文章目录
- 1. 模块化
- 1.1 模块作用域
- 2. 内置API模块
- 3. 自定义模块
- 3.1 向外共享模块作用域中的成员
- 3.2 使用误区
- 3.3 CommonJS模块化规范
- 4. 第三方API模块
- 4.1 npm包管理目录
- 4.2 包管理配置文件 package.json
- 4.3 devDependencies节点
- 4.4 切换npm的包镜像源
- 4.5 包的分类
- 4.5.1 项目包
- 4.5.2 全局包
- 4.6 开发属于自己的包
- 5. 模块加载机制
- 5.1 优先从缓存中加载
- 5.2 内置模块的加载优先级最高
- 5.3 自定义模块加载机制
- 5.4 第三方模块加载机制
- 5.5 目录作为模块
JavaScript可以在浏览器中运行,是因为浏览器中有JavaScript解析引擎,不同的浏览器,其JavaScript解析引擎不同。JavaScript在浏览器中运行,还需要依赖浏览器内置的DOM、BOM函数。
JavaScript不仅可以运行在浏览器,也可以运行在NodeJS,NodeJs是一个基于Chome V8引擎的JavaScript运行环境。
1. 模块化
- 模块化是指解决一个复杂问题时,自顶向下逐层把系统划分成若干模块的过程。对于整个系统来说,模块是可组合、分解和更换的单元。
- 编程领域中的模块化,就是遵守固定的规则,把一个大文件拆成独立并互相依赖的多 个小模块。
- 把代码进行模块化拆分的好处:
① 提高了代码的复用性
② 提高了代码的可维护性
③ 可以实现按需加载 - NodeJs中模块的分类
① 内置模块 (内置模块是由Node.js官方提供的,例如fs、 path、 http等)
② 自定义模块(用户创建的每个js文件,都是自定义模块)
③ 第三方模块(由第三方开发出来的模块,并非官方提供的内置模块,也不是用户创建的自定义模块,使用前需要先下载)
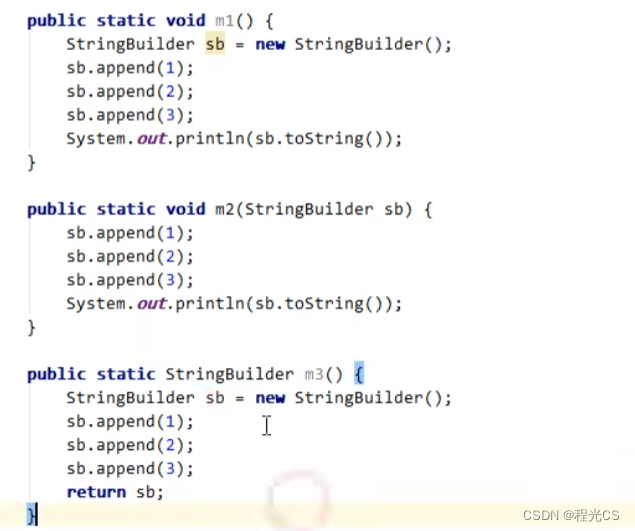
1.1 模块作用域
和函数作用域类似,在自定义模块中定义的变量、方法等成员,只能在当前模块内被访问,这种模块级别的访问限制,叫做模块作用域。
2. 内置API模块
加载内置 fs文件系统模块、 path模块、 http模块
const http = require('node:http');
const fs = require('node:fs');
const path = require('node:path');
其它内置模块,可以查看NodeJS官网文档:
https://nodejs.org/dist/latest-v18.x/docs/api/documentation.html
3. 自定义模块
3.1 向外共享模块作用域中的成员
-
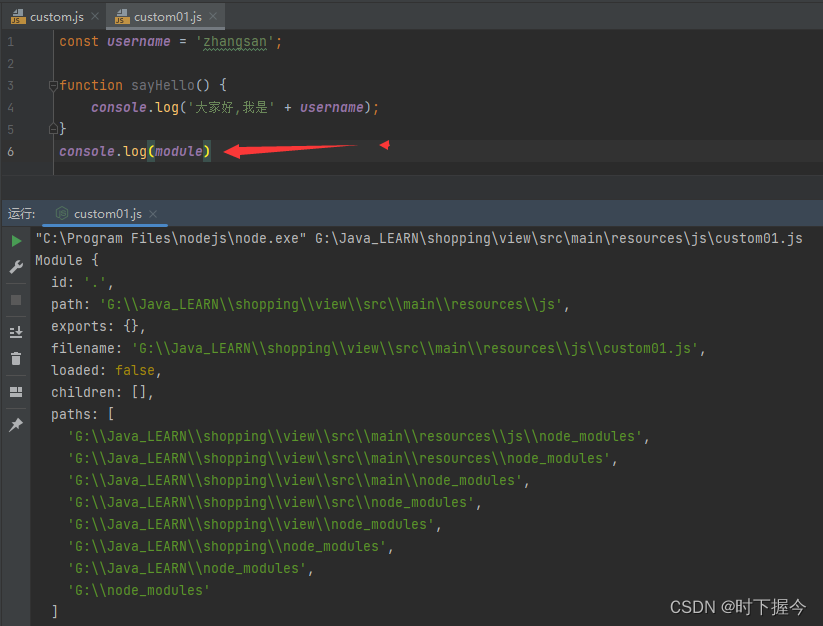
在每个js自定义模块中都有一个module对象,它里面存储了和当前模块有关的信息

-
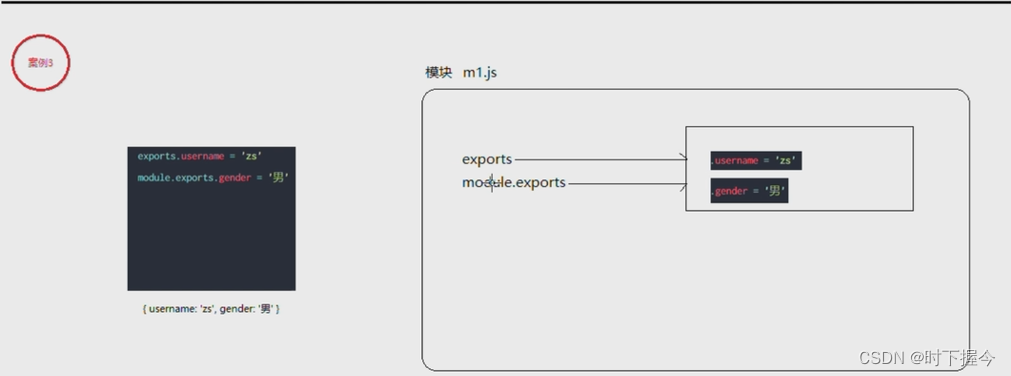
在自定义模块中,可以使用module.exports对象,将模块内的成员共享出去,供外界使用。外界用require0方法导入自定义模块时,得到的就是module.exports所指向的对象。
-
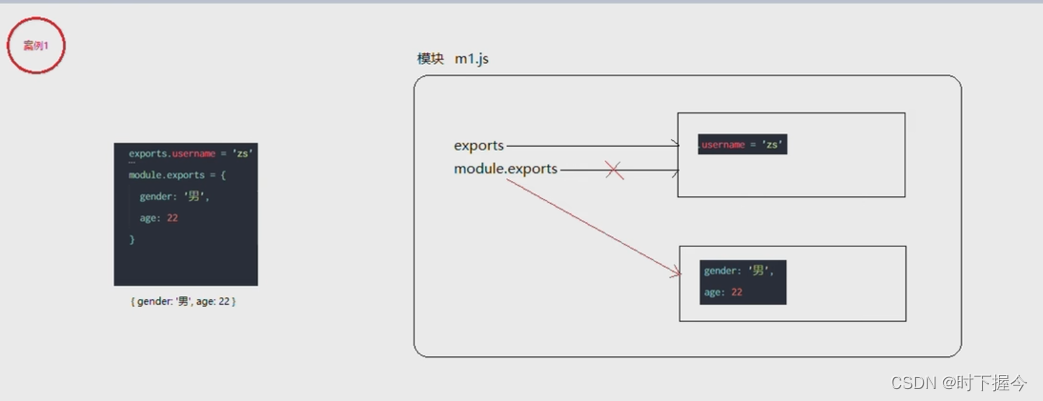
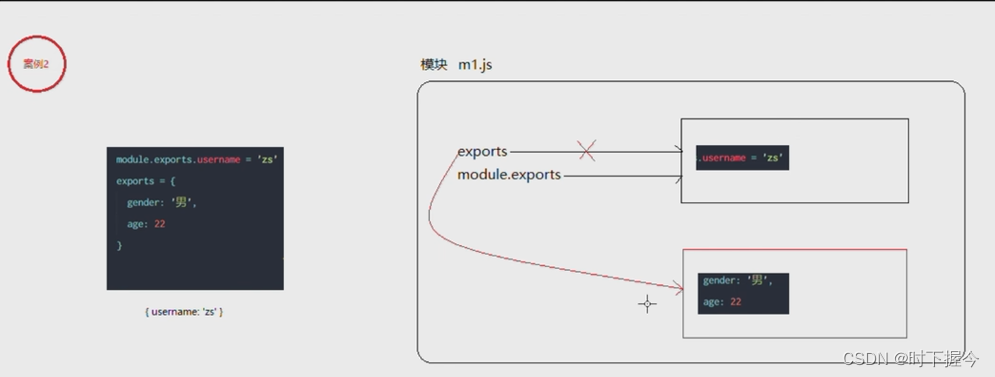
为了简化向外共享成员的代码,Node提供了exports对象。默认情况下,exports和module.exports指向同一个对象。最终共享的结果,还是以module.exports指向的对象为准。
-
require0模块时,得到的永远是module.exports指向的对象:
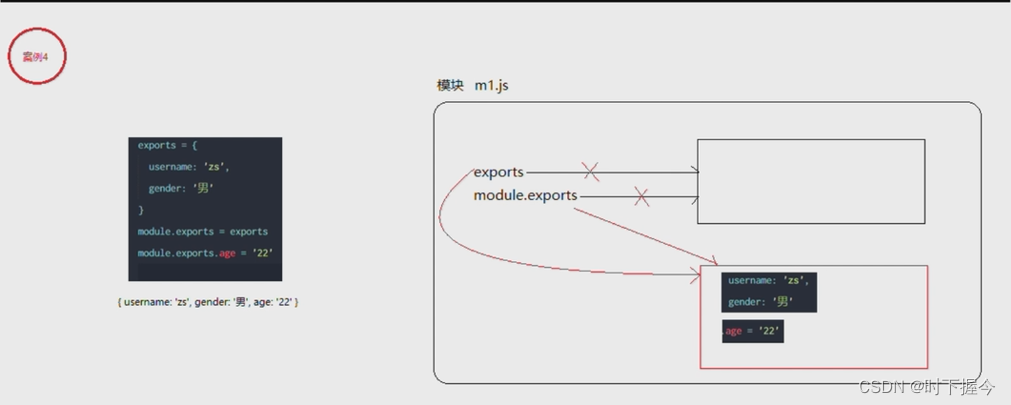
3.2 使用误区




3.3 CommonJS模块化规范
① 每个模块内部,module 变量代表当前模块。
② module 变量是一个对象, 它的exports属性(即module.exports)是对外的接口。
③ 加载某个模块,其实是加载该模块的module.exports属性。require( )方法用于加载模块。
4. 第三方API模块
- 第三方API模块,又叫做包
- 全球最大包共享平台:https://www.npmjs.com/
- 可以用 Node Package Manager (npm包管理工具) 从 https://registry.npmjs.org/ 下载包
- 安装包的命令:例如安装moment包 npm install moment
可以简写为 npm i moment - 安装指定版本的包 npm -i comment@2.29.4 (大版本.功能版本.Bug修复版本)
- 一次性安装所有依赖的包 npm install 或者 npm i

- 卸载指定的包 npm uninstall comment
4.1 npm包管理目录
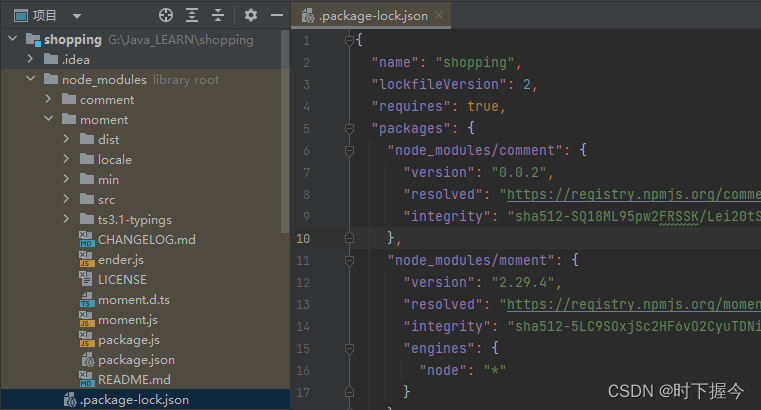
- node_modules文件夹用来存放所有已安装到项目中的包。require()导入第三方包时,就是从这个目录中查找并加载包。
- package-lock.json配置文件用来记录node_modules目录下的每一个包的下载信息, 例如包的名字、版本号、下载地址等。

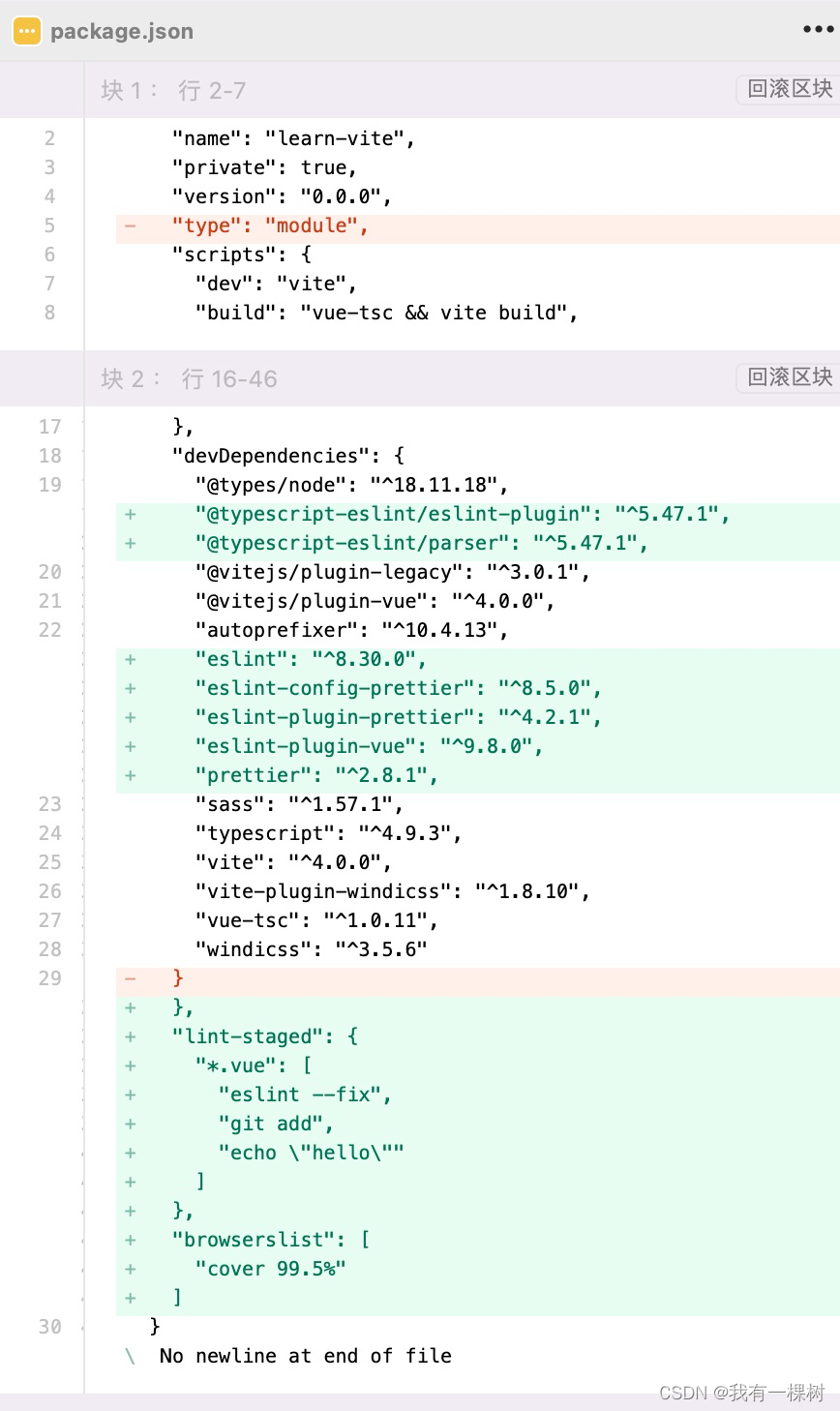
4.2 包管理配置文件 package.json

- 项目开发中,要把node_modules文件夹,添加到.gitignore忽略文件中.
- npm init -y 可以在执行命令时所处的目录中,快速创建package.json 这个包管理配置文件,该命令只能在英文的目录下成功运行,且目录中不能含有空格
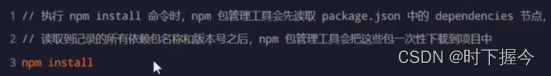
- 运行npm install命令安装包的时候,npm包管理工具会自动把包的名称和版本号,记录到package.json
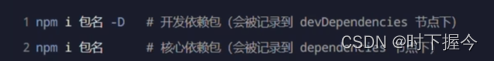
4.3 devDependencies节点
如果某些包只在项目开发阶段会用到,在项目上线之后不会用到,则建议把这些包记录到devDependencies节点中。
如果某些包在开发和项目上线之后都需要用到,则建议把这些包记录到dependencies节点中。

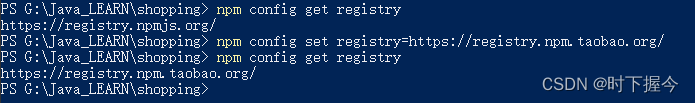
4.4 切换npm的包镜像源
npm config get registry
npm config set registry=https://registry.npm.taobao.org/

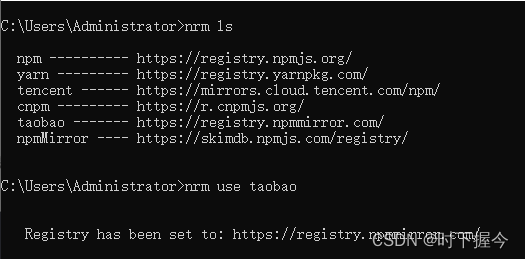
nrm 快速切换包镜像源

4.5 包的分类
4.5.1 项目包
那些被安装到项目的node_modules 目录中的包,都是项目包。
项目包又分为两类,分别是:
● 开发依赖包 (被记录到devDependencies节点中的包,只在开发期间会用到)
● 核心依赖包 (被记录到dependencies节点中的包,在开发期间和项目上线之后都会用到)

4.5.2 全局包
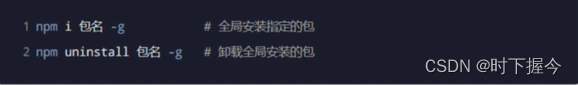
在执行npm install命令时,如果提供了-g 参数,则会把包安装为全局包。
全局包安装目录:C:\Users\Administrator\AppData\Roaming\npm\node_modules

只有工具性质的包,才有全局安装的必要性。因为它们提供了好用的终端命令。
例如: npm install -g i5ting_toc 将md文件转换为html文件
npm install -g nrm
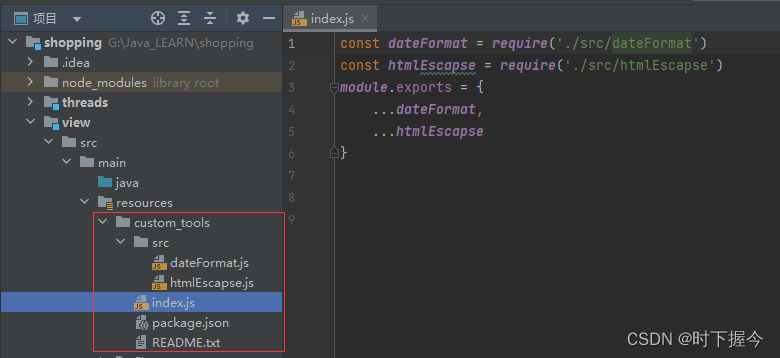
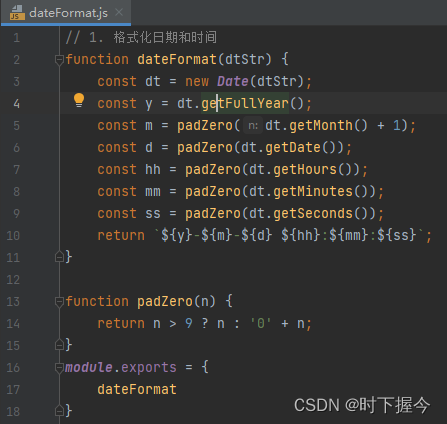
4.6 开发属于自己的包


5. 模块加载机制
5.1 优先从缓存中加载
模块在第一次加载后会被缓存。这也意味着多次调用 require()不会导致模块的代码被执行多次。
注意: 不论是内置模块、用户自定义模块、还是第三方模块,它们都会优先从缓存中加载,从而提高模块的加载效率。
5.2 内置模块的加载优先级最高
内置模块是由Node.js官方提供的模块,内置模块的加载优先级最高。
例如,require("fs’) 始终返回内置的fs模块,即使在node_ modules目录下有名字相同的包也叫做fs。
5.3 自定义模块加载机制
使用require()加载自定义模块时,必须指定以 ./ 或 …/ 开头的路径标识符。在加载自定义模块时,如果没有指定 ./ 或…/ 这样的路径标识符,则node会把它当作内置模块或第三方模块进行加载。
同时,在使用require() 导入自定义模块时,如果省略了文件的扩展名,则Node.js会按顺序分别尝试加载以下的文件:
① 按照确切的文件名进行加载
② 补全js扩展名进行加载
③ 补全json扩展名进行加载
④ 补全.node扩展名进行加载
⑤ 加载失败,终端报错
5.4 第三方模块加载机制
如果传递给require() 的模块标识符不是一个内置模块,也没有以 ./ 或 …/ 开头, 则Node.js会从当前模块的父目录开始,尝试从/node_modules文件夹中加我第三方模块。
如果没有找到对应的第三方模块,则移动到再上一层父目录中,进行加载,直到文件系统的根目录。
5.5 目录作为模块
当把目录作为模块标识符,传递给require0进行加载的时候,有三种加载方式:
① 在被加载的目录下查找一个叫做 package.json的文件,并寻找main属性,作为require() 加载的入口
② 如果目录里没有package.json 文件,或者main入口不存在或无法解析,则Node.js 将会试图加载目录下的index.js文件。
③ 如果以上两步都失败了,则Node.js会在终端打印错误消息,报告模块的缺失: Error: Cannot find module xo