtil这个函数见文章
fileType:state.isFile()?"文件":"文件夹",
fileTime:formatDate(state.atime,"yyyy-MM-dd hh:mm:ss")+"" //formatDate,这个函数见系列文章的时间处理文章
})
}catch (e){
console.log(e)
}
}
console.log(list)
}else{
}
});
}
1.3 新建文件夹
执行 mkdirsSync(‘D:/mydir/’) 函数,传入要创建的文件夹,如果已经存在返回true,如果不存在,则创建文件夹,并返回true。
import fs from "fs";
//dirname 路径
function mkdirsSync(dirname:string) {
if (fs.existsSync(dirname)) {
return true;
} else {
if (mkdirsSync(path.dirname(dirname))) {
fs.mkdirSync(dirname);
return true;
}
}
return false;
}
1.4 新建文本
函数 writeFile(link,data) 是写文件,link是文件路径,列:D:/mydir/test.txt,在D盘的mydir目录下创建了test.txt文件; data 是文件内容。
function writeFile(link,data){
s.writeFile(link,data, function(err) {
if(err) {
return console.log(err);
}
console.log("File saved successfully!");
});
}
1.5 重命名
//fs.renameSync(路径下原来的名称,路径下新的名称);
fs.renameSync("D:/mydir","D:/mydir1");
1.6 删除文件夹
文件夹路径:D:/mydir/
fs.rm('文件夹路径', { recursive:true }, (err) => {
if (err) {
console.error(err);
}
else {
setTimeout(()=>{
btnRefresh()
},200)
console.log("删除成功!");
}
});
1.7 删除文件
文件路径:D:/mydir/test.txt
fs.rm('文件路径', { recursive:true }, (err) => {
if (err) {
console.error(err);
}
else {
setTimeout(()=>{
btnRefresh()
},200)
console.log("删除成功!");
}
});
1.8 打开系统文件或系统文件夹
electron 配置
ipcMain.on('open-url', (event, url) => {
shell.openExternal(url);
});
VUE调用
import {ipcRenderer} from "electron";
ipcRenderer.send('open-url', "D:/mydir/");//打开mydir文件夹
ipcRenderer.send('open-url', "D:/mydir/test.txt"); //打开test.txt文件
1.9 根据字节转换文件大小带单位
function getStrUtil(val:number){
if(val<1024){
return val;
}else{
let k = 1024;
let sizes = ['B','KB','MB','GB','PB','TB','EB','ZB','YB'],
i = Math.floor(Math.log(val) / Math.log(k));
return (val / Math.pow(k,i)).toPrecision(3) + "" + sizes[i]
}
}

优质资源分享
🧡🧡🧡🧡🤍【总览】程序员前端、后端资源合集
🧡🧡🧡🧡🤍【源码】程序员优质资源汇总
🧡🧡🧡🧡🤍【博主推荐】JAVA SSM框架的后台管理系统(附源码)
🧡🧡🧡🧡🤍【博主推荐】SpringBoot API接口对数据库增删改查,路由,TOKEN,WebSocket完整版(附源码)
🧡🧡🧡🧡🤍【博主推荐】HTML制作一个美观的个人简介网页(附源码)
🧡🧡🧡🧡🤍【博主推荐】html好看的个人简历网页版(附源码)
🧡🧡🧡🧡🤍【博主推荐】html好看的个人主页(附源码)
🧡🧡🧡🧡🤍【博主推荐】html好看的邀请函(附源码)
🧡🧡🧡🧡🤍【博主推荐】html好看的音乐播放器(附源码)
🧡🧡🧡🧡🤍【博主推荐】html好看的拼图小游戏(附源码)
🧡🧡🧡🤍🤍【博主推荐】html好看的拼图验证码(附源码)
🧡🧡🧡🧡🧡【博主推荐】html界面绘制SVG图形(附源码)
🧡🧡🧡🧡🤍【博主推荐】html操作SVG图(附源码)
🧡🧡🧡🧡🤍【博主推荐】html下拉框树形(附好看的登录界面)
🧡🧡🧡🧡🤍【博主推荐】HTML5响应式手机WEB(附源码)
🧡🧡🧡🧡🤍【博主推荐】大数据可视化大屏(源码下载)
🧡🧡🧡🧡🧡【博主推荐】html引用百度地图定位闪烁弹框树形(附源码)
🧡🧡🧡🧡🤍【博主推荐】HTML酷炫动画表白求爱界面(附源码)

💞 关注博主 带你实现畅游前后端
🏰 加入社区 带你体验马航不孤单
💯 神秘个人简介 带你体验不一样得介绍
🎀 酷炫邀请函 带你体验高大上得邀请
① 🉑提供云服务部署(有自己的阿里云);
② 🉑提供前端、后端、应用程序、H5、小程序、公众号等相关业务;
如🈶合作请联系我,期待您的联系。
注:本文撰写于CSDN平台,作者:xcLeigh(所有权归作者所有) ,https://blog.csdn.net/weixin_43151418,如果相关下载没有跳转,请查看这个地址,相关链接没有跳转,皆是抄袭本文,转载请备注本文原地址。
亲,码字不易,动动小手,欢迎 点赞 ➕ 收藏,如 🈶 问题请留言(评论),博主看见后一定及时给您答复,💌💌💌
原文地址:https://blog.csdn.net/weixin_43151418(防止抄袭,原文地址不可删除)