1.在app.vue中配置全局的keepalive并用includes指定要缓存的组件路由name名字数组
<keep-alive :include="keepCachedViews">
<router-view />
</keep-alive>
computed: {
keepCachedViews() {
console.log('this.$store.getters.keepCachedViews', this.$store.getters.keepCachedViews)
return this.$store.getters.keepCachedViews
}
},2.在vuex中/store/module存储要缓存的组件路由数组
state: {
keepCachedViews: []
},
mutations: {
//增加方法
UPDATE_KEEPCACHEDVIEWS: (state, view) => {
console.log('增加缓存------', view)
if (state.keepCachedViews.includes(view.name)) return
if (!view.meta.noCache) {
state.keepCachedViews.push(view.name)
}
},
//删除方法
DELET_KEEPCACHEDVIEWS: (state, view) => {
console.log('删除缓存------', view)
const index = state.keepCachedViews.indexOf(view.name)
index > -1 && state.keepCachedViews.splice(index, 1)
},
},
actions: {
updateKeepcachedViews({ commit }, views) {
commit('UPDATE_KEEPCACHEDVIEWS', views)
},
deleteKeepcachedViews({ commit }, views) {
commit('DELET_KEEPCACHEDVIEWS', views)
},
}3.在vuex getter.js中获取keepCachedViews
export default {
keepCachedViews: state => state.ibps.app.keepCachedViews// 缓存的组件
}4.在组件内守卫中判断什么时候缓存该组件
注意:路由离开时再添加缓存不生效 ,所以我想到的解决办法是在进入要缓存的页面前,先默认将页面添加到缓存数组中,在离开时再判断是否要缓存这个组件
ps:路由前置守卫中没有this,所以要用vm
beforeRouteEnter(to, from, next) {
next(vm => {
vm.$store.dispatch('ibps/app/updateKeepcachedViews', to)
return true
})
},
beforeRouteLeave(to, from, next) {
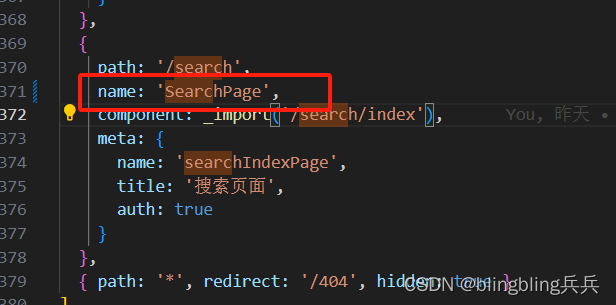
if (to.name != 'ylnlDataTemplateList') {
this.$store.dispatch('ibps/app/deleteKeepcachedViews', from)
}
next()
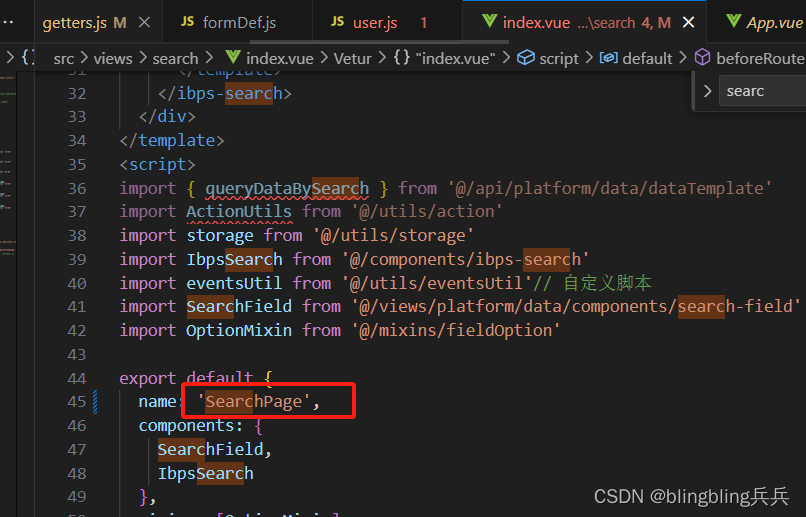
},注意:路由中的name和组件的name要一致