使用 docker-compose 搭建 torna 环境
torna 介绍
项目地址:https://gitee.com/durcframework/torna
torna 是一个企业接口文档解决方案,目标是让文档管理变得更加方便、快捷。Torna采用团队协作的方式管理和维护项目API文档,将不同形式的文档纳入进来,形成一个统一的维护方式。Torna弥补了传统文档生成工具(如swagger)的不如之处,在保持原有功能的前提下丰富并增强了一些实用的功能。

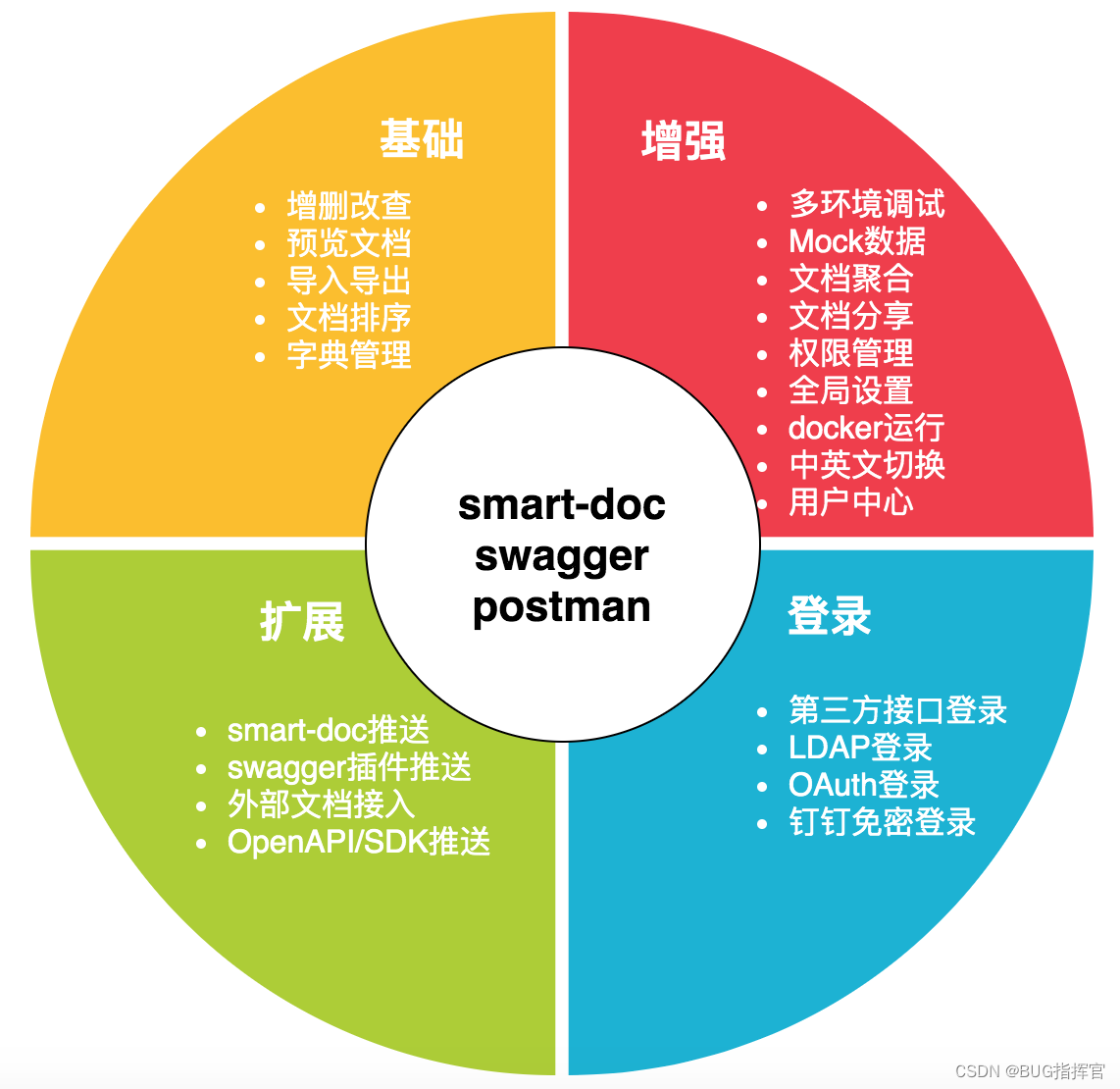
smart-doc 介绍
smart-doc 是一个彻底无侵入的 java Rest Api 文档生成工具。让用户的代码保持整洁一直是 smart-doc 的核心理念。使用过 swagger 的人就知道,为了生成文档,一个接口上要写上许许多多的注解,不仅繁杂,而且侵入式程度很高,对 swagger 有很强的依赖,而 smart-doc 则是要简洁许多,不需要写注解,不想用了,去掉依赖即可,非常方便。
准备工作
准备环境
准备一台 linux 虚拟机,安装 docker 环境以及 docker-compose,也使用 windows 电脑上的 wsl 环境,去 docker 的官网安装 win 版 docker,本文使用的环境为 win 版docker。
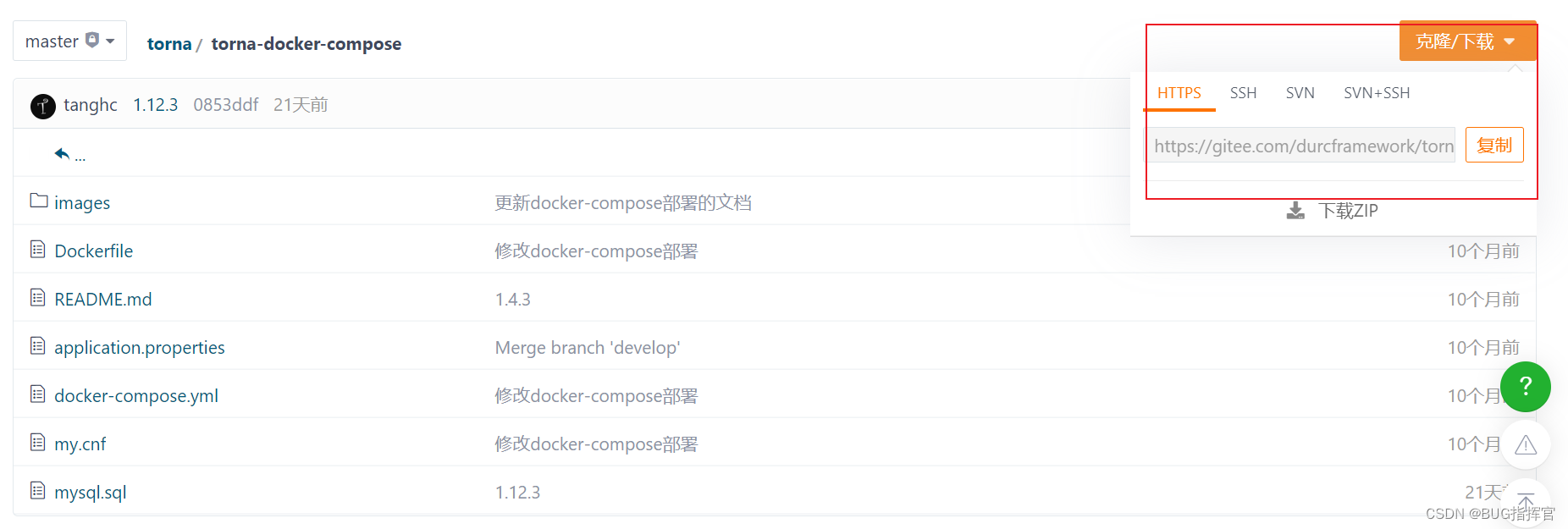
拉取项目
项目地址:
https://gitee.com/durcframework/torna/tree/master/torna-docker-compose
git地址:
https://gitee.com/durcframework/torna.git
使用 git 拉取项目之后的文件目录如下:

配置文件内容介绍
docker-compose.yml
总共是编排了两个容器,一个是 mysql,一个是 torna ,与源文件相比,我开放了 3306 端口,并且设置了 mysql 的数据目录挂载。
version:"3"
services:
mysql:
build:
context:./
dockerfile:Dockerfile
container_name:mysql
ports:
-3306:3306#开放外部连接端口,若是本机也安装了 mysql,注意端口冲突问题
environment:
TZ:Asia/Shanghai
MYSQL_ROOT_PASSWORD:123456# 可以自定义密码,但是不要忘了修改 application.properties 中的数据库连接
MYSQL_ROOT_HOST:'%'
command:
--default-authentication-plugin=mysql_native_password
--character-set-server=utf8mb4
--collation-server=utf8mb4_general_ci
--lower_case_table_names=1
volumes:
-./my.cnf:/etc/my.cnf
-./data:/var/lib/mysql# 设置 mysql 数据外部挂载目录
networks:
-torna-net
restart:always
torna:
image:tanghc2020/torna:latest
container_name:torna
ports:
-7700:7700
depends_on:
-mysql
# 建立连接
links:
-mysql
volumes:
-./application.properties:/torna/config/application.properties# 挂载项目的配置文件
environment:
-TZ=Asia/Shanghai
-JAVA_OPTS=-server-Xmx512m-Xms512m-Djava.awt.headless=true
networks:
-torna-net
restart:always
networks:
torna-net:Dockerfile
FROM mysql:5.7
#定义会被容器自动执行的目录
ENV AUTO_RUN_DIR /docker-entrypoint-initdb.d
#定义初始化sql文件
ENV INIT_SQL mysql.sql
#把要执行的sql文件放到/docker-entrypoint-initdb.d/目录下,容器会自动执行这个sql
COPY $INIT_SQL $AUTO_RUN_DIR
#给执行文件增加可执行权限
RUN chmod a+x $AUTO_RUN_DIR/$INIT_SQLapplication.properties
# 项目的端口
server.port=7700
# 数据库连接信息,因为 torna 使用 links 命令连接了 mysql 容器,所以可以使用 mysql 容器名代替 ip 地址
mysql.host=mysql:3306
mysql.schema=torna
mysql.username=root
mysql.password=123456my.cnf
mysql 的一些常规配置
[mysqld]
user=mysql
default-storage-engine=INNODB
#character-set-server=utf8
character-set-client-handshake=FALSE
character-set-server=utf8mb4
collation-server=utf8mb4_unicode_ci
init_connect='SET NAMES utf8mb4'
[client]
#utf8mb4字符集可以存储emoji表情字符
#default-character-set=utf8
default-character-set=utf8mb4
[mysql]
#default-character-set=utf8
default-character-set=utf8mb4torna 项目的建库建表 sql,这里不做赘述。
构建项目
拉取所需镜像
mysql
docker pull mysql:5.7
torna
# 获取最新的 torna
docker pull tanghc2020/torna
编排容器
在 docker-compose.yml 文件的路径下执行:
# 编排容器
docker-compose up -d
# 查看编排容器运行情况
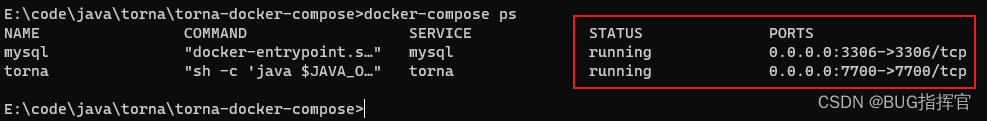
docker-compose ps
可以看到两个项目都已成功运行。
可能遇到的问题
若是有容器一直处于 restart 的状态或是访问 torna 页面失败,则可以使用命令:
docker logs -f mysql
# 或者
docker logs -f torna
# 查看具体的问题
我遇到的问题是,docker-compose up -d 命令编排之后,mysql 容器并未自动执行 mysql.sql 建表 sql,导致 torna 启动失败,错误为 mysql 中没有找到 torna 数据库。
我随即使用数据库连接工具连接 mysql,手动建立 torna 数据库,并执行 mysql.sql 文件。再使用 docker restart torna 重启 torna 容器。
访问 torna
部署在本机的话,在浏览器输入:127.0.0.1:7700 ,即可访问项目,初始账户为: admin@torna.cn 密码为:123456

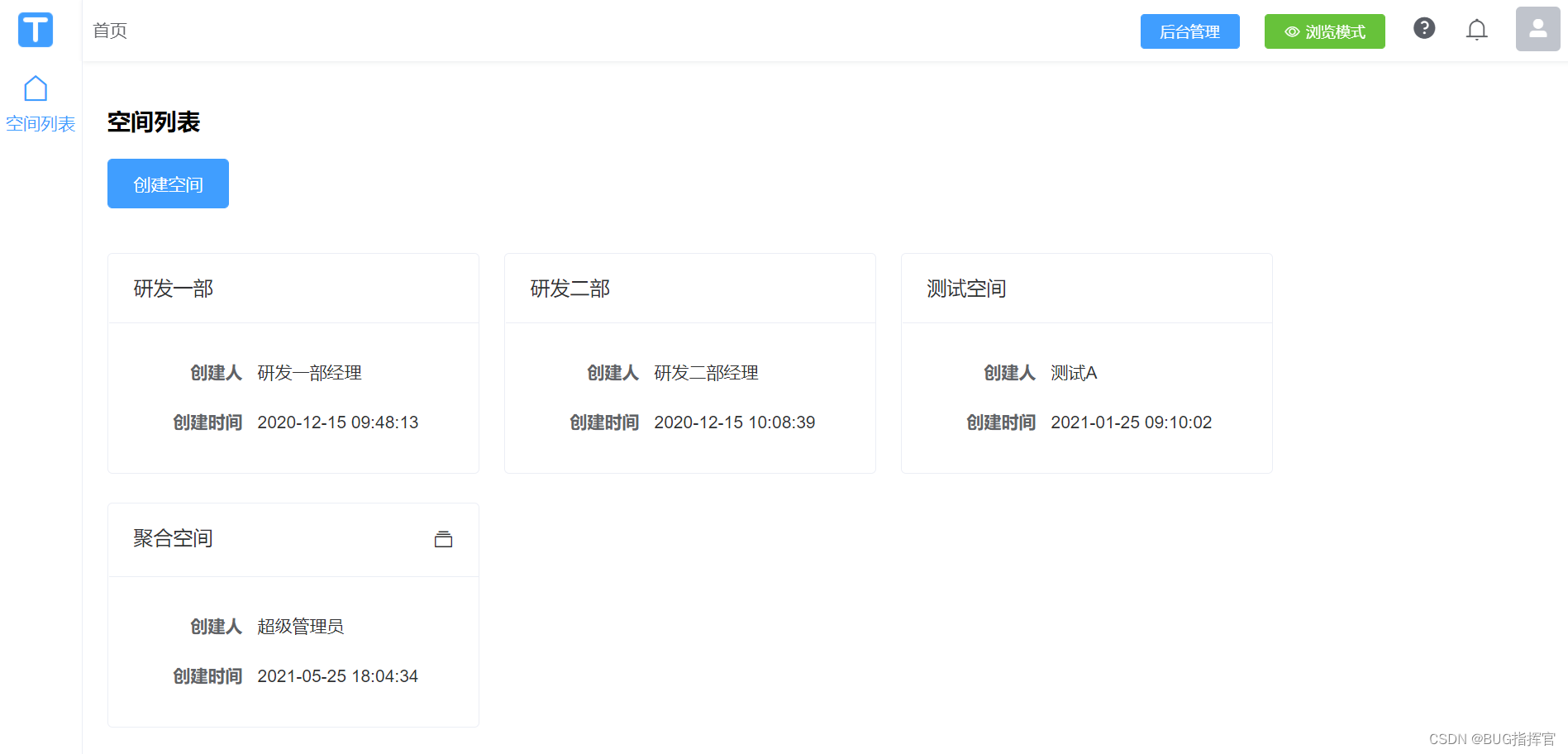
登录之后:

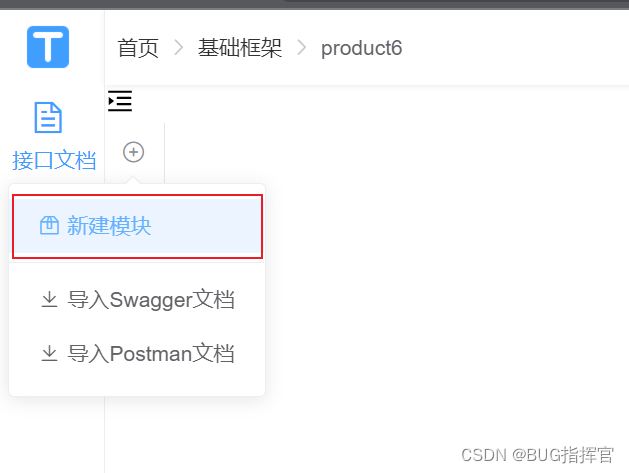
创建空间之后,再创建项目,在项目中新建模块

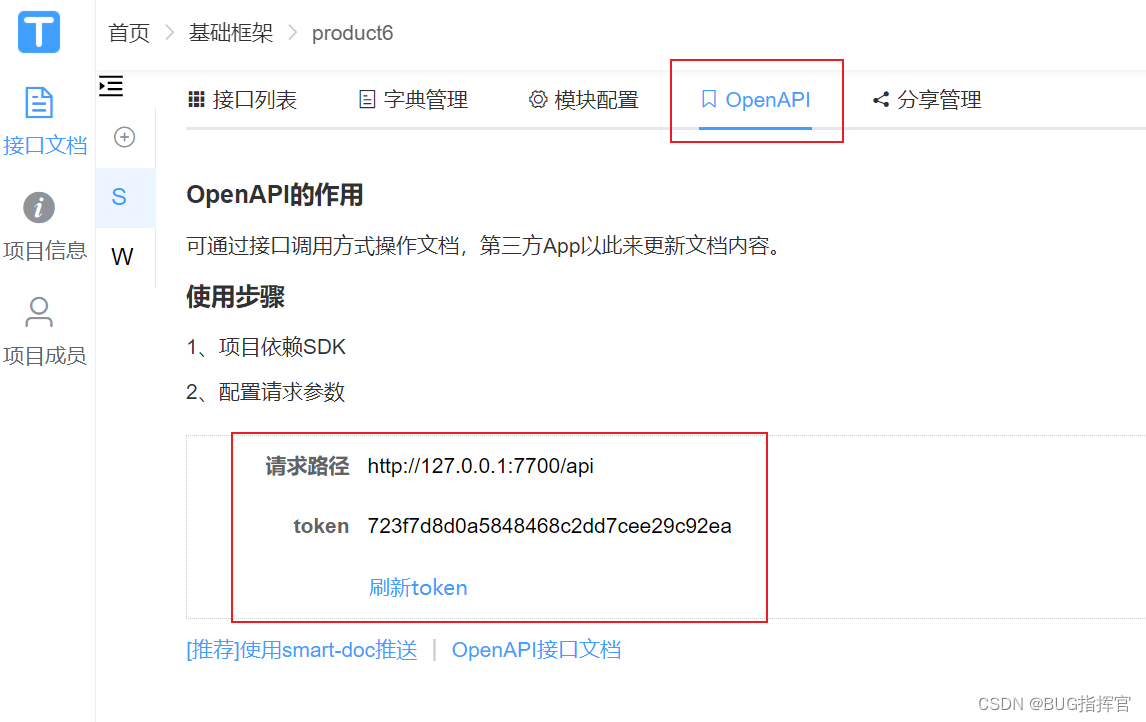
点击新建模块,再点击 OpenAPI,token 是推送接口文档的关键

smart-doc 与 springboot 结合
maven 引入依赖
仔细阅读每个配置项的注释,然后根据自己项目情况去配置
<plugin>
<groupId>com.github.shalousun</groupId>
<artifactId>smart-doc-maven-plugin</artifactId>
<version>[最新版本]</version>
<configuration>
<!--指定生成文档的使用的配置文件,配置文件放在自己的项目中-->
<configFile>./src/main/resources/smart-doc.json</configFile>
<!--指定项目名称-->
<projectName>测试</projectName>
<!--smart-doc实现自动分析依赖树加载第三方依赖的源码,如果一些框架依赖库加载不到导致报错,这时请使用excludes排除掉-->
<excludes>
<!--格式为:groupId:artifactId;参考如下-->
<!--也可以支持正则式如:com.alibaba:.* -->
<exclude>com.alibaba:fastjson</exclude>
</excludes>
<!--includes配置用于配置加载外部依赖源码,配置后插件会按照配置项加载外部源代码而不是自动加载所有,因此使用时需要注意-->
<!--smart-doc能自动分析依赖树加载所有依赖源码,原则上会影响文档构建效率,因此你可以使用includes来让插件加载你配置的组件-->
<includes>
<!--格式为:groupId:artifactId;参考如下-->
<!--也可以支持正则式如:com.alibaba:.* -->
<include>com.alibaba:fastjson</include>
</includes>
</configuration>
<executions>
<execution>
<!--如果不需要在执行编译时启动smart-doc,则将phase注释掉-->
<phase>compile</phase>
<goals>
<!--smart-doc提供了html、openapi、markdown等goal,可按需配置-->
<goal>html</goal>
</goals>
</execution>
</executions>
</plugin>smart-doc.json
在 resource 目录下新建 smart-doc.json 文件,具体的配置请访问:https://smart-doc-group.github.io/#/zh-cn/diy/config
我的配置如下:
{
"serverUrl": "http://127.0.0.1:3333/workflow",
"isStrict": false,
"allInOne": true,
"outPath": "src/main/resources/static/doc",
"coverOld": true,
"createDebugPage": true,
"style": "xt256",
"packageFilters": "com.product6.controller.*",
"appToken": "08a91f662cae459a91238fafaa6e371c", // 注意 appToken 为 OpenAPI 中的 token
"openUrl": "http://127.0.0.1:7700/api", // openUrl 为 OpenAPI 中的请求路径
"md5EncryptedHtmlName": true,
"projectName": "workflow",
"debugEnvName": "测试环境",
"replace": true,
"debugEnvUrl": "http://127.0.0.1",
"tornaDebug": true,
"inlineEnum": true,
"skipTransientField": true,
"errorCodeDictionaries": [
{
"title": "title",
"enumClassName": "com.product6.result.CommonCode",
"codeField": "code",
"descField": "message"
}
]
}执行推送
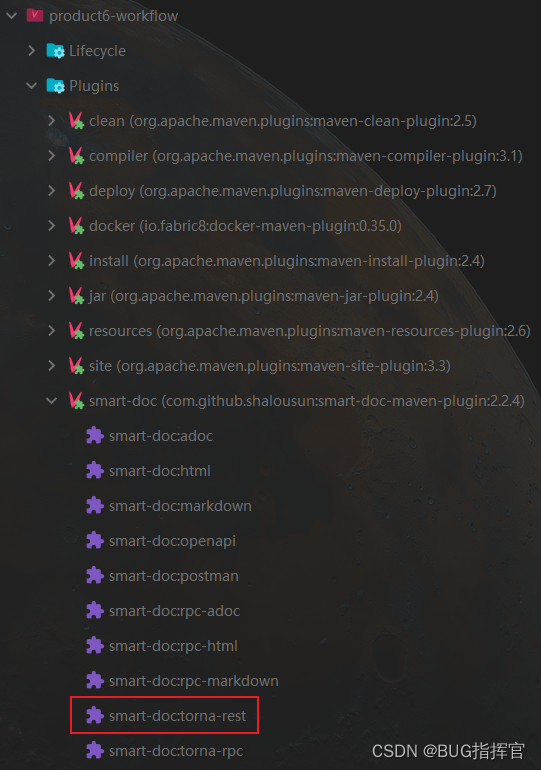
使用 smart-doc 插件进行推送

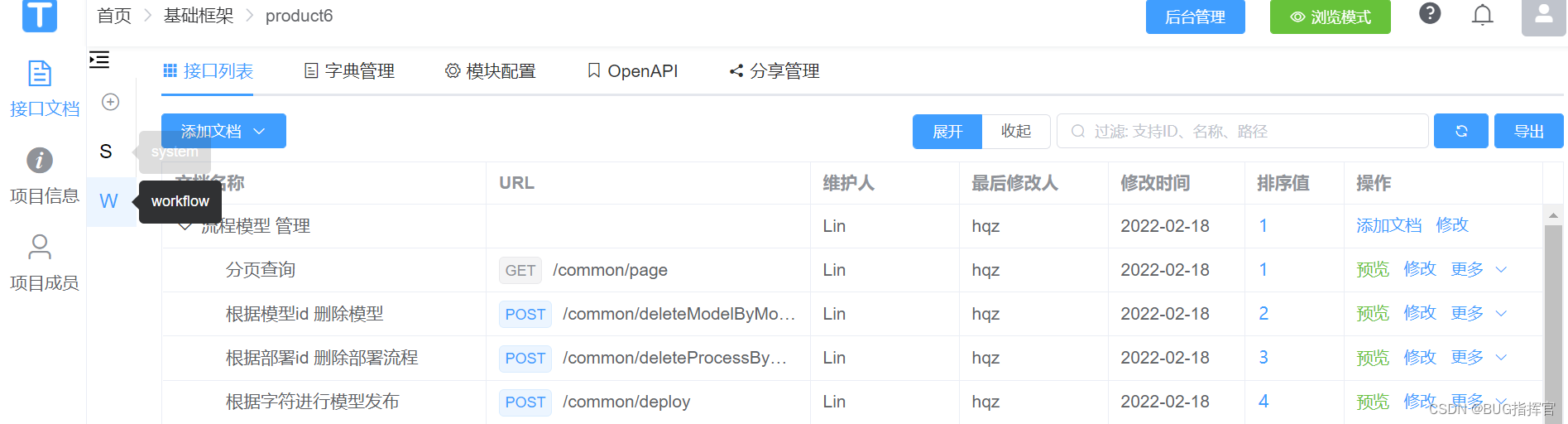
推送完成之后,可以在 torna 上对应的模块看到推送的接口

可能遇到的问题
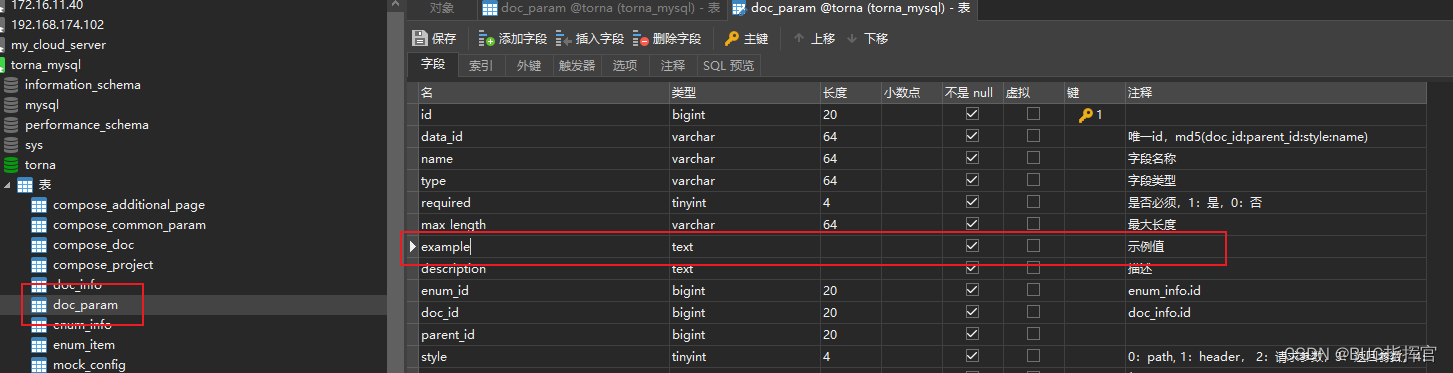
推送中遇到 Data too long for column 'example' at row 1 ....,定位到是 mysql 中 doc_param 表中 example 字段长度太短,原来为 varchar(1024),我将其修改为 text 类型

总结
依赖于网上的教程,不注意去看官网
网上的教程有一定时效性,像是 torna 新版本只需要 appToken 认证即可,旧的版本则需要 appKey,appToken,secret 三个值,依据网上的教程,我死活找不到 开放用户的选项,也就无法获取 appKey,``appToken,secret` 这三个值,最后求助于官方群,也感谢作者的耐心解答。
一般官网上的教程都是最新的,优先去查阅官网。
mvn 打包的问题
使用的项目是一个 maven 多模块的项目,当打包一个模块总是出现 找不到符号 这个问题,我将其依赖项执行了 install 命令,再次打包依旧是这个问题,不管我怎么清缓存,或者是去本地仓库删除依赖,又或者是更新 maven 的版本,这个问题始终存在,最终在网上找到了一个帖子,执行了 mvn idea:idea,莫名奇妙的编译完成了,只能用神奇来说明新版的 maven 感觉编译速度有所加快。







![[读论文]meshGPT](https://img-blog.csdnimg.cn/direct/dfc0a1a0fc5c4eaeb15438fce402be62.png)