

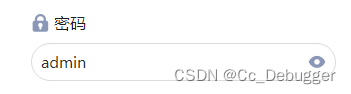
开发密码显隐功能时,在浏览器h5上功能是没问题的
<view class="login-item-input">
<u-input
:type="showPassWord ? 'password' : 'text'"
style="background: #ecf0f8"
placeholder="请输入密码"
border="surround"
shape="circle"
v-model="passWord"
>
<template slot="suffix">
<image
v-if="showPassWord"
@click="seePassWord"
src="../../static/images/closesee.png"
mode=""
></image>
<image
v-else
@click="seePassWord"
src="../../static/images/see.png"
mode=""
></image>
</template>
</u-input>
</view>
而在运行到安卓基座时无法动态控制
这时使用v-show直接控制问题解决
<view class="login-item-input">
<u-input
v-show="!showPassWord"
type="text"
placeholder="请输入密码"
border="surround"
shape="circle"
v-model="passWord"
>
<template slot="suffix">
<image
v-if="showPassWord"
@click="seePassWord"
src="../../static/images/closesee.png"
mode=""
></image>
<image
v-else
@click="seePassWord"
src="../../static/images/see.png"
mode=""
></image>
</template>
</u-input>
<u-input
v-show="showPassWord"
type="text"
:password="true"
placeholder="请输入密码"
border="surround"
shape="circle"
v-model="passWord"
>
<template slot="suffix">
<image
v-if="showPassWord"
@click="seePassWord"
src="../../static/images/closesee.png"
mode=""
></image>
<image
v-else
@click="seePassWord"
src="../../static/images/see.png"
mode=""
></image>
</template>
</u-input>
</view>















![[C++]priority_queue的介绍及模拟实现](https://img-blog.csdnimg.cn/direct/d40dd6edc4124df3b28efd176e50c758.png)



