文章目录
- 前言
- 基本绿色的
- 彩色版本
- 飘散雪花状
- 后言
前言
hello world欢迎来到前端的新世界
😜当前文章系列专栏:前端面试
🐱👓博主在前端领域还有很多知识和技术需要掌握,正在不断努力填补技术短板。(如果出现错误,感谢大家指出)🌹
💖感谢大家支持!您的观看就是作者创作的动力
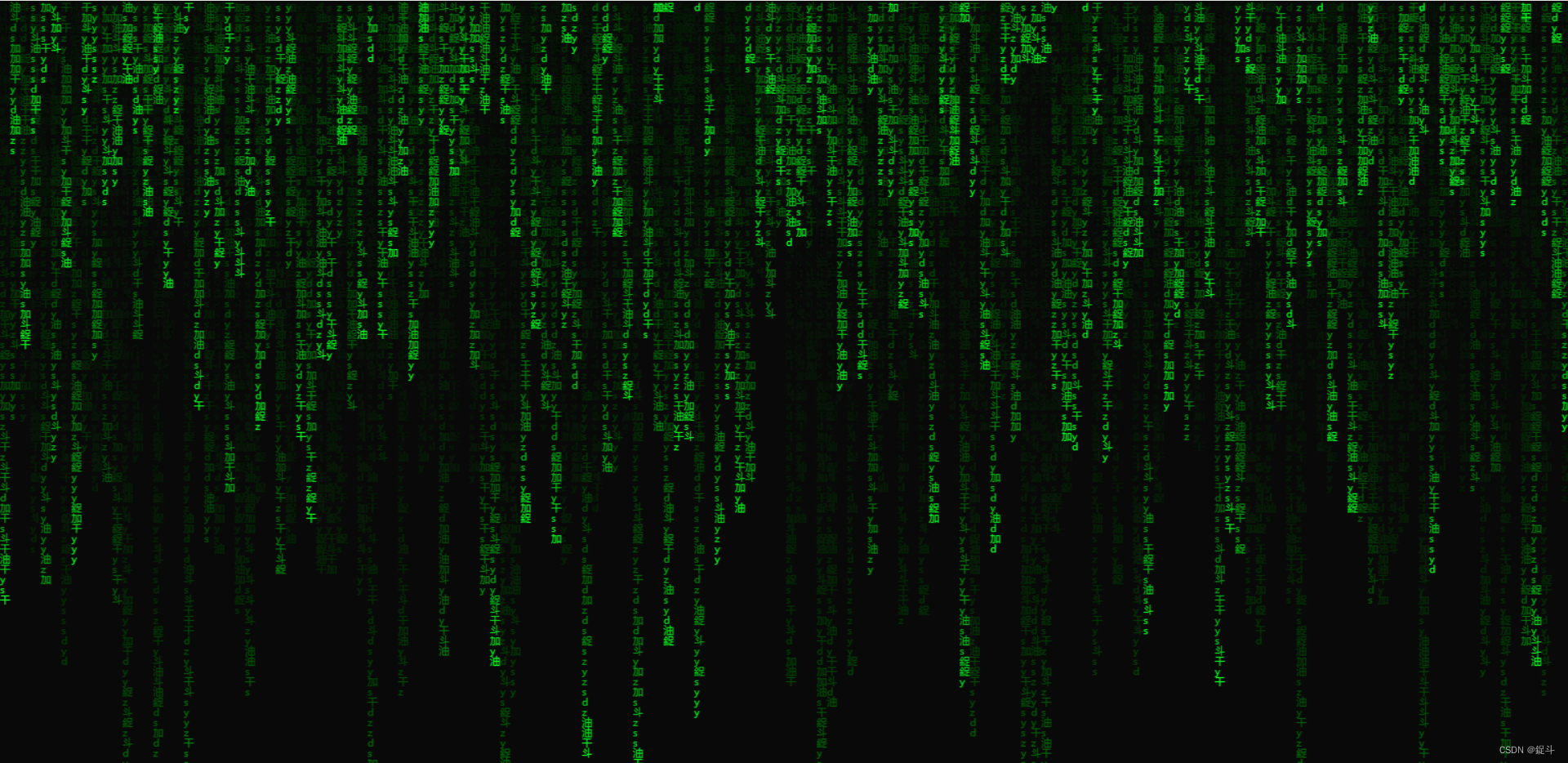
基本绿色的

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
padding: 0;
margin: 0;
overflow: hidden;
}
</style>
</head>
<body>
<canvas id="canvas"></canvas>
<script src="index.js"></script>
</body>
</html>
let canvas = document.querySelector("canvas")
let ctx = canvas.getContext("2d");
canvas.width = screen.availWidth;
canvas.height = screen.availHeight;
let str = "鋜 斗 z s y y d s 加 油 干".split(" ");
let arr = Array(Math.ceil(canvas.width / 10)).fill(0);
const rain = () => {
ctx.fillStyle = "rgba(0,0,0,0.05)";
ctx.fillRect(0, 0, canvas.width, canvas.height);
ctx.fillStyle = "#0f0";
arr.forEach((item, index) => {
ctx.fillText(str[Math.floor(Math.random() * str.length)], index * 10, item + 10)
arr[index] = item > canvas.height || item > Math.random() * 10000 ? 0 : item + 10;
})
}
setInterval(rain, 40)
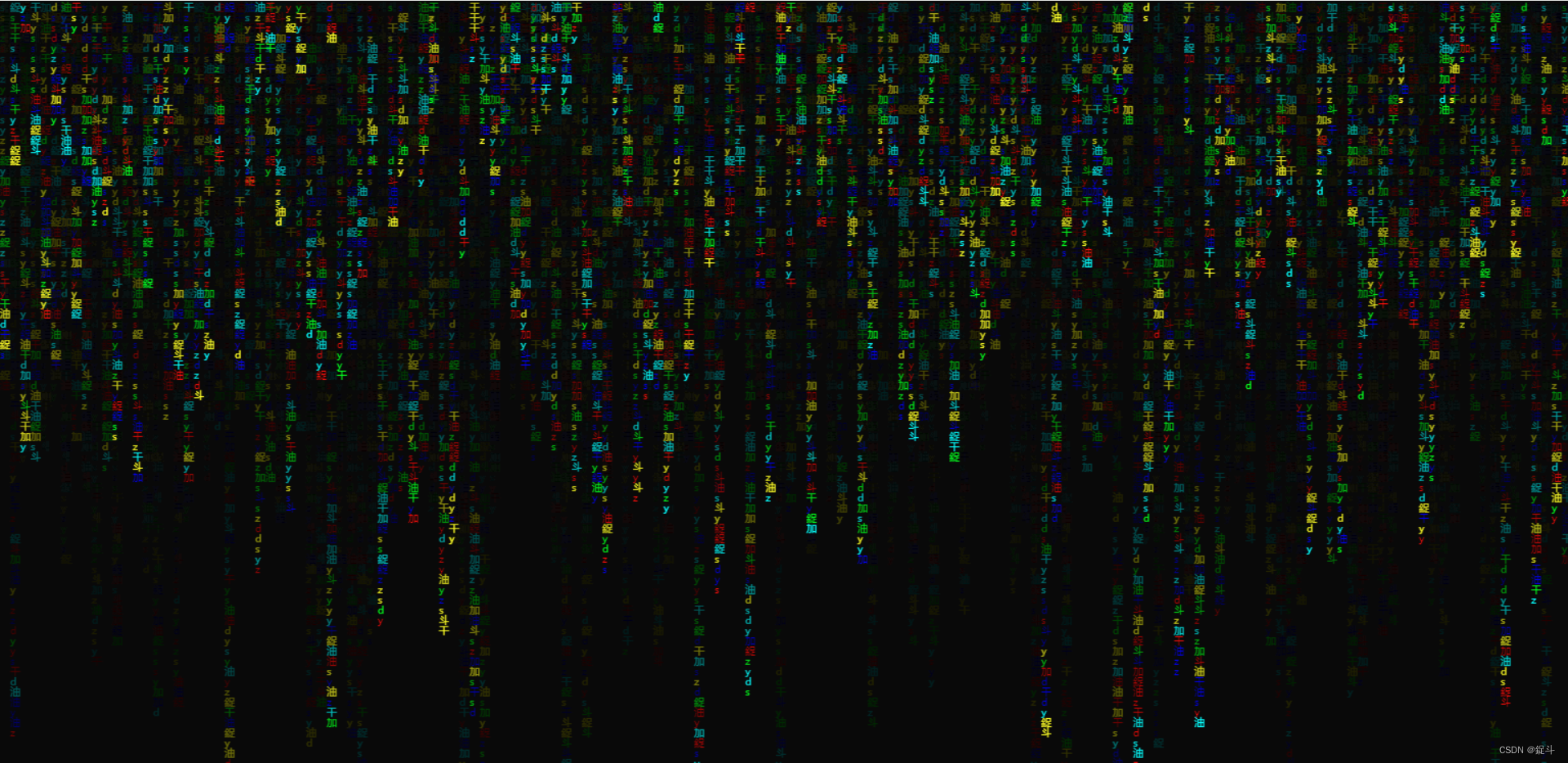
彩色版本

html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
padding: 0;
margin: 0;
overflow: hidden;
}
</style>
</head>
<body>
<canvas id="canvas"></canvas>
<script src="index.js"></script>
</body>
</html>
js
let canvas = document.querySelector("canvas");
let ctx = canvas.getContext("2d");
canvas.width = screen.availWidth;
canvas.height = screen.availHeight;
let str = "鋜 斗 z s y y d s 加 油 干".split(" ");
let arr = Array(Math.ceil(canvas.width / 10)).fill(0);
const colors = ["#0f0", "#f00", "#00f", "#ff0", "#0ff"]; // 添加颜色数组
const rain = () => {
ctx.fillStyle = "rgba(0,0,0,0.05)";
ctx.fillRect(0, 0, canvas.width, canvas.height);
arr.forEach((item, index) => {
const randomColor = colors[Math.floor(Math.random() * colors.length)]; // 随机选取颜色
ctx.fillStyle = randomColor; // 使用随机颜色
ctx.fillText(str[Math.floor(Math.random() * str.length)], index * 10, item + 10);
arr[index] = item > canvas.height || item > Math.random() * 10000 ? 0 : item + 10;
});
};
setInterval(rain, 40);
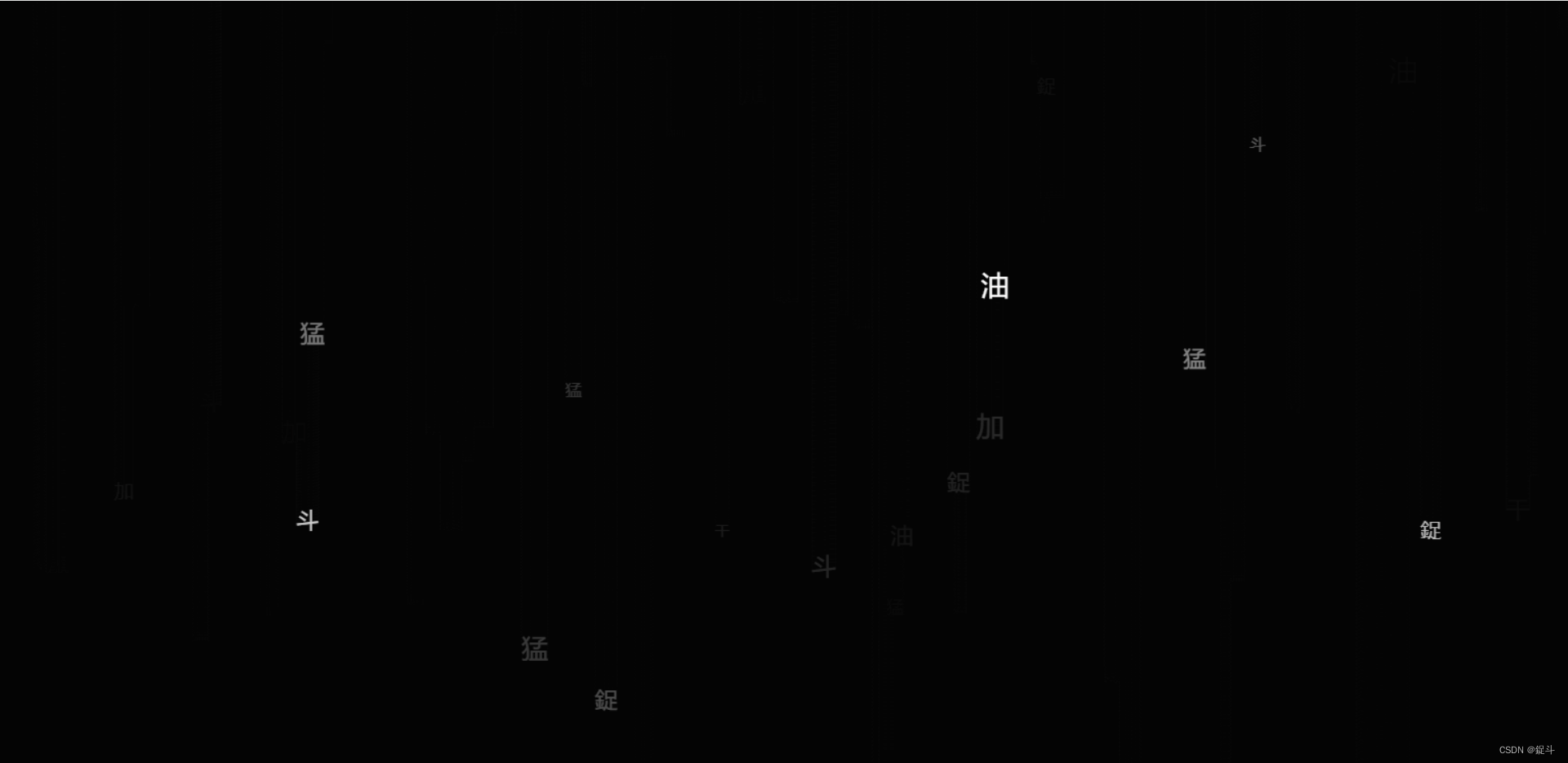
飘散雪花状

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
padding: 0;
margin: 0;
overflow: hidden;
}
</style>
</head>
<body>
<canvas id="canvas"></canvas>
<script src="index.js"></script>
</body>
</html>
let canvas = document.querySelector("canvas");
let ctx = canvas.getContext("2d");
canvas.width = screen.availWidth;
canvas.height = screen.availHeight;
let str = "鋜 斗 加 油 猛 猛 干 ".split(" ");
let strIndex = 0;
let arr = Array(Math.ceil(canvas.width / 10)).fill(0);
class Drop {
constructor() {
this.x = Math.random() * canvas.width;
this.y = Math.random() * -canvas.height;
this.speed = Math.random() * 2 + 2;
this.color = "#" + Math.floor(Math.random() * 16777215).toString(16);
this.height = Math.random() * 20 + 10;
this.text = str[strIndex];
strIndex = (strIndex + 1) % str.length;
}
update() {
this.y += this.speed;
if (this.y > canvas.height) {
this.y = Math.random() * -canvas.height;
this.x = Math.random() * canvas.width;
this.color = "#" + Math.floor(Math.random() * 16777215).toString(16);
this.height = Math.random() * 20 + 10;
this.text = str[strIndex];
strIndex = (strIndex + 1) % str.length;
}
}
draw() {
ctx.fillStyle = "rgba(0, 0, 0, 0.1)";
ctx.fillRect(0, 0, canvas.width, canvas.height);
ctx.fillStyle = "white";
ctx.font = this.height + "px Arial";
ctx.fillText(this.text, this.x, this.y + this.height);
}
}
let drops = [];
for (let i = 0; i < 100; i++) {
drops.push(new Drop());
}
const animate = () => {
drops.forEach((drop) => {
drop.update();
drop.draw();
});
requestAnimationFrame(animate);
};
animate();
后言
创作不易,要是本文章对广大读者有那么一点点帮助 不妨三连支持一下,您的鼓励就是博主创作的动力