先摆关系:浮动元素嵌套块级元素,浮动元素和块级元素是上下关系。
1、浮动元素为父盒子,块级元素为子盒子。

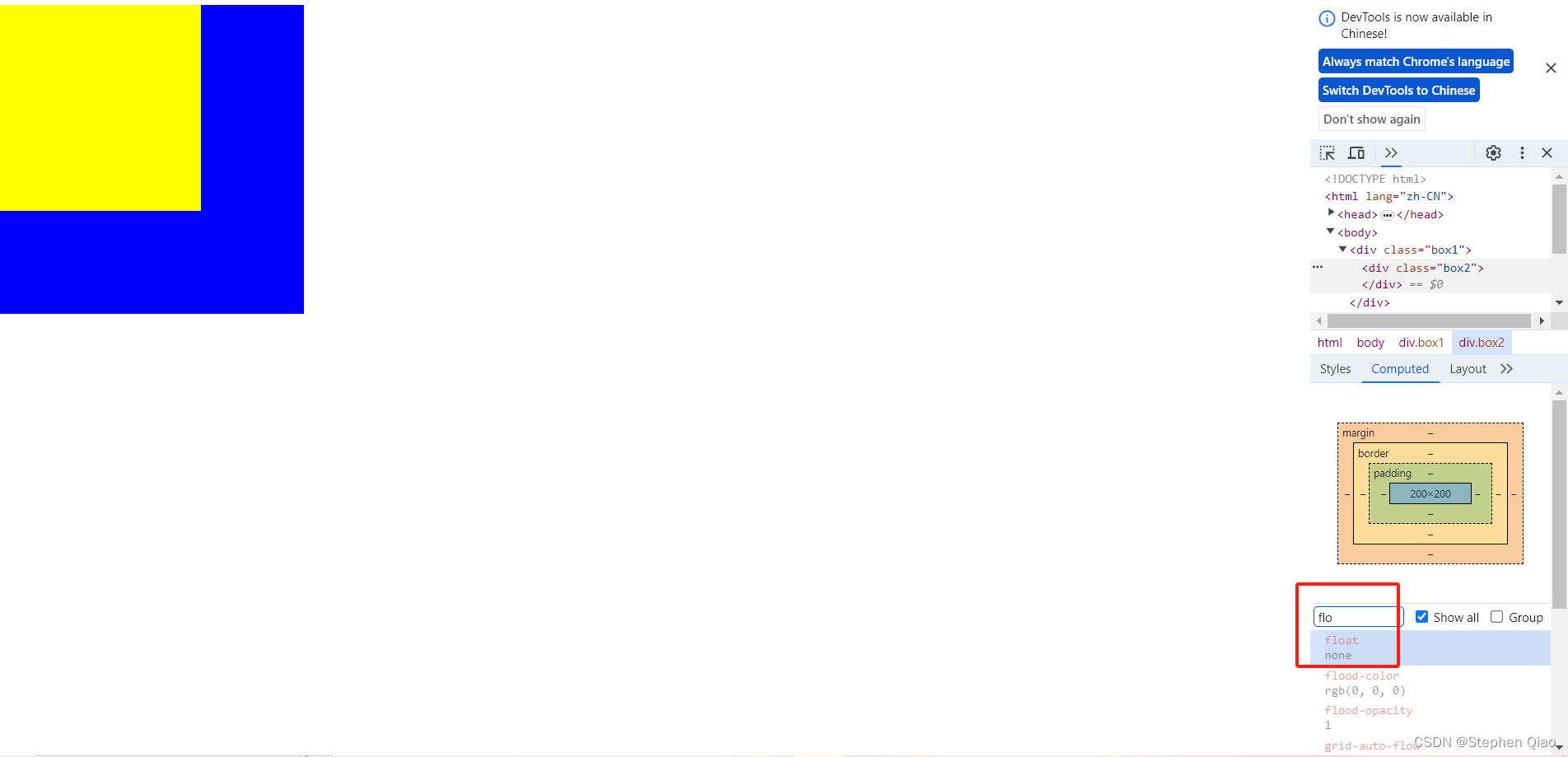
父盒子为浮动元素,子盒子不会继承。如图float=none;
摆结论:子盒子为行内元素,行内块元素和块级元素,子盒子都会随着父盒子移动。
2、块级元素为父盒子,浮动元素为子盒子。


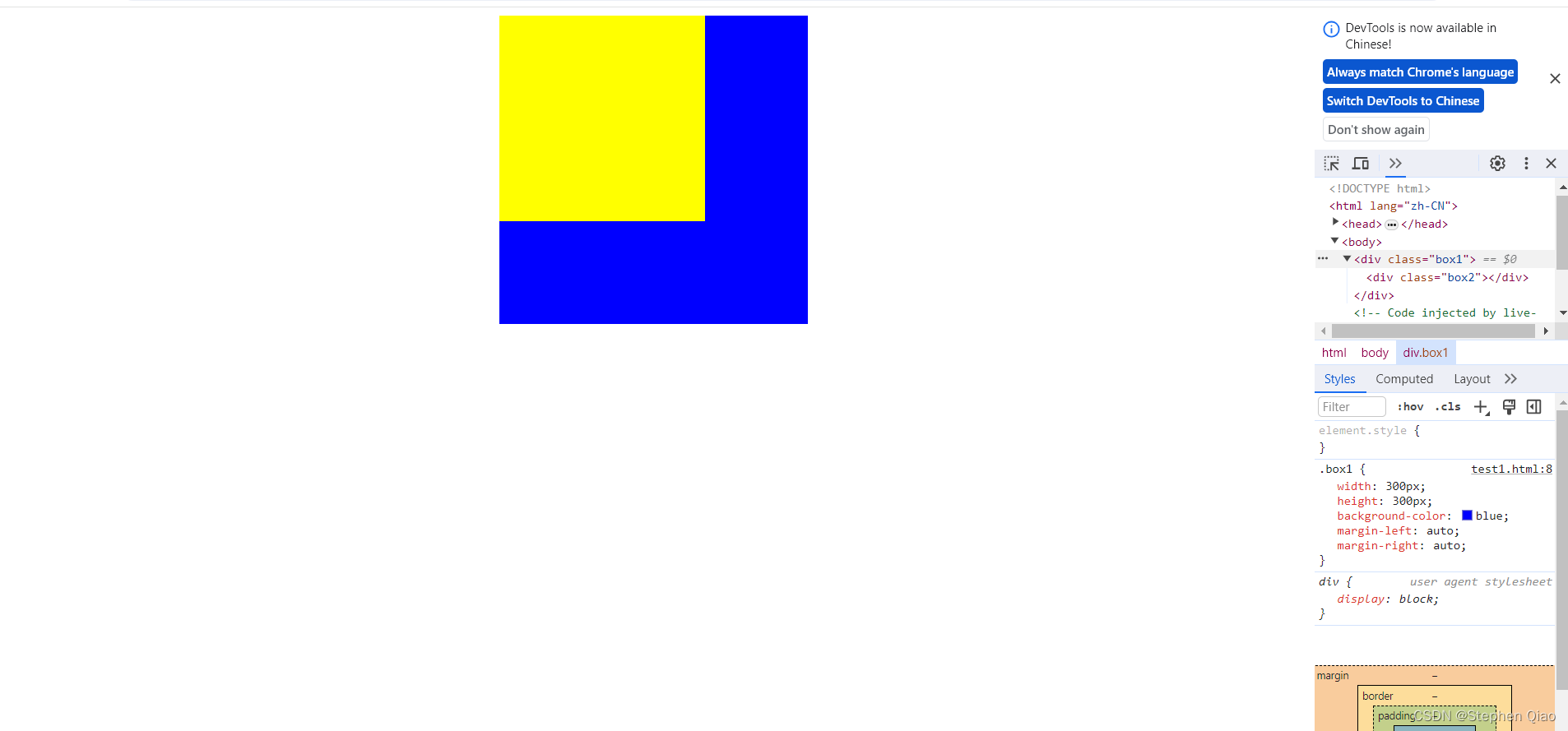
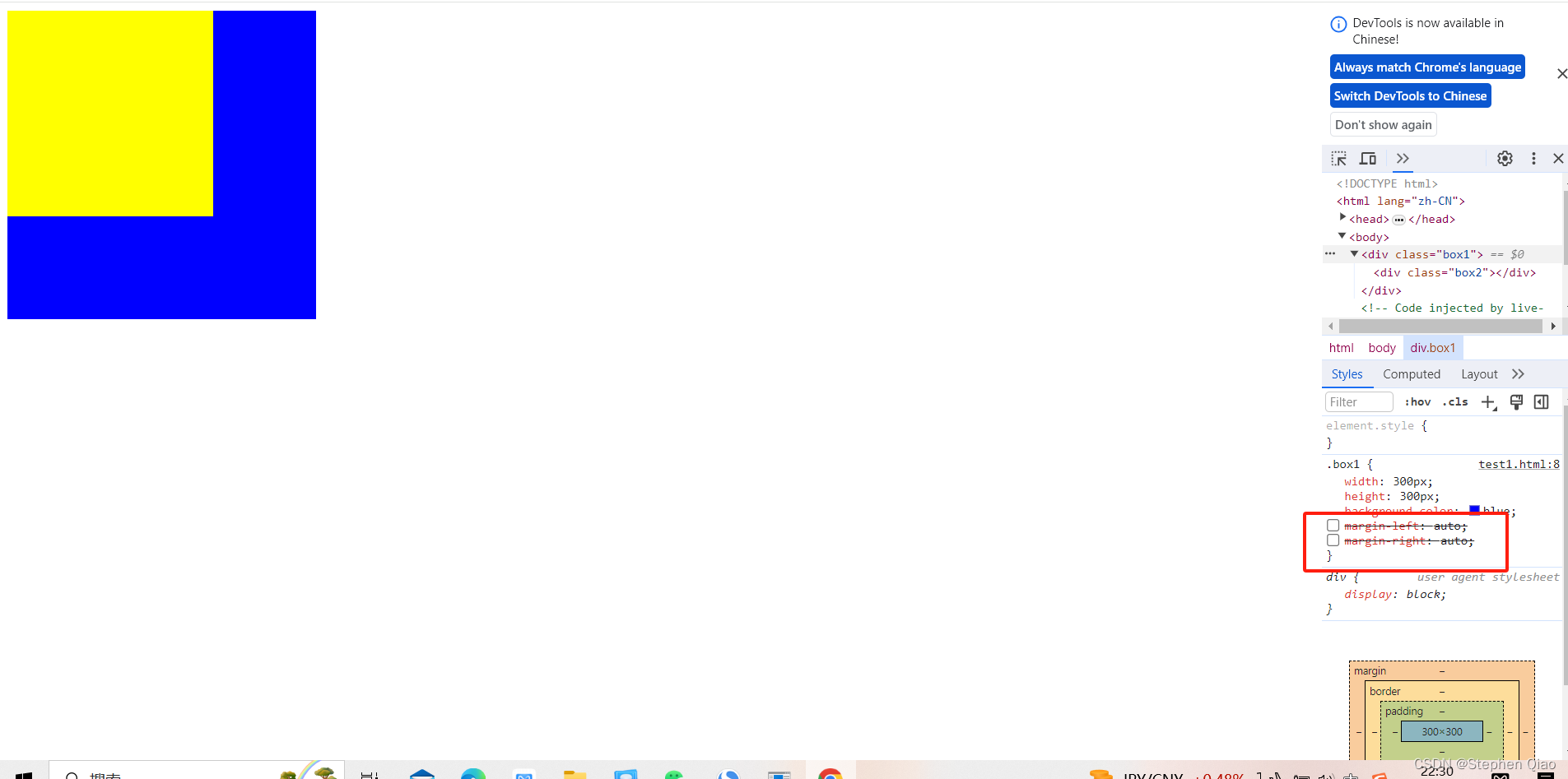
同理,又如上述两张图片,父标子浮的情况下,父盒子也会带着子盒子移动。
综上所述,父盒子会带着子盒子移动,浮动元素只会使得高度塌陷,例如子盒子为浮动元素,父盒子不会撑满,只有清除浮动,才能保留子盒子的高度,重新撑满父盒子。
清除浮动的两种方法
父级元素使用::after
浮动元素下方写一个div,并清除浮动。
3、浮动元素在上,块级元素在下。
如果浮动元素里面有图片和文字,会形成文字,图片环绕效果,先右弹,后左弹。
4、块级元素在上,浮动元素在下。
浮动元素不会影响前面的块级元素。