24.1 定义
- 用做于状态管理的第三方 js 库
- react框架中使用,也可应用于其他的框架
使用场景
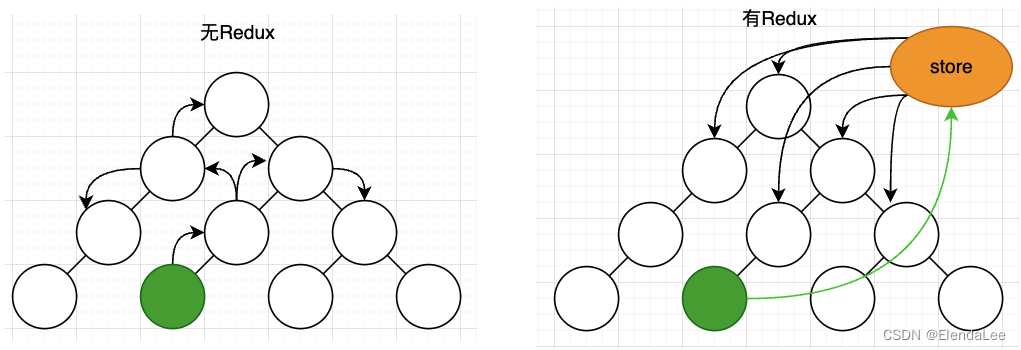
- 组件间需要共享状态和改变另一个组件的状态
- 在react项目中可以不使用就尽量不用,复杂场景下才使用
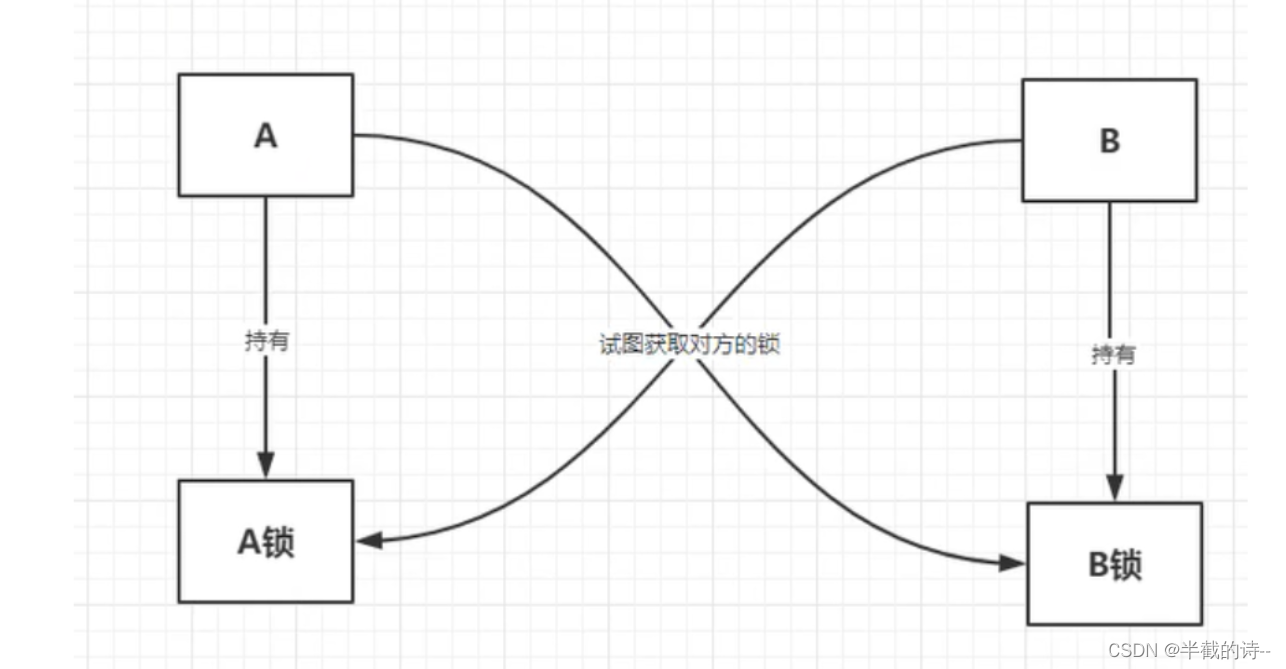
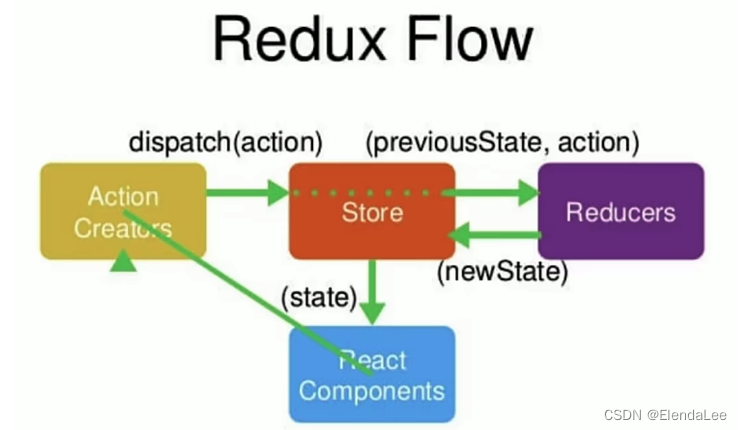
24.2 原理图 
 24.3 代码
24.3 代码
安装
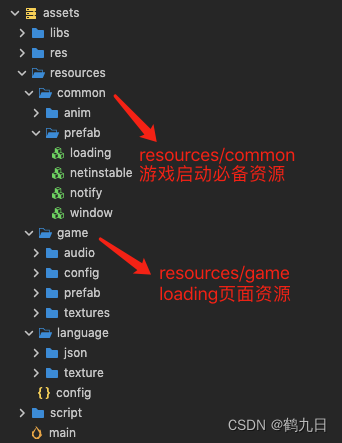
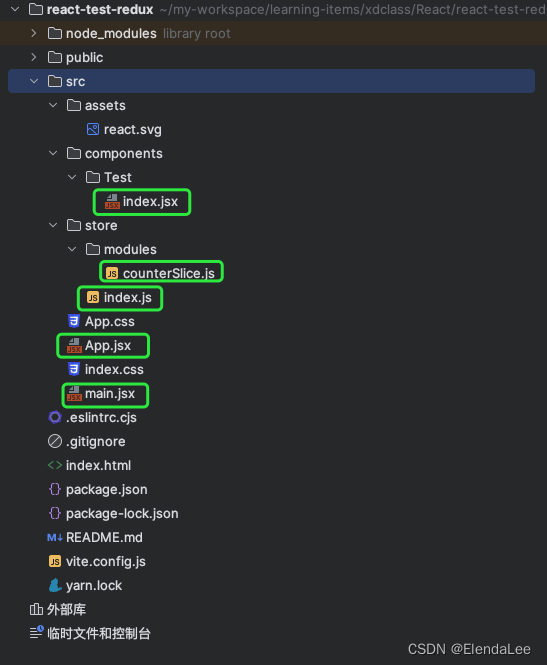
yarn add @reduxjs/toolkit react-redux先上个组织架构图

24.3.1 在程序主入口配置store
main.jsx
import React from 'react'
import ReactDOM from 'react-dom/client'
import App from './App.jsx'
import './index.css'
import {Provider} from "react-redux";
import store from "./store";
ReactDOM.createRoot(document.getElementById('root')).render(
<React.StrictMode>
<Provider store={store}>
<App/>
</Provider>
</React.StrictMode>,
)
24.3.2 新建store
store/index.jsx
// store/index.js
import {configureStore} from "@reduxjs/toolkit";
// 引入 reducer 函数
import counterSlice from "./modules/counterSlice";
// 使用configureStore创建一个redux仓库
// 并自动配置了 Redux DevTools 扩展 ,这样你就可以在开发时调试 store
export default configureStore({
reducer: {
// 告诉 store 使用这个 slice reducer 函数来处理对该状态的所有更新
counter: counterSlice,
},
});24.3.3 新建某个 reducer
store/modules/counterSlice.js
//modules/counterSlice.js
import {createSlice} from "@reduxjs/toolkit";
// 创建react数据切片 利用createSlice()
export const counterSlice = createSlice({
// 类似于vuex的命名空间,必须是唯一值
// 与pinia的defineStore()的第一个参数一个意思,都是唯一值,做区分
name: "counter",
// 公共状态
initialState: {value: 0, list: [1, 1, 1]},
// 方法
reducers: {
// 增加1
// 方法接收2个参数,第一个参数是变量,第二个参数是载荷(也就是使用方法传入的参数)
increment: (state) => {
state.value += 1;
state.list.push(1);
},
// 减少1
decrement: (state) => {
state.value -= 1;
state.list.pop(1);
}
},
});
// 每个 case reducer 函数会生成对应的 Action creators
export const {increment, decrement} = counterSlice.actions;
export default counterSlice.reducer;24.3.4 使用
App.jsx
import React from "react";
import {useSelector, useDispatch} from "react-redux";
import {decrement, increment} from "./store/modules/counterSlice";
import Test from "./components/Test/index.jsx";
export default function Person() {
// 拿到store里的数据/状态
const {value, list} = useSelector((state) => state.counter);
// 通过dispatch调用store里面的方法
const dispatch = useDispatch();
return (
<div>
<h2>Person -- {value}</h2>
<h2>list -- {list.length}</h2>
<button onClick={() => dispatch(increment())}>增加</button>
<button onClick={() => dispatch(decrement())}>减少</button>
<hr />
<Test />
</div>
);
}Test/index.jsx
该组件和 App.jsx 共享 state , App.jsx 调用方法修改数值后,Test 中的数值也跟着发生改变
import React, {Component} from 'react';
import {useSelector, useDispatch} from "react-redux";
const Test = () => {
// 拿到store里的数据/状态
const {value, list} = useSelector((state) => state.counter);
return (
<div>
测试组件:{value},{list.length}
</div>
);
};
export default Test;