提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
- 前言
- 操作流程:
- 在这里插入图片描述  这里的跟上面的一样,不要忘记了 接着: 按住ctrl+shift+alt+/   最后这个也勾上就可以了
- 总结
前言
热部署(Hot Deployment)是指在应用程序运行的情况下,动态地替换、添加或卸载代码、资源或配置文件,而无需重新启动整个应用程序。
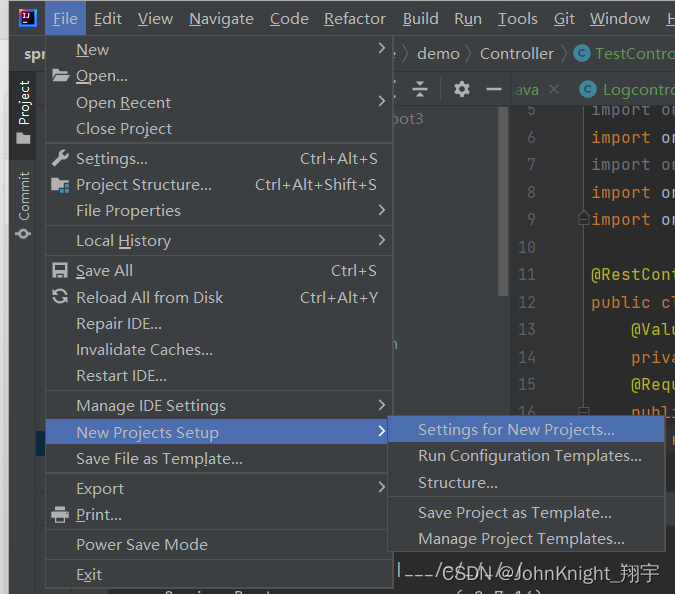
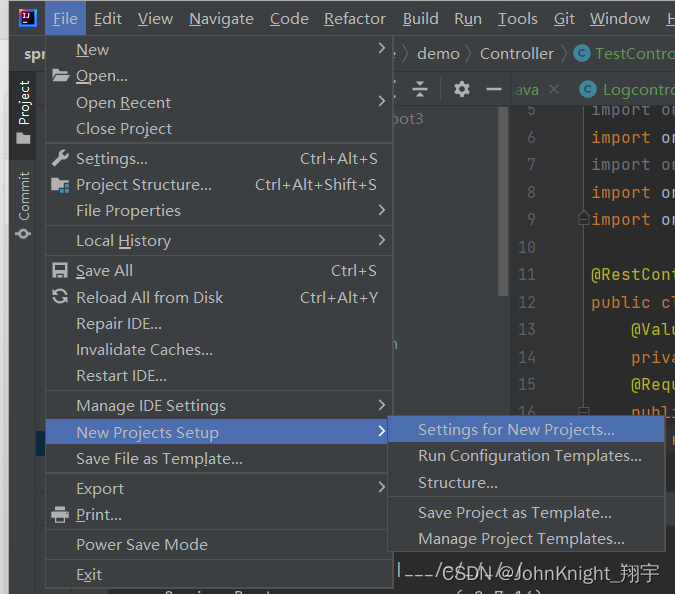
操作流程:


这里的跟上面的一样,不要忘记了
接着:
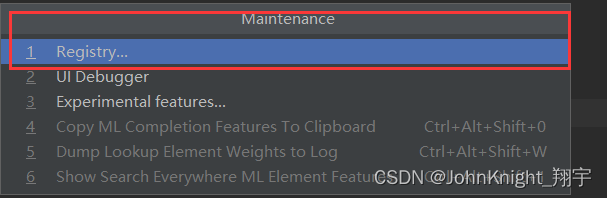
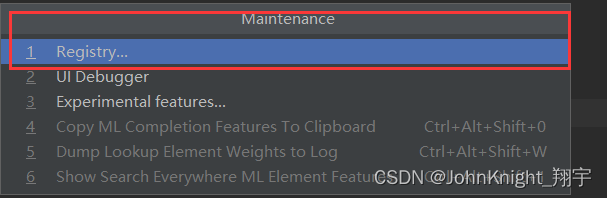
按住ctrl+shift+alt+/


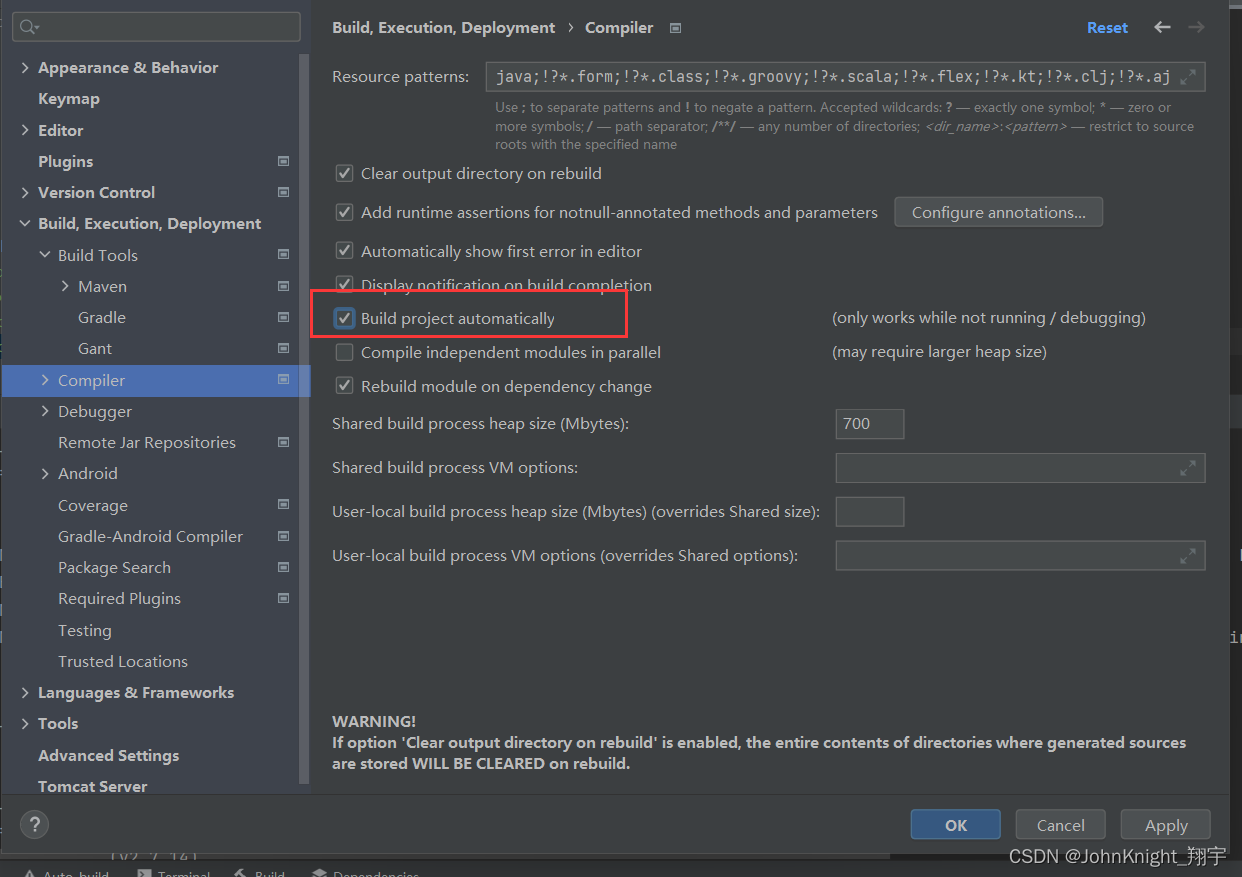
最后这个也勾上就可以了
总结
但是不建议用热部署,不然调式代码的时候太麻烦了