其实大家如果看过最近的码云上的issues 就能知道这个问题的答案了。
我这里给出一下链接:https://gitee.com/y_project/RuoYi-Vue/issues/I60JIY
开始
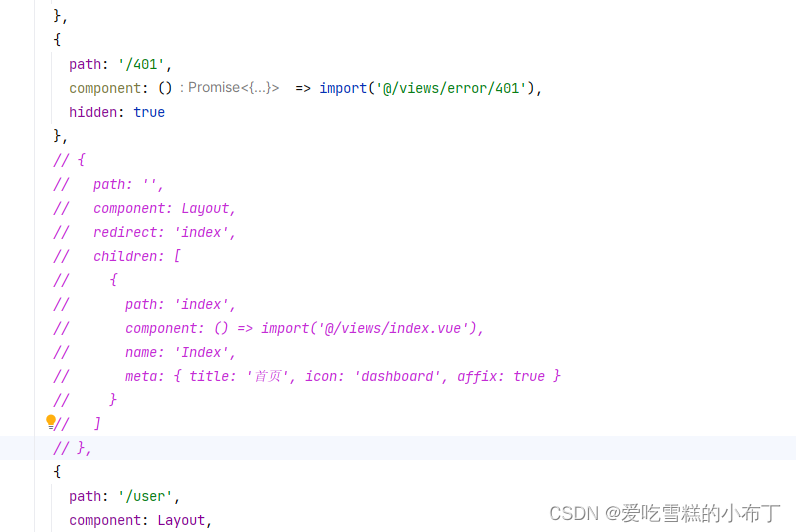
第一步,把router/index.js里面关于首页的路由给注释掉或者删除掉,如图:

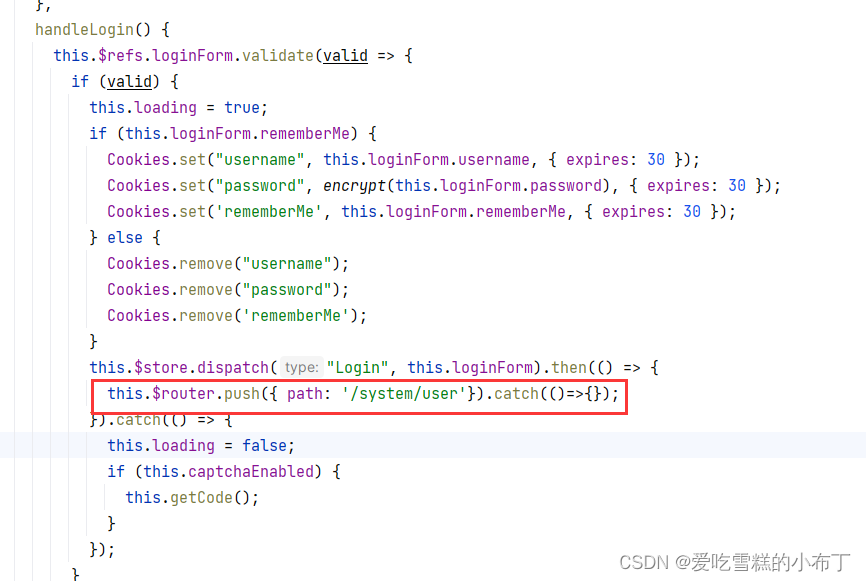
第二步,在login.vue的登录逻辑函数中,修改登录成功之后的跳转页面即可,如图:

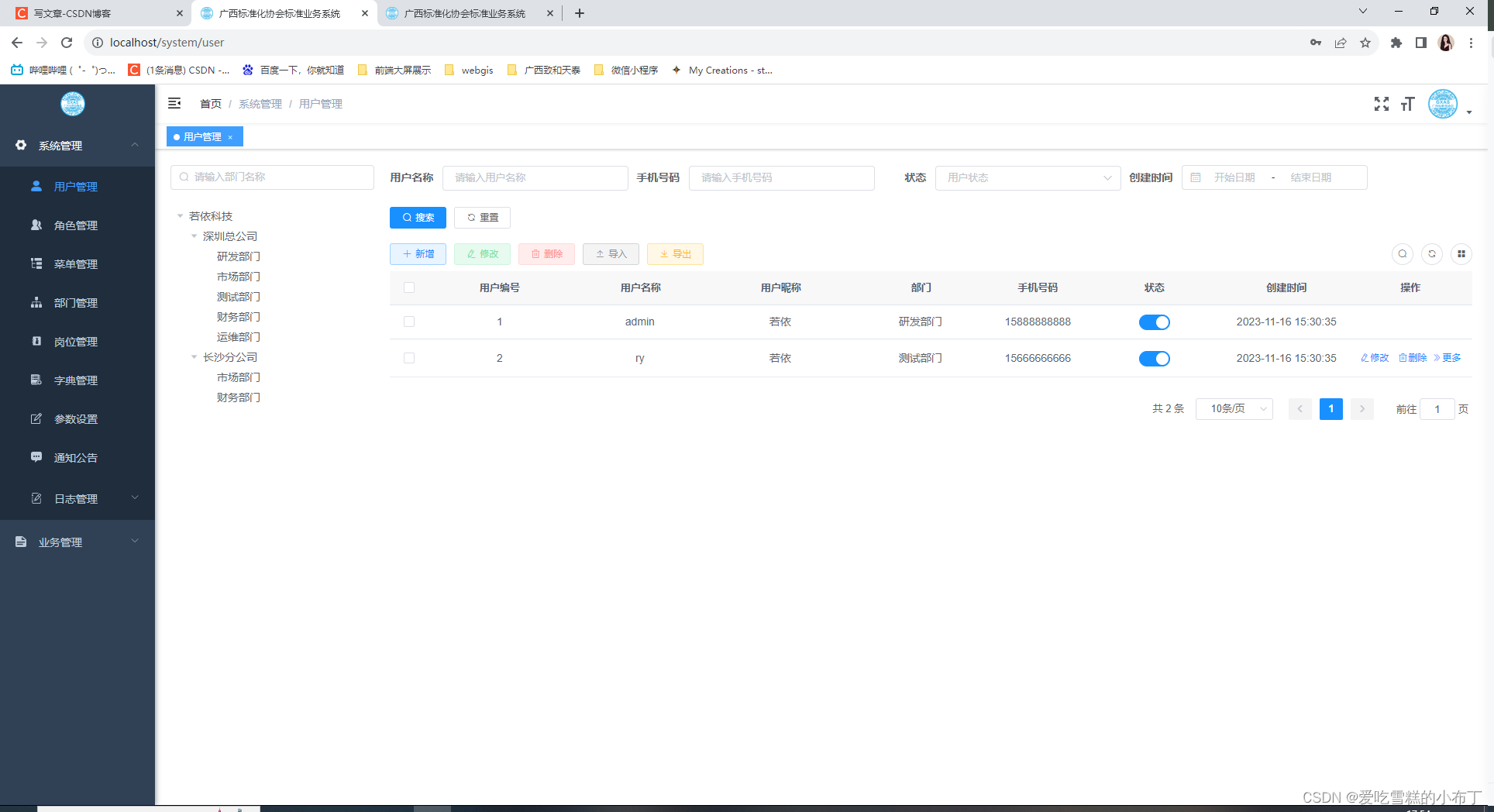
然后我们正常登录之后就会进入到我们自己指定的页面了,如图:

bug
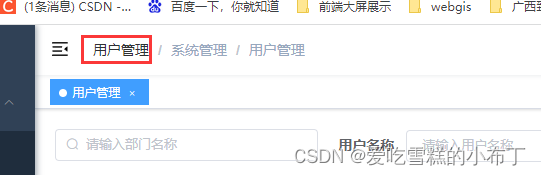
这样直接修改这两个地方的话,肯定会有一些小bug的,不过不会影响正常的使用。我举一个例子,在面包屑处,第一个面包屑还是会显示首页,如图:

我们点击的话,会直接跳转到404页面,因为我们的首页已经被注释掉了。
我们找到src/components/Breadcrumb/index.vue,把getBreadcrumb方法的与首页相关的代码改成自己设置的首页即可,如图:

改完之后:

提醒
如果遇到其他的这方面类似的问题,就是修改对应的代码,变成自己设置的首页名称和路由路径就好了。