从最简单的盒子开始思考
先把实际应用摆出来:
margin:居中,控制边距。
padding:控制边距。
border:制作三角形。
盒子分为内容盒子,内边距盒子,边框和外边距。
如果想让块级元素居中,需要使用margin-left=auto;margin-right=auto;
如果宽度没有,高度没有,这样的居中是无效的。

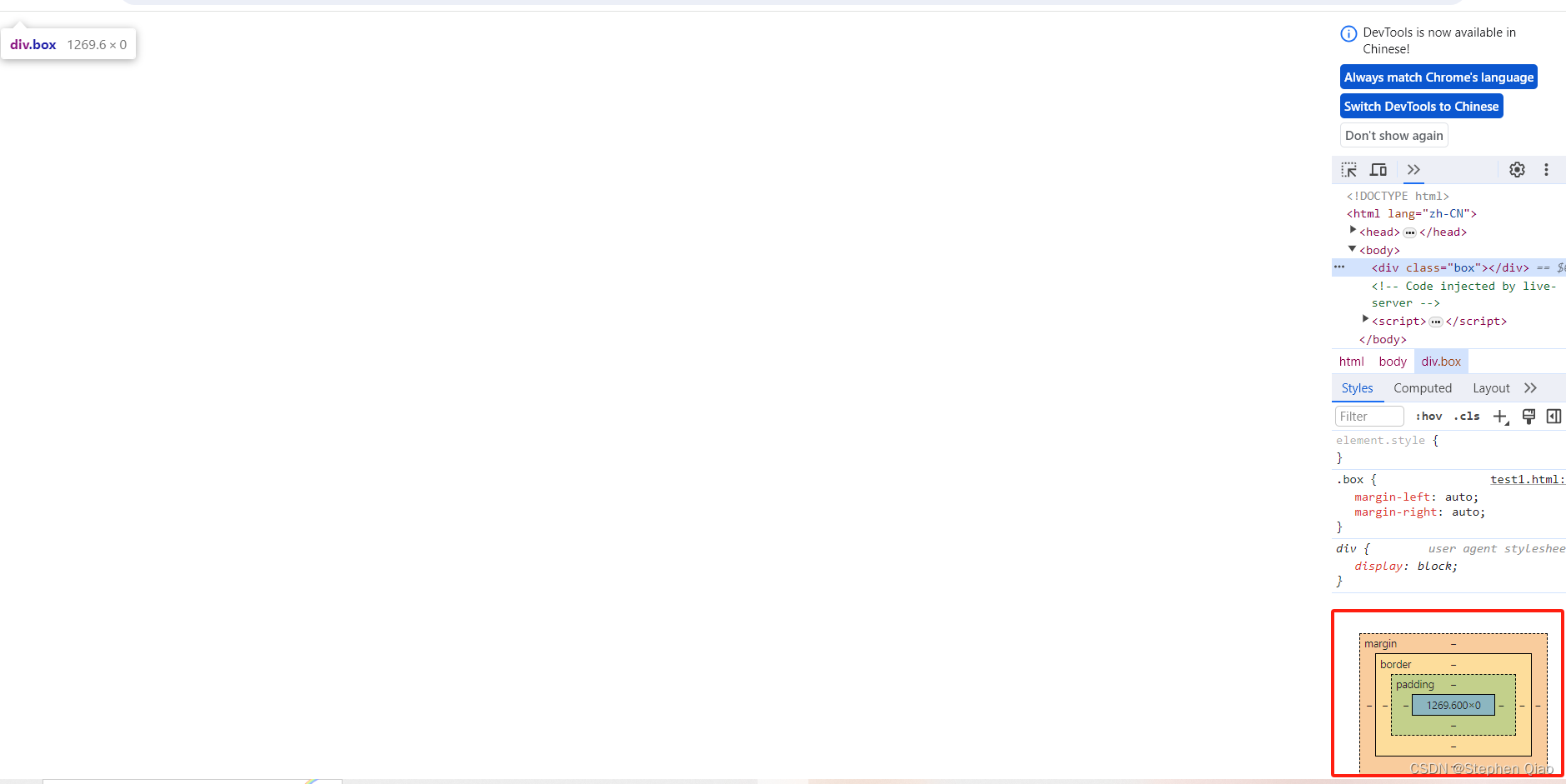
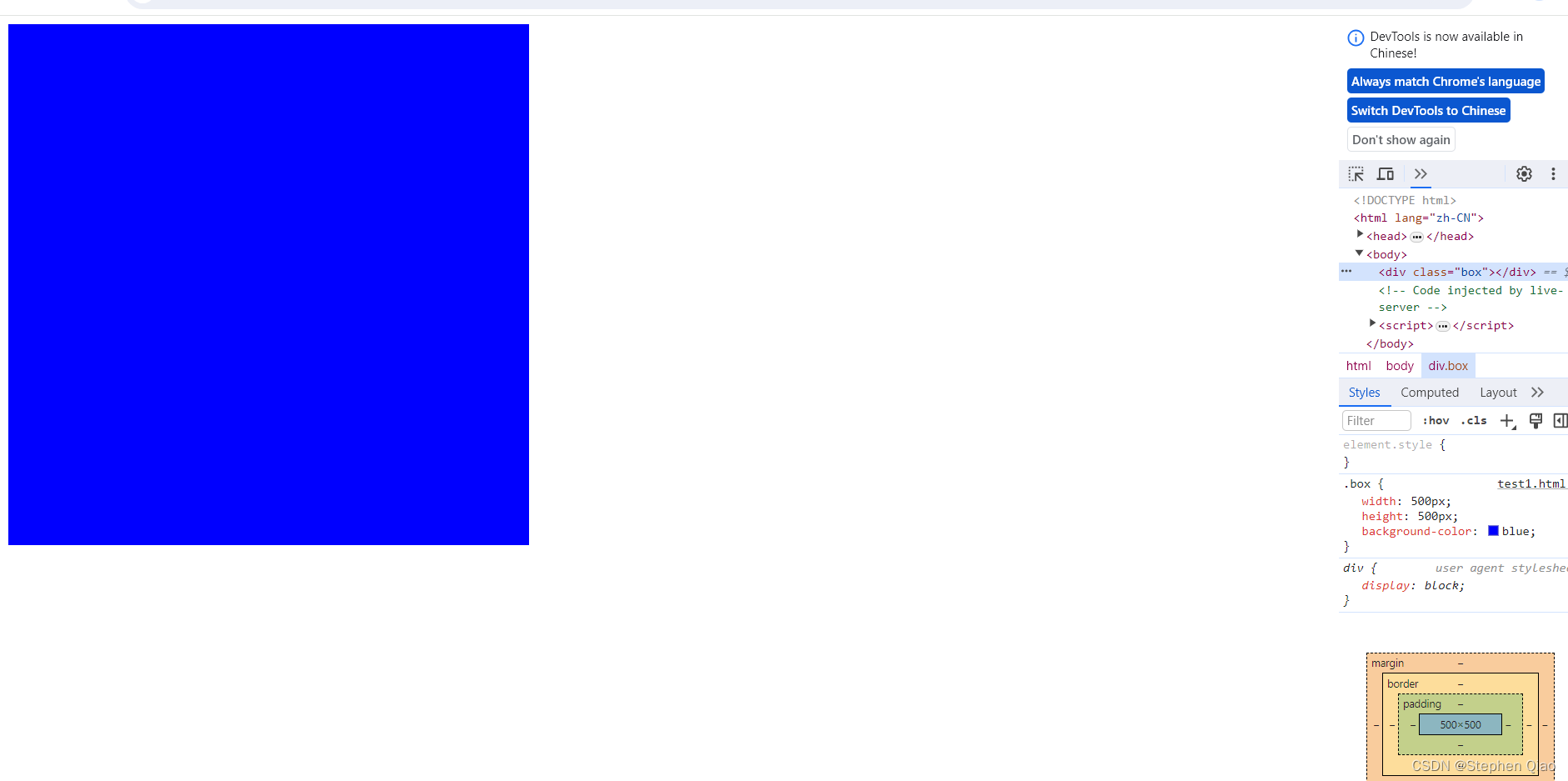
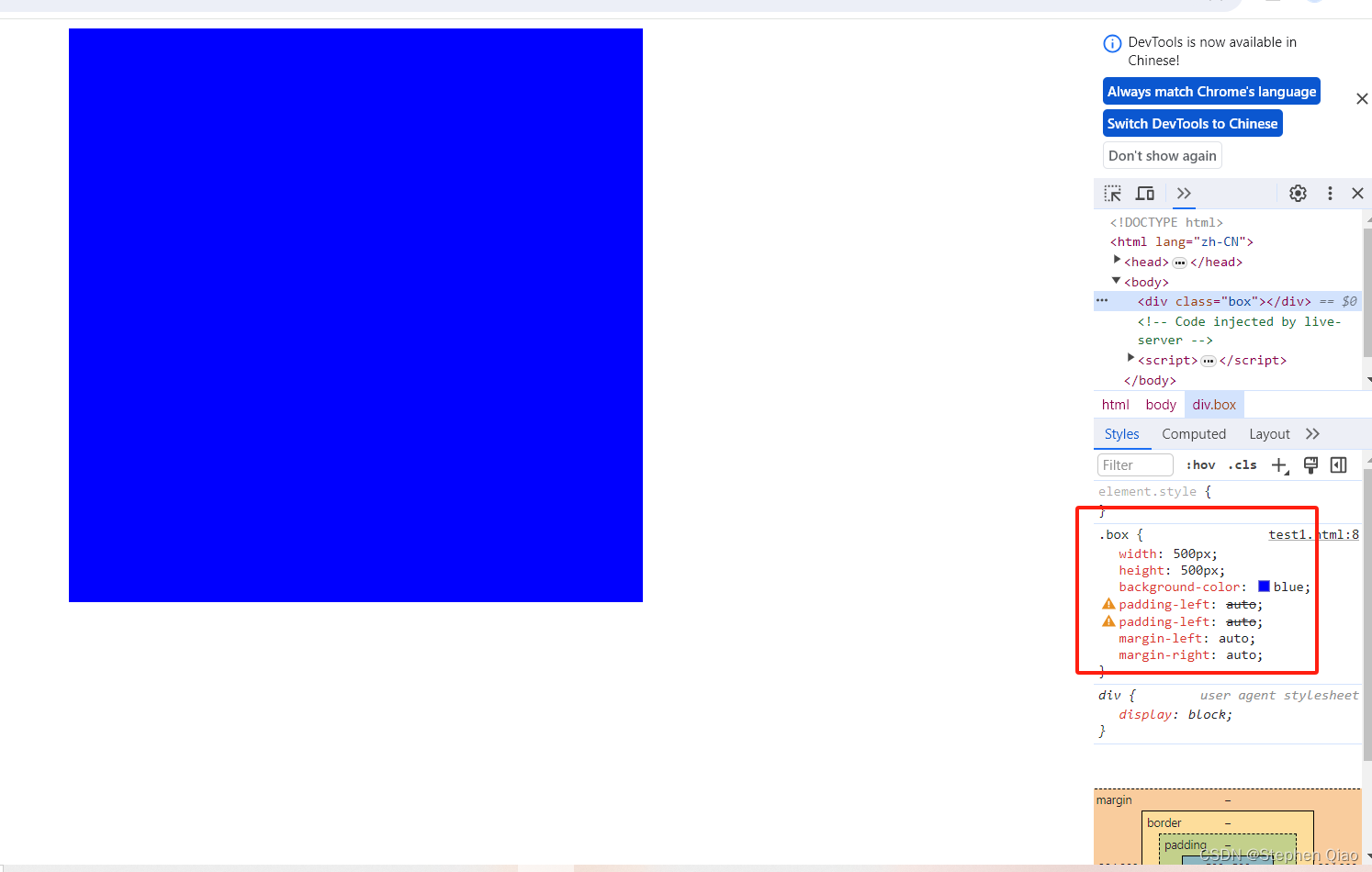
例如图中的效果,因为宽度没有,高度没有,浏览器自动绘制:宽度横跨浏览器,高度为零。一旦宽度有,比如500px,

我们会发现,margin会自动填充,以使得盒子居中,注意这里是指内容盒子居中。那么如果我们去掉水平的auto,又会发生什么呢?

我们发现内容边框是从左往右绘制的,margin,padding,border不设置是不会显示的,那么内边距和外边距同时为auto,它们有没有优先级?


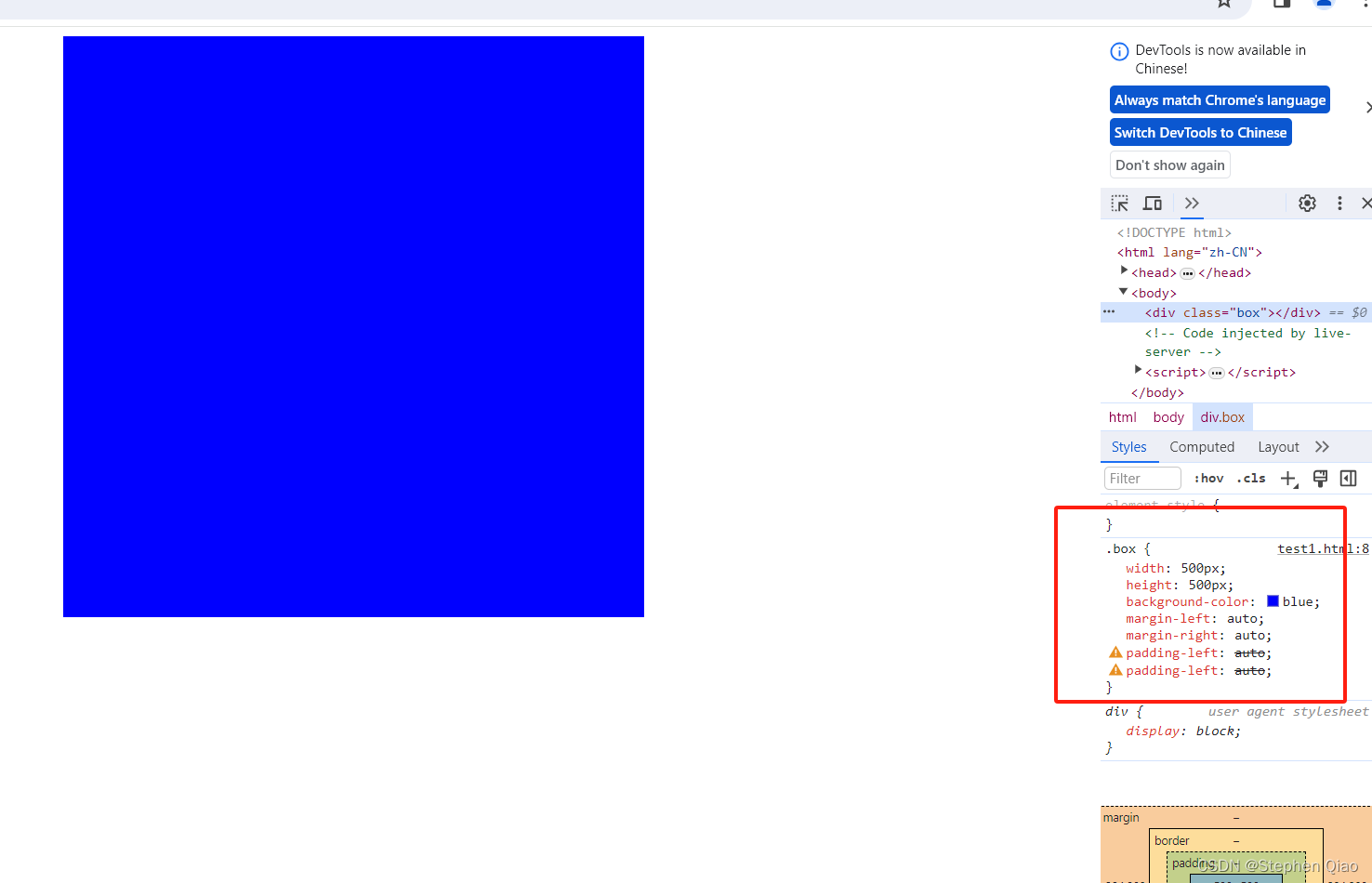
如上图,为了严谨一点,我们将padding水平部分和margin水平部分的代码顺序也调换了,代码调换也是浏览器调试时候的小技巧。
所以综上,padding水平和margin水平同时存在的时候,margin水平要先于padding水平。

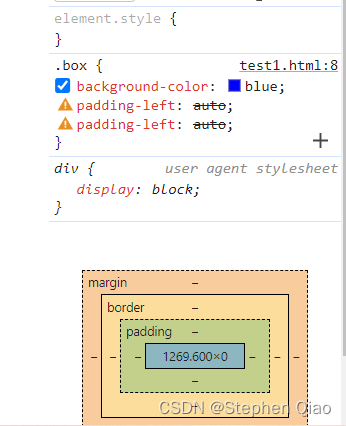
而后我们发现无论在任何情况下,padding水平设置auto无效。
所以水平方向只有margin在内容盒子居中方面有贡献。
那么垂直方向的margin又是干嘛的呢?
设置了一遍。
貌似一点用处都没有。。。