在线考试系统的设计与实现
摘要:传统考试模式有许多弊端,大部分学校的考试大都釆用的是传统的考试方式,卷子少发了,考试人数不方便数清楚,答题错了还要换纸等等,而试卷纸是重要的环保资源。随着科技的进步,考试的效率也越来越高,老师也经常要加班加点去改试卷,所以纸质考试必将被计算机网络考试替代。
本系统用JAVA语言开发了一个学生在线考试系统。首先对国内的学生的考试情况做了调查,根据对学校考试情况的了解,在这基础上设计了学生在线考试系统。某种程度上实现了没有纸的考试,在教师批阅试卷方面,很大程度上大大的减轻了教师的工作量。面向对象开发的JAVA语言。在本系统中,方便地进行无纸化考试,使考试变得更加现代化、科技化和可视化。本系统非常灵活地实现了所有学生考试中需要的功能、快速的进入考试,然后顺利的完成考试。在线考试系统包含学生录入、教师录入、考试管理、题库管理、成绩统计、等功能模块。能够达到在线整合试卷、线上考试、线上评分等功效,从而有效地提高了出题和改卷的效率,节约了考试资本。考试管理:考试管理就是可以进行考试时间计时,到时间自动交卷的功能。题库管理:主要是对题目的上传,该功能可由管理员来进行也可以老师来进行。成绩统计管理:可以把学生的所有科目成绩展示出来。学生录入:把学生信息录入到系统里面。
关键词:考试系统,JAVA,浏览器/服务器
Design and Implementation of Student Online Examination System
Abstract:The traditional exam model has many drawbacks. Most of the exams in the school use the traditional exam method. There are fewer papers. It is not convenient for the number of exams to be clear. If you answer the wrong question, you have to change the paper. The test paper is important. Environmental protection resources. With the advancement of science and technology, the efficiency of the exam is getting higher and higher, and teachers often have to work overtime to change the test paper, so the paper exam will be replaced by the computer network exam.
This system developed a student online examination system in JAVA language. First of all, we conducted a survey on the examination situation of domestic students. Based on our understanding of the school examination situation, we designed a student online examination system on this basis. To some extent, the paperless examination has been achieved, and teachers have greatly reduced the workload of teachers in reviewing test papers. Object-oriented development of JAVA language. In this system, the paperless examination is conveniently carried out, which makes the examination more modern, scientific and visual. This system is very flexible to achieve the functions required by all student exams, quickly enter the exam, and then successfully complete the exam. The online examination system includes student entry, teacher entry, examination management, question bank management, score statistics, and other functional modules. It can achieve the functions of online integration of test papers, online exams, online scoring, etc., thereby effectively improving the efficiency of generating questions and changing papers, and saving test capital. Exam management: Exam management is a function that can time the exam time and automatically submit the paper when the time is up. Question bank management: mainly to upload questions, this function can be carried out by the administrator or the teacher. Results statistics management: You can display the results of all subjects of the students. Student entry: Enter student information into the system.The traditional exam model has many drawbacks. Most of the exams in the school use the traditional exam method. There are fewer papers. It is not convenient for the number of exams to be clear. If you answer the wrong question, you have to change the paper. The test paper is important. Environmental protection resources. With the advancement of science and technology, the efficiency of the exam is getting higher and higher, and teachers often have to work overtime to change the test paper, so the paper exam will be replaced by the computer network exam.
This system developed a student online examination system in JAVA language. First of all, we conducted a survey on the examination situation of domestic students. Based on our understanding of the school examination situation, we designed a student online examination system on this basis. To some extent, the paperless examination has been achieved, and teachers have greatly reduced the workload of teachers in reviewing test papers. Object-oriented development of JAVA language. In this system, the paperless examination is conveniently carried out, which makes the examination more modern, scientific and visual. This system is very flexible to achieve the functions required by all student exams, quickly enter the exam, and then successfully complete the exam. The online examination system includes student entry, teacher entry, examination management, question bank management, score statistics, and other functional modules. It can achieve the functions of online integration of test papers, online exams, online scoring, etc., thereby effectively improving the efficiency of generating questions and changing papers, and saving test capital. Exam management: Exam management is a function that can time the exam time and automatically submit the paper when the time is up. Question bank management: mainly to upload questions, this function can be carried out by the administrator or the teacher. Results statistics management: You can display the results of all subjects of the students. Student entry: Enter student information into the system.
Key words: exam system, JAVA, Browser/Server
目 录
第1章 绪论 1
1.1系统开发的背景及意义 1
1.2 国内外研究现状 2
1.3系统的主要研究内容 3
1.4系统的开发环境与开发工具 3
第2章 系统需求分析 4
2.1系统的功能需求 4
2.2 UML系统建模 4
2.3本章小结 4
第3章 系统设计与实现 5
3.1系统总体架构设计 5
3.1.1数据库设计 5
3.1.2系统模块的设计 5
3.2系统实现 5
3.2.1登陆模块的实现 6
3.2.2试题类型模块的实现 6
3.2.3题库管理模块的实现 6
3.2.4成绩查询模块的实现 6
3.2.5学生留言模块的实现 6
第4章 系统测试 7
4.1系统测试 7
第5章 结束语 9
5.1全文总结 25
5.2课题展望 25
参考文献: 10
致谢 10
附录 11
第1章 绪论
1.1 系统开发的背景及意义
随着计算机互联网技术的快速发展,特别是科技兴国,5G时代,互联网时代,而且智能化 人工化是21世纪计算机技木发展的重要趋势之一。所以说 不管是国内外也好,大家都在尝试去研发新技术,智能家居,智能考试,无人驾驶等等。不断突破人们固有的想法,我们国家的考试,也在不断的往智能化发展。
我相信科技改变世界,线上网络考试是必然的,这才是未来的趋势.可能都不用老师监考了,所以我们考虑这是一个机会。这个方案在技术上来讲我们是采用 VUE和Springboot框架。在 Windows系统平台上,使用兼容的浏览器去实现真正的智能考试.
教育领域的教育模式也在不断变革,给人们的生活中带来了可以说是颠覆性的变化。这是一个转折点也是一个契机。这个系统可以在因特网上完美的进行。因此,这种考试相当的灵活,可以去掉很多不必要的过程,可能学生最想要的就是答完卷后看到自己的知识盲区在哪,所以这对学生来说一个优势,他们可能会印象更加深刻,学习的效率将会提供。设计这个系统的初衷就是相信网络技术可以改变世界。
实现在线考试是信息化教育的必然要求和趋势。在线考试降低了地域和时间对同步考试的限制,减少了组织考试所需的工作量,有效地提高了考试的公正性。而且能够极大地提高检索信息管理的效率,还能够更加稳定的服务于广大学生。为了能够完成这一切的需求,本文设计并实现了一套基于Springboot、Mybatis技术框架的搭建的学生在线考试系统。系统分为前后台两个部分,前台主要实现了以下几个模块:学生登录的模块,考试管理的模块,学生成绩管理模块,学生建议管理等等。
1.2国内外研究现状
教育是国家必不可少的一部分,教育培养人才,科教兴国,现在大学生的就业压力也很大,特别是互联网行业的工作更是难找,所以学校肯定希望能给学生更好的教育,让学生都能找到工作,但是目前的传统考试,每个人的字迹都不一样,有些人的字更是看不懂,老师批阅起来也很困难,所以在信息传达这一方面肯定有一定的误差或者是因为字迹原因扣分等等,这种局面对学生来说肯定是不公平的。
大家都肯定知道国外的计算机起步比我们早了很多年,他们现在也大部分是基于B/S结构的考试模式,他们的系统肯定是比我们的完善很多,我们的起步肯定是比较晚的,所以我们也要加快步伐,赶超他们。
1.3系统的主要研究内容
开发一个全新理念的在线考试系统,是当今社会学校很注重的事,跟以往传统考试不同的是: 不受限制,无论是地理位置还是忘记带笔,还是打印的试卷不够等等。
现在很多产业都在自己的领域中不断的融入了互联网技术,随着科技的发展越来越快,人们的生活也大大提高 ,对各行各业的发展也起到了推动的作用,B/S模式的考试系统大大的推翻了传统的考试方式,避免了人力物力造成的大量资源浪费,某种程度上也是实现了高效化,科技化,人性化的设计。
通过这种B/S模式来进行网上在线考试,学生可以通过在线考试来不断的刷题,对学习也是很有推动的,教师了解学生对知识掌握情况,此系统对学生跟教师之间有着非同凡响的意义,总而言之,互联网技术的发展,社会发展的突飞猛进,云时代,5G理念,大数据,都将为这个系统奠定了一定的基础。
在线考试系统广泛地应用在教育中,是现代教育技术的升级化,可以说是具有非同凡响的意义.科学的利用好校园的资源,发挥他的最大效果,更好的把学习的教学质量,提高公正性,减少教师的工作压力和强度,传统的考试已经不能适应这个科技时代了,特别是现代教育 ,在线考试系统只是以前的延伸,是结合体,这种技术,这种随时的考试,可以说是科技发展的必然成果。
1.4 系统的开发环境与开发工具
软件环境:MySQL5.7、IDEA,VSCODE
硬件环境:操作系统:CentOS release 6.5
最低配置:CPU:CORE I3 1.6G以上
内 存:4G内存
硬 盘:500G空间
推荐配置:CPU: intel I7 2.66GHz以上
内存:8GB内存
硬盘:500G空间
开发技术:
学生在线考试系统在后端开发过程中需要使用IDEA软件、技术框架用到的有SpringBoot、MyBatis等。在前端开发过程中使用到的技术框VUE。
IDEA,是一个软件开发工具也就是集成环境,我觉得真的是为了简化开发而生,无论是界面还是快捷键还是使用感受来说都是相当的舒服,IDEA软件尤其在代码自动提示、重构创新的GUI设计等方面的功能可以说真的是超越了其他IDE。
Spring Boot是一个快速集成框架,核心思想就是可以跟其他的第三方框架整合。SpringBoot是完全的利用注解来简化开发,不需要怎么去写配置文件,不像SpringMvc那样写很多的XML,SpringBoot中内置了tomcat服务器,直接创建tomcat。完完全全就是用注解来简化XML的所有配置。一切只是为了简化而生,只需要特定的注解就能实现之间的依赖关系,达到自动化配置的目的,只要在项目一开始导入相关的依赖就可以了。大大的提高了开发效率,开发变得非常的容易,所以用JAVA开发的SpringBoot是相当的方便。
MyBatis是ORM映射框架,简单来说在内部封装了JDBC。在开发过程中,通过XML来映射关系,映射实体类中的字段,开发者只要会SQL动态参数映射怎么写就可以了,以生成最终执行的SQL语句,不必像以前的Hibernate那样要先创建链接,然后再创建语句什么的。
MyBatis-Plus是Mybatis的升级版,官网的说明就是简化技术人员开发而生,简单的总结就是三个特点:润物无声,效率至上,丰富功能。
简单的配置就能进行CRUD,热加载,分页,SQL懒加载都集成好了,只做增强,不影响现有的项目,如德芙巧克力纵享丝滑,丝般顺滑。
Vue是前端框架。我只了解一点点基础,只是说能了解它的基本架构,利用DOM来响应数据流。
例如,无论是路由跳转还是写一个组件,他都是热部署响应式的,不需要你去重启项目,页面内容也会更改,不需要跟页面上的DOM元素进行交互,也就是MVVM模式的双向绑定的数据流模式。
第2章 系统需求分析
2.1 系统的功能需求
传统的考试方式是很繁琐,工作量大,特别是量大的时候就容易出错,加大了工作复杂度,办公的效率也是很低,其中花费的人力、物力更是不言而喻。
因此需要有一个高效率,智能化的在线考试系统是十分有必要的。由于计算机软件技术可以充分利用计算机的运算能力,以及web技术。可以实现试题录入,阅读试卷,计算成绩等功能,大大的提高了老师的工作效率,减少了工作的复杂度。减少了学生忘记带东西等等不必要问题。
当初有这个概念或者说想法是因为无论是从环保的角度还是学校的角度,我都觉得是非常利好这个在线考试系统的设计的,无论是企业也好或者是学校也好,也是非常需要这个系统的。
根据需求分析,以及做了各种调研,我将在线考试系统整理了如下的的模块。
教师端:教师可以进行的功能有学生管理,考试管理和题库管理。
管理员端:可以对教师和学生的信息进行 CRUD以及试题管理,题库管理。
学生端:可以查看成绩,留言,在线进行考试。
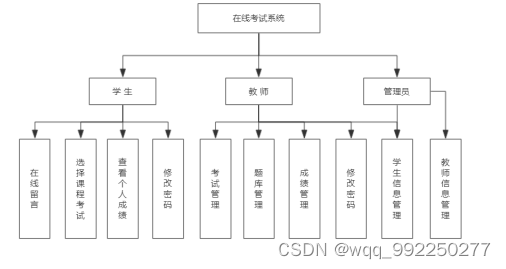
在线考试系统的功能模块主要包括学生角色,教师角色,管理员角色。各自功能结构图如图2-1所示:

图2-1 系统的功能模块结构图
2.2 UML系统建模
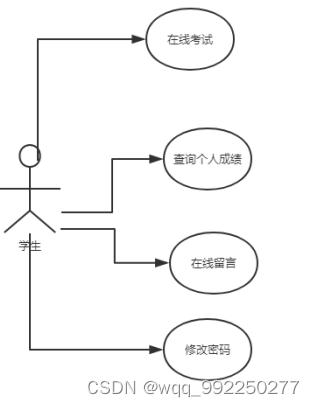
1.学生用例关系图
学生功能主要包括在线考试,查询个人成绩,在线留言,修改密码等等。

图2-2 学生功能用例关系图
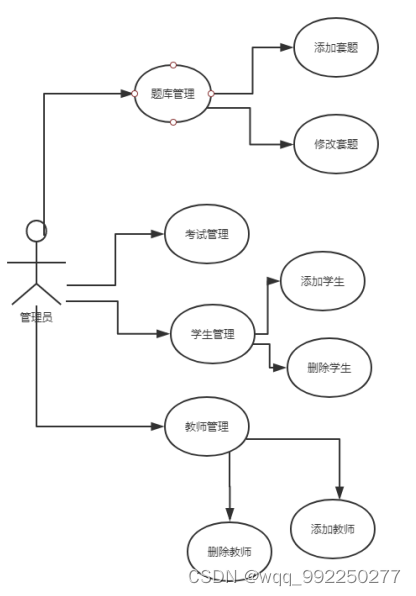
2.管理员用例关系图
管理员的功能就是考试管理、题库管理、成绩查询、学生管理、教师管理关系图如图2-3所示:

图2-3 管理员的功能用例关系图
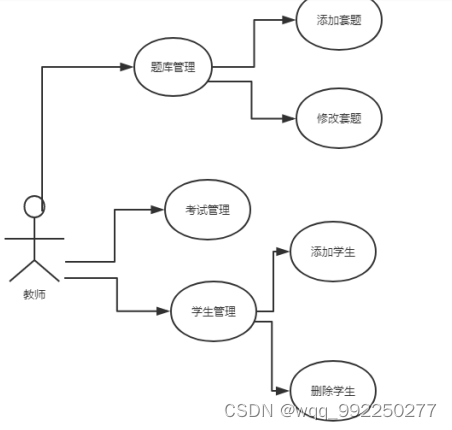
3.教师的主要功能就是考试管理、题库管理、成绩查询、学生管理如图2-4所示。

图2-4 教师的功能用例关系图
2.3 本章小结
本章进行了系统的功能设计。根据在线考试系统功能的设计主要包括添加学生管理、考试课程管理、添加教师管理、在线留言、考试管理、题库管理等几模块。另外,本章从管理员、学生、教师等几个重要角色的角度对系统进行了UML建模,给出了各自的功能用例关系图。
第3章 系统设计与实现
3.1 系统设计
3.1.1 数据库设计
根据系统需求分析,系统需要建立一些数据库表来保存一些相关的信息,如角色信息、试卷信息、成绩信息、考试信息、留言信息、题库信息等一些表,以下是对上述一些主要数据库表的设计:
(1)Admin(管理员)表
该表为管理员表,中各字段代表的含义在第四列“注释”中有具体描述。主键为adminId。表结构如表3-1所示:
表3-1 admin表
列名 数据类型 可为空 注释
adminId INT(11) NOT NULL 用户Id
adminName VARCHAR(255) NULL 姓名
sex VARCHAR(255) NULL 性别
tel VARCHAR(255) NULL 手机号码
email VARCHAR(255) NULL 电子邮箱
pwd VARCHAR(255) NULL 密码
cardId VARCHAR(255) NULL 身份证号
role VARCHAR(255) NULL 角色(0管理员,1教师,2学生)
update_time DATETIME NULL 更新时间
create_time DATETIME NULL 创建时间
(2)exam_manage(考试信息)表
该表为试卷信息表,中各字段代表的含义在第四列“注释”中有具体描述。主键为examCode。表结构如表3-2所示:
表3-2 exam_manage表
列名 数据类型 可为空 注释
examCode INT(11) NOT NULL 考试编号
description VARCHAR(255) NULL 该次考试介绍
paperId VARCHAR(255) NULL 课程名称
examDate VARCHAR(255) NULL 试卷编号
totalTime VARCHAR(255) NULL 考试日期
grade VARCHAR(255) NULL 持续时长
term VARCHAR(255) NULL 年级
major VARCHAR(255) NULL 学期
institute VARCHAR(255) NULL 专业
totalScore VARCHAR(255) NULL 学院
totalScore VARCHAR(255) NULL 总分
tips VARCHAR(255) NULL 考试类型
(3)judge_question(判断题)表
该表为判断题,中各字段代表的含义在第四列“注释”中有具体描述。主键为questionld。表结构如表3-3所示:
表3-3judge_question表
列名 数据类型 可为空 注释
questionld INT(11) NOT NULL 试题编号
subject VARCHAR(255) NULL 考试科目
question VARCHAR(255) NULL 试题内容
answer VARCHAR(255) NULL 正确答案
analysis VARCHAR(255) NULL 题目解析
score VARCHAR(255) NULL 分数
level VARCHAR(255) NULL 难度等级
section VARCHAR(255) NULL 所属章节
(4)message(留言表)
该表为留言表,中各字段代表的含义在第四列“注释”中有具体描述。主键为ID。表结构如表3-4所示:
表3-4 message(留言)表
列名 数据类型 可为空 注释
id INT(11) NOT NULL 留言编号
title VARCHAR(255) NULL 标题
content VARCHAR(255) NULL 留言内容
time VARCHAR(255) NULL 留言时间
(5)Score(成绩表)表
该表为成绩表,中各字段代表的含义在第四列“注释”中有具体描述。主键为scoreld。表结构如表3-5所示:
表3-5 Score(成绩)表
列名 数据类型 可为空 注释
scoreld INT(11) NOT NULL 分数编号
examCode VARCHAR(255) NULL 考试编号
studentld VARCHAR(255) NULL 学号
subject VARCHAR(255) NULL 课程名称
ptScore VARCHAR(255) NULL 平时成绩
etScore VARCHAR(255) NULL 期末成绩
score VARCHAR(255) NULL 总成绩
answerDate VARCHAR(255) NULL 答题日期
(6)replay(留言回复)表
该表为留言回复表,中各字段代表的含义在第四列“注释”中有具体描述。主键为messageId。表结构如表3-6所示:
表3-6 replay(留言回复)表
列名 数据类型 可为空 注释
messageId INT(11) NOT NULL 留言编号
replayId VARCHAR(255) NULL 回复编号
replay VARCHAR(255) NULL 内容
replayTime VARCHAR(255) NULL 回复时间
(7)teacher(教师信息)表
该表为教师信息表,中各字段代表的含义在第四列“注释”中有具体描述。主键为teacherId。表结构如表3-7所示:
表3-7 teacher(教师信息)表
列名 数据类型 可为空 注释
teacherId INT(11) NOT NULL ID
teacherName VARCHAR(255) 姓名 姓名
institute VARCHAR(255) NULL 学院
sex VARCHAR(255) NULL 性别
tel VARCHAR(255) NULL 电话号码
email VARCHAR(255) NULL 邮箱
pwd VARCHAR(255) NULL 密码
cardId VARCHAR(255) NULL 身份证号
type VARCHAR(255) NULL 职称
role VARCHAR(255) NULL 角色信息
create_time DATETIME NULL 创建时间
update_time DATETIME NULL 更新时间
(8)student(学生信息)表
该表为学生信息表,中各字段代表的含义在第四列“注释”中有具体描述。主键为studentId。表结构如表3-8所示:
表3-8 student(学生信息)表
列名 数据类型 可为空 注释
studentId INT(11) NOT NULL ID
studentName VARCHAR(255) 姓名 姓名
grade VARCHAR(255) NULL 年级
major VARCHAR(255) NULL 专业
clazz VARCHAR(255) NULL 班级
institute VARCHAR(255) NULL 学院
tel VARCHAR(255) NULL 电话号码
email VARCHAR(255) NULL 电子邮件
pwd VARCHAR(255) NULL 密码
cardId VARCHAR(255) NULL 身份证号
sex DATETIME NULL 创建时间
role DATETIME NULL 更新时间
3.3.2系统模块的设计
根据学生在线考试系统在线考试系统系统功能的设计主要包括添加登录模块、考试管理管理、学生信息管理模块、题库管理模块、教师信息管理模块等几个模块的实现。
1.登录模块设计
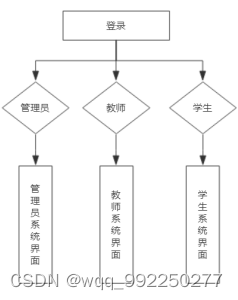
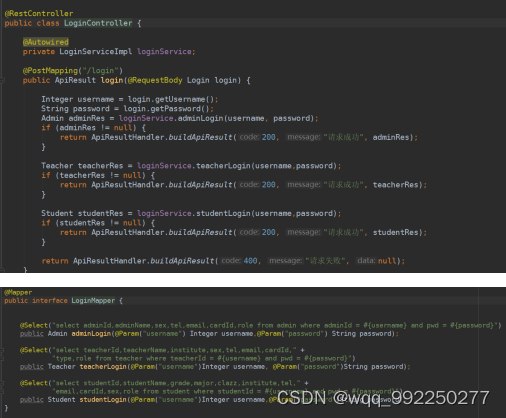
首先介绍的是登录模块,主要有三种角色,分别是教师,学生和管理员,根据字段role判断。如图3-9所示

图3-9登录流程图
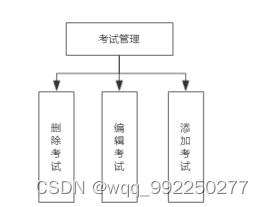
2.考试管理模块如图3-10所示

图3-10考试管理流程图
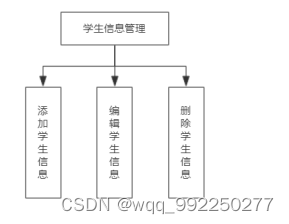
3. 学生基本信息模块设计:主要是由管理员添加学生信息,删除学生信息,和编辑学生信息。

图3-11学生基本信息流程图
- 学生成绩查询模块设计如图3-12

图3-12 学生成绩查询流程图
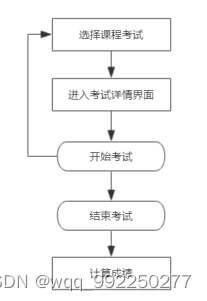
- 选择课程考试模块设计如图3-13

图3-13 选择课程考试流程图
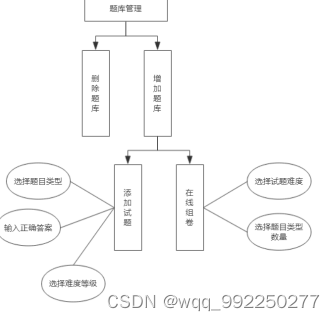
- 题库管理模块设计如图3-14

图3-14 题库管理模块流程图
3.2 系统实现
根据上一节的系统模块的设计,本节给出了它们的实现。下面分别是它们实现的界面效果。
3.2.1 登陆模块的实现
1.下图3-15是学生登陆模块实现的界面图,当用户输入用户名和密码并单击“登陆”按钮后将进行登陆操作;


图3-15 学生登陆界面
2.单击“登陆”之后,系统将对其身份进行验证,如果用户名和密码都正确即通过了身份验证,系统将根据该用户的权限生成用户操作的主页面,登陆成功后的操作主页面如下图3-16所示:


图3-16 学生功能主页面
3.2.2 试题类型模块的实现
下图3-17是试题类型模块实现的界面图,界面上包含了考试题型基本信息,如:选择题,填空题,判断题,单击“开始答题”按钮将进行考试操作;


图3-17 试题类型界面
3.2.3 题库管理的实现
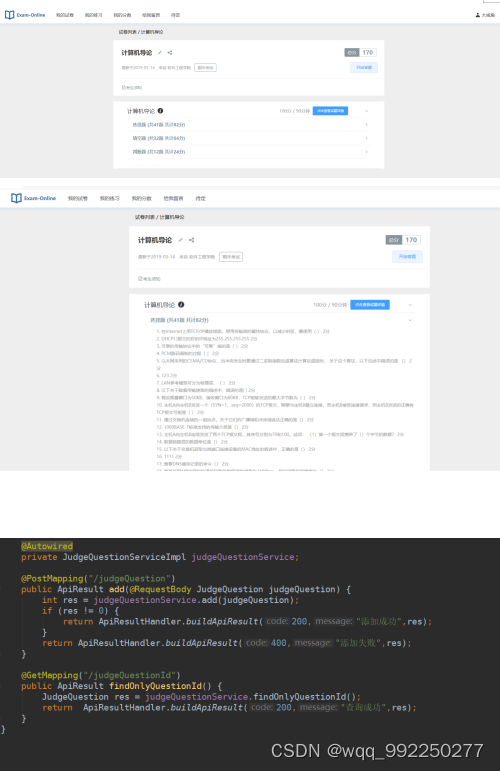
下图3-18是题库管理实现的界面图,界面上包含了题库等试题,点击对应的题库将进行考试。

图3-18 题库管理界面
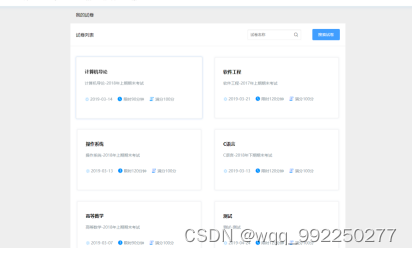
3.2.4 成绩查询模块的实现
下图3-19是成绩查询模块实现的界面图,有课程名称,考试日期,考试成绩和是否及格的判断。

图3-19成绩查询界面
3.2.5 学生留言模块的实现
下图3-20是学生留言模块实现的界面图,学生可以直接留言,留言结果界面如下图所示:

图3-20学生留言界面
3.3 本章小结
本章介绍了从系统的总体架构、数据库的设计和系统模块的设计三个方面阐述了在线考试系统的设计与实现。数据库的设计包括了角色信息表、留言表、成绩表、题库表、考试信息表等等表的设计;系统模块设计主要包括了用户登陆模块、学生考试,成绩查询的模块的设计。
第4章 系统测试
4.1 系统测试
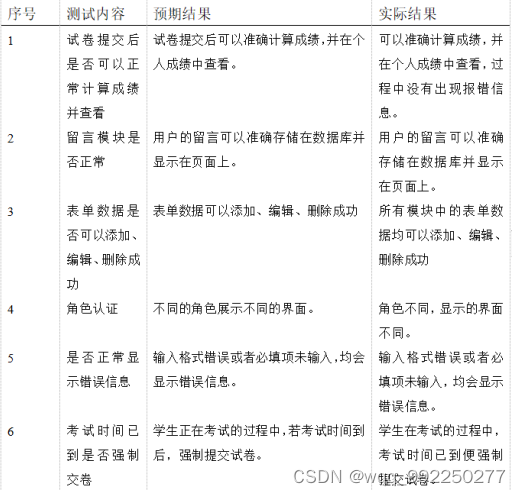
主要测试的内容如图3-21所示

图3-21 系统测试
第5章 结束语
5.1全文总结
本文针对以前纸质考试的一些缺点来进行了设计,系统具有很强大可塑性,能应用大部分的考试。在设计这个在线考试系统的时候,思路很清晰,我知道我要做什么,包括套题的组卷策略、总体架构的设计以及可行性。随着互联网,5G,云时代的到来,现在的教学设备肯定也是越来越人工智能化,人脸试别打卡,指纹打卡等等,无论是学校的哪个地方都能看到一些新技术设备,科技强国,这也是为什么现在科技企业发展越来越快。目标和思路定好以后,借助建模工具画出了各角色的用例图并且对各个模块进行了分析,包括对系统中的重要用例进行了详细的分析。
为了保证考试的公平性,也是做了时间一到自动交卷的,然后系统是可以自动评分大部分的题目的,但是对于主观题这种酌情给分还是需要人工评分,使得阅卷有一定的公平合理性,不至于就是完全机器评分导致的学生的不满。于我而言,像这种前后端分离的restful风格的设计模式,开发起来特别的舒服,后端写接口,前端拿数据再去渲染数据,不需要像以前的那种开发模式,前端人员要等后端人员写完才能开发,后台只要负责提供数据,前端显示数据就可以了。前后端分离的这种开发模式,开发的代码也更加的清晰,可读性很大也易维护。突破自我,不设限,后端不局限于后端,经历了这次的项目,我发现我虽然很抗拒前端,但是还是要去学前端,我觉得后端是有瓶颈的,当你到了这个瓶颈之后,你会发现前端就是你的突破口。
5.2课题展望
首先界面感觉还是不够美化,然后也是由于时间原因,未能实现websocket的那种多人在线留言聊天,还有很多安全验证方面的做的不够安全,还没想到怎么随机组卷的算法,然后数据结构这块还是有点欠缺,希望以后有时间的话就把这些未实现的东西变成我系统里的东西。
参考文献:
[1]刘建连.基于WEB的计算机应用基础考试系统的开发与设计[J].电子世界,2019(05):116-117.
[2]周爱民.JavaScript语言精髓与编程实践(第2版)[M].北京:电子工业出版社,2012[2]金晗.零售业购物环境的构造[J].企业管理,2007(3).25-26.
[3]马生骏. 基于AJAX技术在线远程考试系统的设计与实现[J]. 甘肃科技纵横,2018,47(01):1-3.
[4]马万强. 计算机在线考试系统的设计与实现[J]. 信息与电脑(理论版),2018(05):74-75+7.
[5]麦冬,陈涛,梁宗湾.轻量级响应式框架Vue.js应用分析[J].信息与电脑(理论版),2017(07):58-59.
[6]罗玲佳,赵海武.基于B/S的答题系统的设计与实现[J].工业控制计算机,2019,32(11):83-84+87.
[7]熊宗杨, 薛学斌, 王欣, 唐万梅.基于过程化考核的在线考试系统的研究与实现[J], 重庆师范大学学报 (自然科学版) , 2018, 35 (5).
[8]胡敏. Web系统下提高MySQL数据库安全性的研究与实现[D].北京邮电大学,2015.
[9]邓英伟,袁晓红,张小琳,谭艳,彭伟. 智能在线考试系统研究[J]. 海峡科技与产业,2017(10):67-68+74
[10]路晓亚. 基于在线考试系统的异构数据源集成技术研究[J]. 福建电脑,2018,34(06):84-85+139.
[11]金誉华,周蕾. 基于可变比例的模块化试题生成的在线考试系统的设计与实现[J]. 安徽电子信息职业技术学院学报,2018,17(02):14-17.
[12]牛仁腾. 基于Vue.js的表单可视化构建系统的设计与实现[D].华中科技大学,2019
[13]何志刚 基于Internet/Intranet技术的MIS应用与开发[D].大连海事大学,2000.
[14]Martin Pierre-Yves,Wuerzner Grégoire,Fakhouri Fadi. Des changements en vue….[J]. Revue medicale suisse,2020,16(683).
[15]Krill, Paul. For Vue.js, components power interactive Web interfaces[J]. InfoWorld.com,2015.s .
致 谢
自从2018年考入广州大学松田学院至今,我在思想、学习、精神、做人、生活等方面都得到各位老师的悉心指导和热情关怀。从论文的初期到定稿课题确立到具体方案,老师的心思和心血是必不可少的一部分。导师开阔的视野,认真对待学生的态度,给了我很大的动力和鼓励。
在大学生活中还得到了同学好友的无私帮助,特别是班上同学的学习建议,还有平时生活情感上的帮助。感谢他们一路相伴,我的大学生活有你们便不在孤单。
很感谢我的父母,供钱给我读大学和生活费!正是他们给我在精神上和物质上的所有支持,才成就今天有所成就的我,注定我的人生不平凡,然后也将完成学业,感谢所有关心我,爱我的人,谢谢你们。
最后,非常感谢各位评委老师在百忙之中对我的论文进行评阅!