一、JavaScript变量
变量是存储数据的容器,例x=10,则x中存储的值为10。
语法:var 变量名 = 值。
1.1、变量的声明
先声明后赋值
var x; // 声明变量x
alert(x); // undefined 所有声明了但是没有赋值的变量,结果都为undefined
X = 10; // x赋值为10
在声明的同时赋值
var x = 'LiuQing';
同时声明多个变量,每个变量用逗号隔开,建议换行书写,没声明完时,后面要写逗号。
var x = 666,
y = false,
z = 'LiuQing';
二、JavaScript标识符
标识符,就是指变量、函数、属性的名字,或者函数的参数。
2.1、标识符的命名规则
- 只能以数字、字母、下划线、$组成。
- 不能以数字开头。
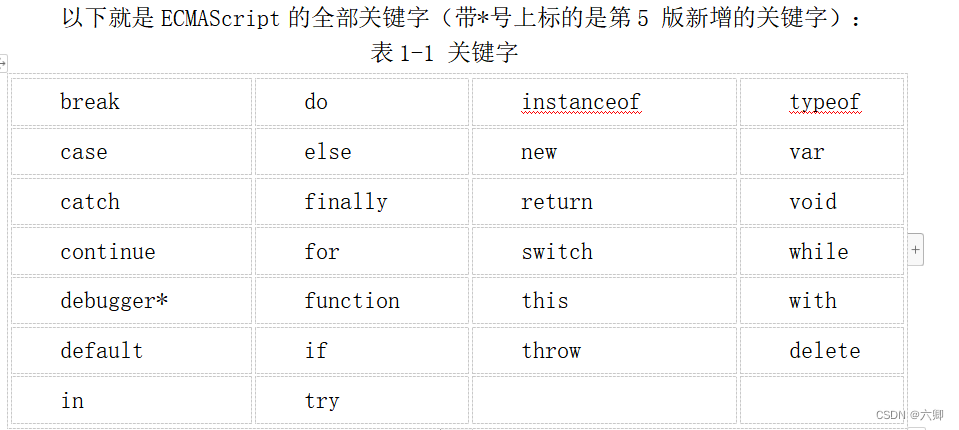
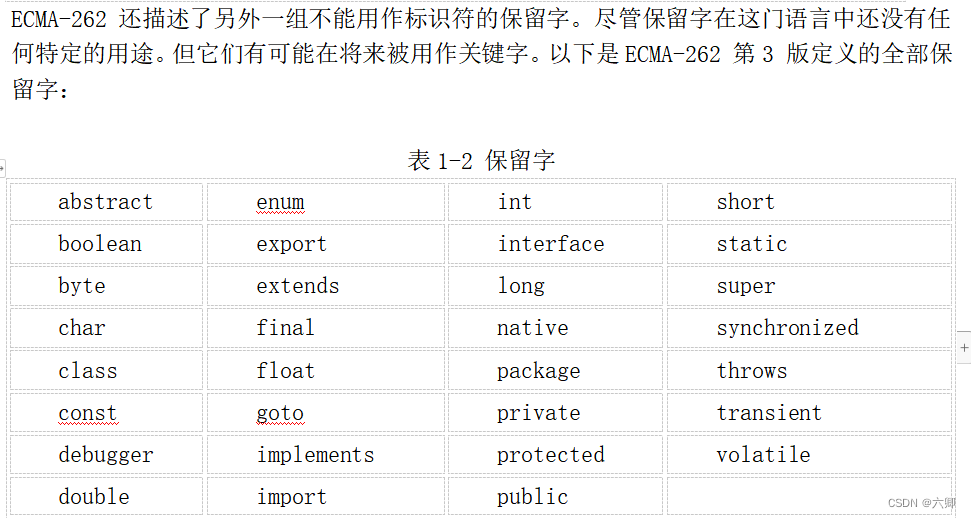
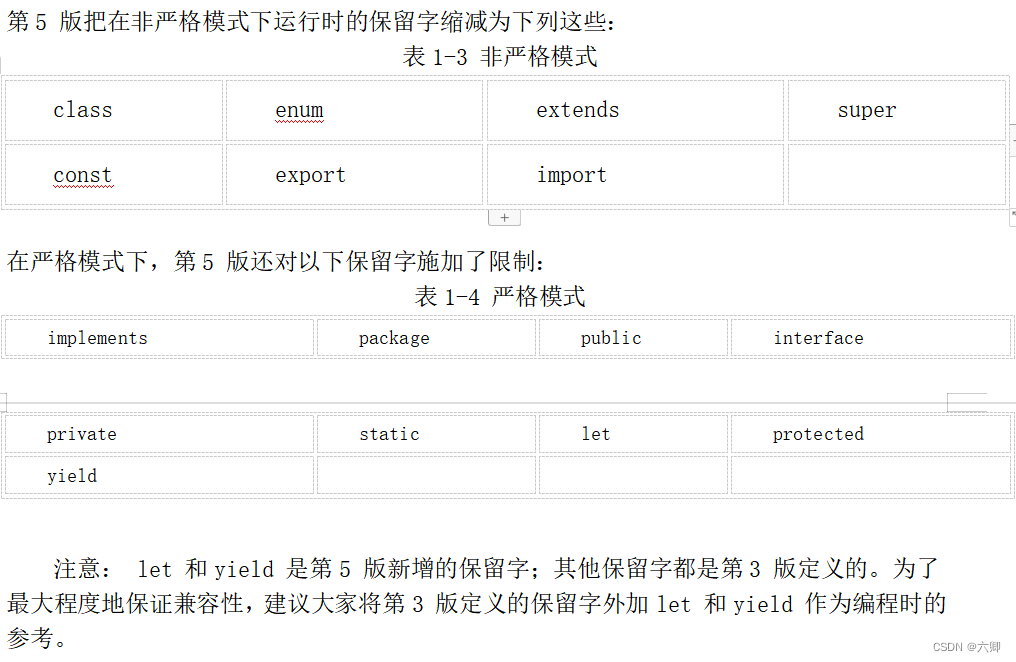
- 不能使用关键字、保留字。
- 具有语义化,即见名知义。
- 小驼峰命名,如:userName、passWord。



二、JavaScript获取元素
2.1、JavaScript调试命令
常用的调试命令有alert()与console.log()。
alert命令直接在页面弹出信息,一次只能显示一个数据,并且没有点击确定之前,不能显示下一个数据。
console.log命令,在控制器台打印数据,一次可以打印多个,并且不会堵塞。
var a = 10;
var b = 20;
// 1.一次只能打印一个信息
alert(a,b); // 10
alert(b); // 没有点击确定之前,这个不会显示
// 2.同时打印多个信息
console.log(a,b);
2.2、操作元素内容
元素内容指的是开始标签和结束标签中间的内容部分,单标签是没有内容的,但是有一种标签比较特殊,那就是表单标签,表单标签的内容存储在属性value中,因此能操作元素内容的标签有两种,闭合标签和表单标签。
2.2.1、操作表单元素内容
操作表单元素的内容使用的是表单元素的 value 属性。
语法:
- 获取表单元素内容:表单元素.value
- 设置表单元素内容:表单元素.value = 值
例:
<input type="text" id="ipt">
<script>
// 1.获取标签
var ipt= document.getElementById("ipt");
// 2.获取input的value值
var val = ipt.value;
console.log(val);
// 2.设置input的内容
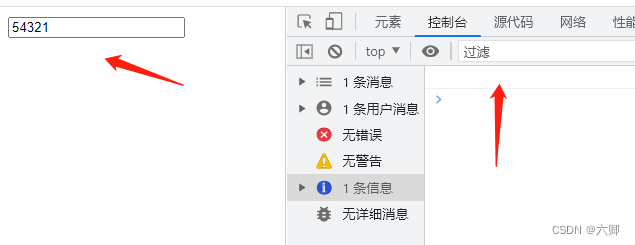
ipt.value = 54321;
</script>

第一次打印的信息是空,表示默认值为空
上面代码中,通过标签.value操作表单元素的内容,其他的表单元素内容也是一样的操作方式。
例:
<textarea cols="30" rows="10" id="text">FAFDA</textarea>
<select id="se">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
<script>
// 3.textarea操作内容
var text = document.getElementById("text");
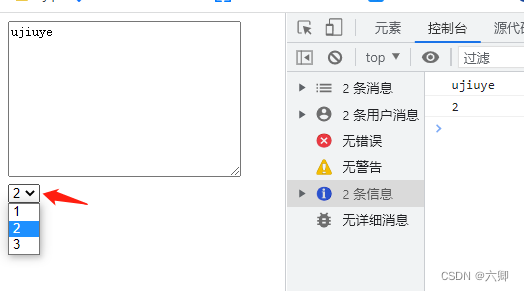
text.value = "ujiuye";
console.log(text.value); // ujiuye
// 4.下拉列表操作内容
var se = document.getElementById("se");
se.value = "2";
console.log(se.value); // 2
</script>

2.3、操作闭合标签内容
闭合标签的内容如果需要设置或者修改,使用的是闭合标签的 innerHTML,innerText 属性。
语法:
- 获取闭合标签内容:标签.innerHTML, 标签.innerText;
- 设置闭合标签内容:标签.innerHTML = ‘内容值’,
- 标签.innerText = ‘内容值’;
特点:
- 用于操作闭合标签内容,会覆盖,后面写的会覆盖前面已经存在的
- innerHTML能够识别标签,innerText不能识别标签
例:
<div id="mes">123</div>
var oP = document.getElementById("mes");
// 1.设置内容值
oP.innerHTML = '这是通过innerHTML设置的文本';
// 2.innerHTML会覆盖原本的内容,如果还想要之前的,之前+现在
oP.innerHTML = oP.innerHTML + '这是通过innerHTML设置的文本';
// 3.innerHTML可以识别标签
oP.innerHTML = "<span>我是一个span</span>";
// 4.innerText :不能识别标签
oP.innerText = "<span>我是一个span</span>";
上面代码中,可以通过innerHTML与innerText属性操作标签的内容部分,不同的是,innerHTML可以获取和识别标签,但是innerText不可以。
2.4、JavaScript操作元素属性
为 HTML 元素提供各种附加信息的就是 HTML 属性,它总是以 “属性名 = 属性值” 这种名值对的形式出现,而且属性总是在HTML元素的开始标签中进行定义。
语法:
- 获取标签的属性值:标签.属性名
- 设置标签的属性值:标签.属性名 = "属性值 "
特殊:
操作class属性的时候,需要使用className,标签.className = “属性值”
例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>LiuQing</title>
</head>
<body>
<div id="box" title="LiuQing">张俊卿</div>
<script>
var oDiv = document.getElementById("box");
// 1.获取title属性值
var t = oDiv.title;
console.log(t);
// 2.设置title属性
oDiv.title = "张俊卿";
</script>
</body>
</html>

所有元素的属性操作基本都是标签.属性,但是有一个属性比较特殊那就是class,class是保留字,不能直接使用,操作标签的class属性的语法为:标签.className。
例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>LiuQing</title>
<style>
div {
width: 100px;
height: 100px;
background: red;
}
.active {
width: 200px;
height: 200px;
background: pink;
}
</style>
</head>
<body>
<div class="box" id="box">LiuQing</div>
<script>
var oDiv = document.getElementById("box");
// 1.获取class
var className = oDiv.className;
console.log(className);
// 2.设置class
oDiv.onclick = function () {
oDiv.className = "active";
}
</script>
</body>
</html>

以上代码在点击box时,将会给box添加类名active,即box最后的样式变为宽高200,背景粉色。
2.5、点操作符和中括号操作符
在上面操作元素的属性时,都是使用的点操作符,其实也可以使用中括号操作符
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>LiuQing</title>
<style>
div {
width: 100px;
height: 100px;
background: red;
}
.active {
width: 200px;
height: 200px;
background: pink;
}
</style>
</head>
<body>
<div class="box" id="box" title="mySelfTitle">LiuQing</div>
<script>
var oDiv = document.getElementById("box");
// 1.获取title属性值
var t = oDiv["title"];
console.log(t);
// 2.设置title属性
oDiv["title"] = "LiuQing";
// 3.中括号操作符的正确使用场景
var tit = "title";
console.log(oDiv[tit]); // 当是变量时,就只能使用中括号操作符,不能使用点操作符
</script>
</body>
</html>

当是某一个具体的属性名时,用点操作符。当是某一个变量时,用中括号操作符,中括号里面放这个变量
2.6、JavaScript操作元素样式
元素样式是写在 style 标签或 style 属性中,用来设置元素的外观的。
语法:
- 获取元素样式属性:元素.style.样式名
- 设置元素样式属性:元素.style.样式名 = “样式值”
特殊:
在js中不允许出现font-size这种连接符形式的属性,都需要使用驼峰标识替代
标签.style.fontSize = "样式值"
例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>LiuQing</title>
<style>
#box {
background-color: red;
}
</style>
</head>
<body>
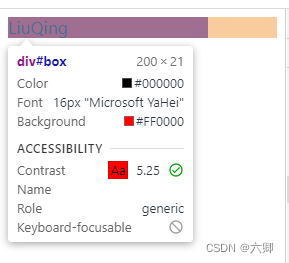
<div id="box">LiuQing</div>
<script>
var oDiv = document.getElementById("box");
// 1.设置oDiv宽度为200
oDiv.style.width = "200px";
</script>
</body>
</html>

例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>LiuQing</title>
<style>
#box {
background-color: red;
}
</style>
</head>
<body>
<div id="box">LiuQing</div>
<script>
var oDiv = document.getElementById("box");
// 1.操作属性oDiv.style.background = 'red';
oDiv.style.width = '200px';
oDiv.style.fontSize = '20px';
</script>
</body>
</html>

使用js操作css属性时,像添加width,height这些只有单个单词时,直接使用语法定义:标签.style.属性名 = 属性值。添加类似font-size这种由“两个单词”组成的属性时需要把“-”去掉,第二个单词首字母大写,符合驼峰命名法
即:标签.style.fontSize=’30px’。
三、JavaScript的鼠标事件
onclick :点击事件
ondblclick :双击事件
onmouseover : 鼠标移入元素
onmouseout : 鼠标离开元素
onmouseenter :鼠标移入元素
onmouseleave :鼠标离开元素
onmousemove: 鼠标在元素中移动
onmousedown: 鼠标按下
onmouseup: 鼠标抬起
oncontextmenu :鼠标右键菜单事件.
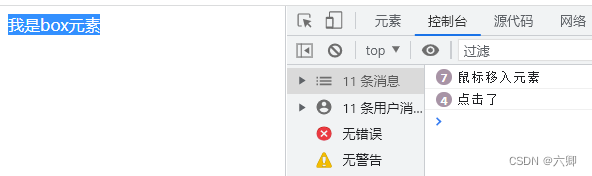
例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>LiuQing</title>
</head>
<body>
<div id="box">我是box元素</div>
<script>
// 1.onclick :点击事件
document.getElementById("box").onclick = function () {
console.log("点击了");
}
// 2.onmouseover :鼠标移入元素
document.getElementById("box").onmouseover = function () {
console.log("鼠标移入元素");
}
</script>
</body>
</html>