欢迎来到程序小院
切水果
玩法:点击鼠标左键划过水果,快去切水果,看你能够获划出多少水果哦^^。
开始游戏![]() https://www.ormcc.com/play/gameStart/205
https://www.ormcc.com/play/gameStart/205

html
<div id="game" class="game" style="text-align: center;width: 100%;height: auto;"></div>
css
canvas {
margin: 0 auto;
}
js
var game = new Phaser.Game(640, 480, Phaser.CANVAS, 'game');
game.States = {};
// boot场景
game.States.boot = function() {
this.preload = BootScene.preload;
this.create = BootScene.create;
}
// 预加载场景,用于加载资源
game.States.preload = function() {
this.preload = PreloadScene.preload;
this.create = PreloadScene.create;
}
game.States.main = function() {
this.create = MainScene.create.bind(MainScene);
this.update = MainScene.update.bind(MainScene);
};
game.States.play = function() {
this.create = PlayScene.create.bind(PlayScene);
this.update = PlayScene.update.bind(PlayScene);
};
game.state.add('boot', game.States.boot);
game.state.add('preload', game.States.preload);
game.state.add('main', game.States.main);
game.state.add('play', game.States.play);
game.state.start('boot');
// 定义炸弹的Flame纹理
var generateFlame = function(bitmap) {
var len = 5;
bitmap.context.fillStyle = "#FFFFFF";
bitmap.context.beginPath();
bitmap.context.moveTo(25 + len, 25 - len);
bitmap.context.lineTo(25 + len, 25 + len);
bitmap.context.lineTo(25 - len, 25 + len);
bitmap.context.lineTo(25 - len, 25 - len);
bitmap.context.closePath();
bitmap.context.fill();
};
var initSprite = function() {
sprite = game.add.sprite(env.x || 0, env.y || 0);
var bombImage = game.add.sprite(0, 0, 'bomb');
bombImage.anchor.setTo(0.5, 0.5);
// 烟雾
var bombSmoke = game.add.sprite(-55, -55, 'smoke');
// 粒子发射器
var bombEmit = game.add.emitter(-30, -30, 20);
// 设置粒子,使用我们自定义的粒子
bombEmit.particleClass = FlameParticle;
bombEmit.makeParticles();
// 设置属性
bombEmit.setScale(1, 0.8, 1, 0.8, 1500);
bombEmit.setAlpha(1, 0.1, 1500);
// 发射
bombEmit.start(false, 500, 50);
// 什么时候用Group,什么时候用sprite,一个炸弹,是一个sprite,刚体,速度,旋转都一致。group里面的东西可以速度不一致。
sprite.addChild(bombImage);
sprite.addChild(bombEmit);
sprite.addChild(bombSmoke);
// 物理属性
game.physics.enable(sprite, Phaser.Physics.ARCADE);
sprite.enableBody = true;
};
源码
需要源码请关注添加好友哦^ ^
转载:欢迎来到本站,转载请注明文章出处
https://ormcc.com/







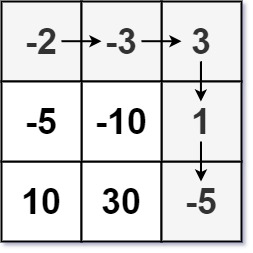
![设二维数组a[1...m,1...n]()含有m*n个整数。写一个算法判断a中所有元素是否互不相同,并输出相关信息(yes/no)](https://img-blog.csdnimg.cn/c8d27b746b6745b5a0a20e52bf1459ae.png)