🌠作者:@TheMythWS.
🎇座右铭:不走心的努力都是在敷衍自己,让自己所做的选择,熠熠发光。
JDK与JRE与JVM的关系
先用一张图来直观感受JDK JRE JVM之间的关系:

JDK与JRE的关系
先说JDK和JRE:
首先从概念上理解一下吧,JDK(Java Development Kit)简单理解就是Java开发工具包,JRE(Java Runtime Enviroment)是Java的运行环境,JVM( java virtual machine)也就是常常听到Java虚拟机。JDK是面向开发者的,JRE是面向使用JAVA程序的用户
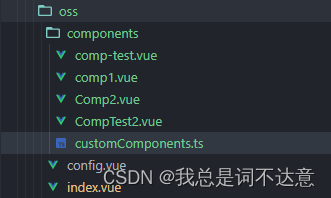
通过上图发现发现有两个JRE文件夹,如果细看里面的内容基本上是一样的,如果是只是Java程序使用者,那么只会有最外层的那个JRE目录,JDK中是JRE自带的,你如果安装了JDK必然里面会有一个JRE.那么问题来了,为什么会有两套JRE呢?
从侧面证明:利用javac.exe进行编译:
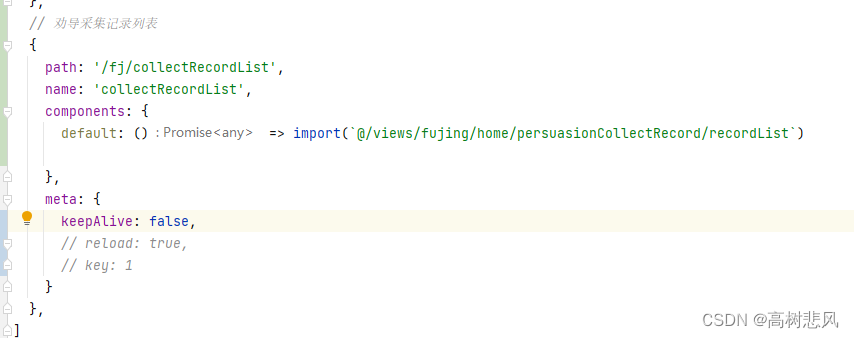
修改这个D:\Java\jdk-8u192\lib文件下的tools.jar,随便修改个名字,再去编译
证明:
dt.jar和tools.jar是两个java最基本的包,里面包含了从java最重要的lang包到各种高级功能如可视化的swing包,是java必不可少的。而path下面的bin里面都是java的可执行的编译器及其工具,如java,javadoc等,报错的原因就是输入的javac的命令不是去JDK中bin目录去找的javac.exe,而是去JDK中lib目录中的tools.jar中com.sun.tools.javac.Main中执行,因此javac.exe只是一个包装器(Wrapper),存在的目的是为了让开发者免于输入过长的指命。
这个时候发现JDK里的工具几乎是用Java所编写,同属于Java应用程序,因此要使用JDK所附的工具来开发Java程序,所以自身需要附一套JRE才能运行
上图中与jdk同级目录下的JRE就是用来运行一般Java程序用的。
两套JRE运行的时候究竟运行哪一个呢?
这个时候JDK中java.exe先从自身目录中找,然后父级目录中找,如果都没有就去注册表中找。
JRE与JVM的关系
再说JRE和JVM:
JVM -- java virtual machineJVM就是我们常说的java虚拟机,它是整个java实现跨平台的最核心的部分,所有的java程序会首先被编译为.class的类文件,这种类文件可以在虚拟机上执行,class文件并不直接与机器的操作系统相对应,而是经过虚拟机间接与操作系统交互,由虚拟机将程序解释给本地系统执行,类似于C#中的CLR。
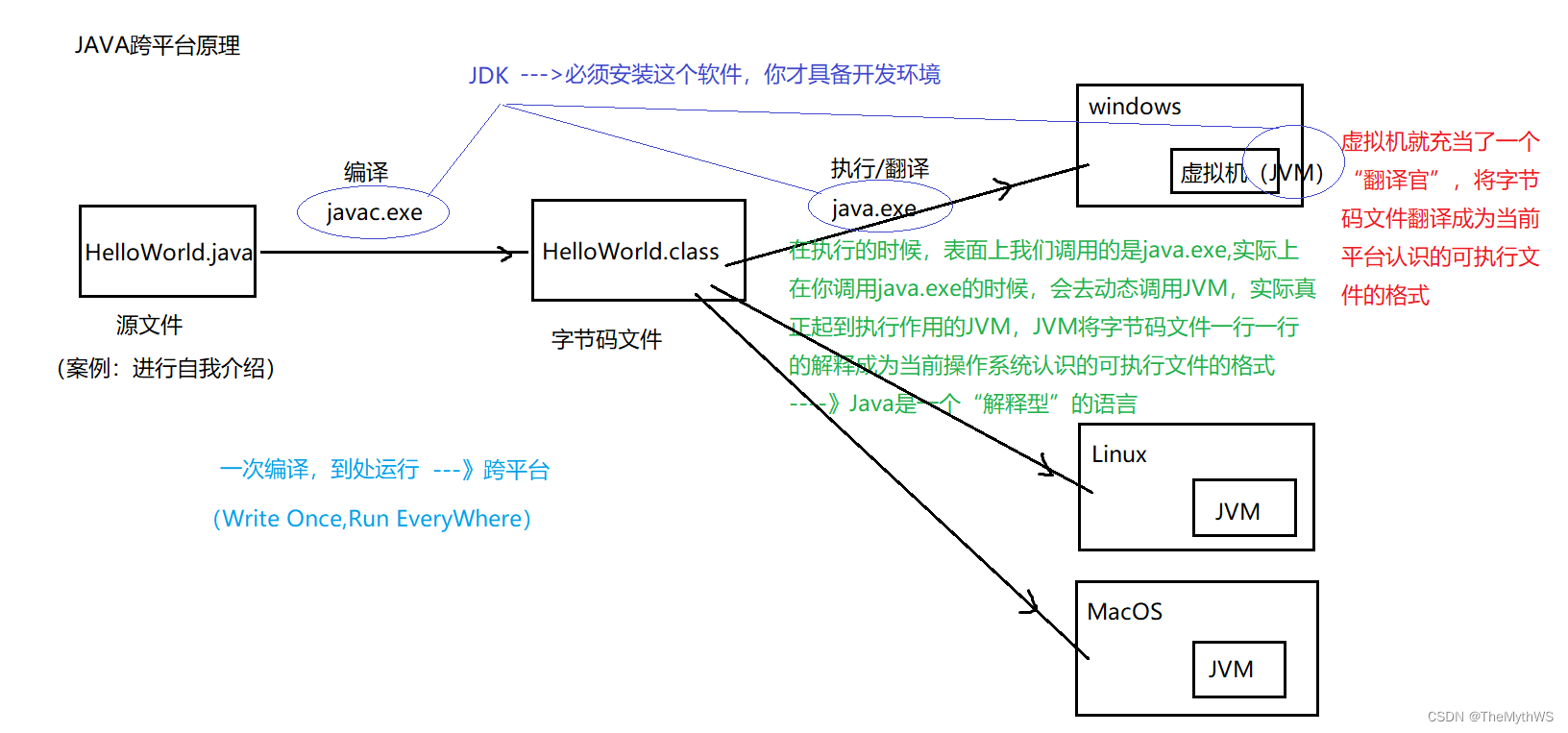
以下先补充一下跨平台的原理:
Java跨平台解释:
再次强调:javac的命令不是去JDK中bin目录去找的javac.exe,而是去JDK中lib目录中的tools.jar中com.sun.tools.javac.Main中执行,因此javac.exe只是一个包装器(Wrapper),存在的目的是为了让开发者免于输入过长的指命。
C语言跨平台解释:
总结一下:
JVM(Java Virtual Machine)就是一个虚拟的用于执行bytecode字节码的”虚拟计算机”。他也定义了指令集、寄存器集、结构栈、垃圾收集堆、内存区域。JVM负责将Java字节码解释运行,边解释边运行,这样,速度就会受到一定的影响。
不同的操作系统有不同的虚拟机。Java 虚拟机机制屏蔽了底层运行平台的差别,实现了“一次编译,随处运行”。 Java虚拟机是实现跨平台的核心机制。如图所示:
我们说的语言跨平台是编译后的文件跨平台,而不是源程序跨平台。
接下来我们再比较下两种方式的差异:
- C语言是编译执行的,编译器与平台相关,编译生成的可执行文件与平台相关;
- Java是解释执行的,编译为中间码的编译器与平台无关,编译生成的中间码也与平台无关(一次编译,到处运行),中间码再由解释器解释执行,解释器是与平台相关的,也就是不同的平台需要不同的解释器.
上面说完了跨平台原理我们再谈JRE和JVM,JVM不能单独搞定class的执行,解释class的时候JVM需要调用解释所需要的类库lib。在JDK下面的的jre目录里面有两个文件夹bin和lib,在这里可以认为bin里的就是jvm,lib中则是jvm工作所需要的类库,而jvm 和 lib和起来就称为jre。
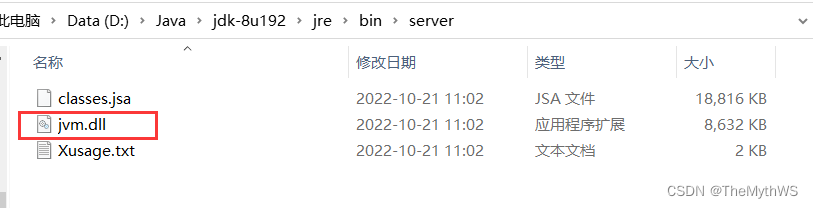
JVM + Lib = JRE,如果讲的具体点就是bin/server目录下的jvm.dll文件, jvm.dll无法单独工作,当jvm.dll启动后,会使用explicit的方法(就是使用Win32 API之中的LoadLibrary()与GetProcAddress()来载入辅助用的动态链接库),而这些辅助用的动态链接库(.dll)都必须位 于jvm.dll所在目录的父目录之中。因此想使用哪个JVM,只需要设置PATH,指向JRE所在目录下的jvm.dll。