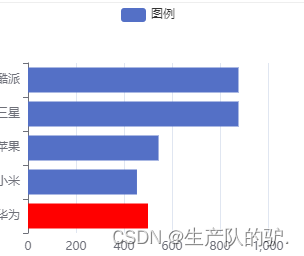
设置数据条颜色(推荐)
let yData = [
{
value: 500,
time: '2012-11-12',
itemStyle: //设置数据条颜色
{
normal: { color: 'red' }
}
},
{
value: 454,
time: '2020-5-17'
},
{
value: 544,
time: '2022-1-22'
},
{
value: 877,
time: '2013-1-30'
}, {
value: 877,
time: '2012-11-12'
}]

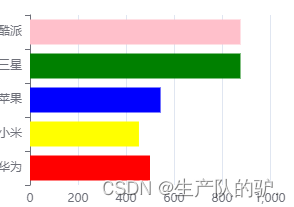
设置数据条颜色2 (不推荐)
itemStyle:
{
normal: {
color: pamars => {
let colorList = ['red', 'yellow', 'blue', 'green', 'pink']
return colorList[pamars.dataIndex]
}
}
}

设置轴的宽度
series: [
{
name: '图例',
type: 'bar',//图表类型
data: yData,//图标数据
barWidth: 25//数据条宽度
}
]

完整配置
draw() {
let xData = ['华为', '小米', '苹果', '三星', '酷派']
let yData = [{
'value': '500',
'time': '2012-11-12'
},
{
'value': '454',
'time': '2020-5-17'
},
{
'value': '544',
'time': '2022-1-22'
},
{
'value': '877',
'time': '2013-1-30'
}, {
'value': '877',
'time': '2012-11-12'
}]
const myChart = this.$echarts.init(this.$refs.myChart)
//初始化对象
myChart.setOption({ //参数配置项
legend: {
show: true, //是否展示图例
}
, xAxis://设置x轴数据
{
type: 'value'
//设置数据
}, yAxis://设置y轴数据
{
data: xData,
type: 'category'
}, series:
[
{
name: '图例',
type: 'bar',//图表类型
data: yData,//图标数据
barWidth: 25,//数据条宽度
itemStyle:
{
normal: {
color: pamars => {
let colorList = ['red', 'yellow', 'blue', 'green', 'pink']
return colorList[pamars.dataIndex]
}
}
}
}
]
})
}