由于某些原因,可能需要我们自己定义头部导航栏的内容,实现各种设计师画的设计稿,所以就需要这个自定义的组件,实现的内容:自定义标题和左侧胶囊图标内容,也可以自定义搜索内容到里面,实现的效果图:

实现步骤
1.先在pages中将这个页面的导航设置为自定义
"navigationStyle": "custom"
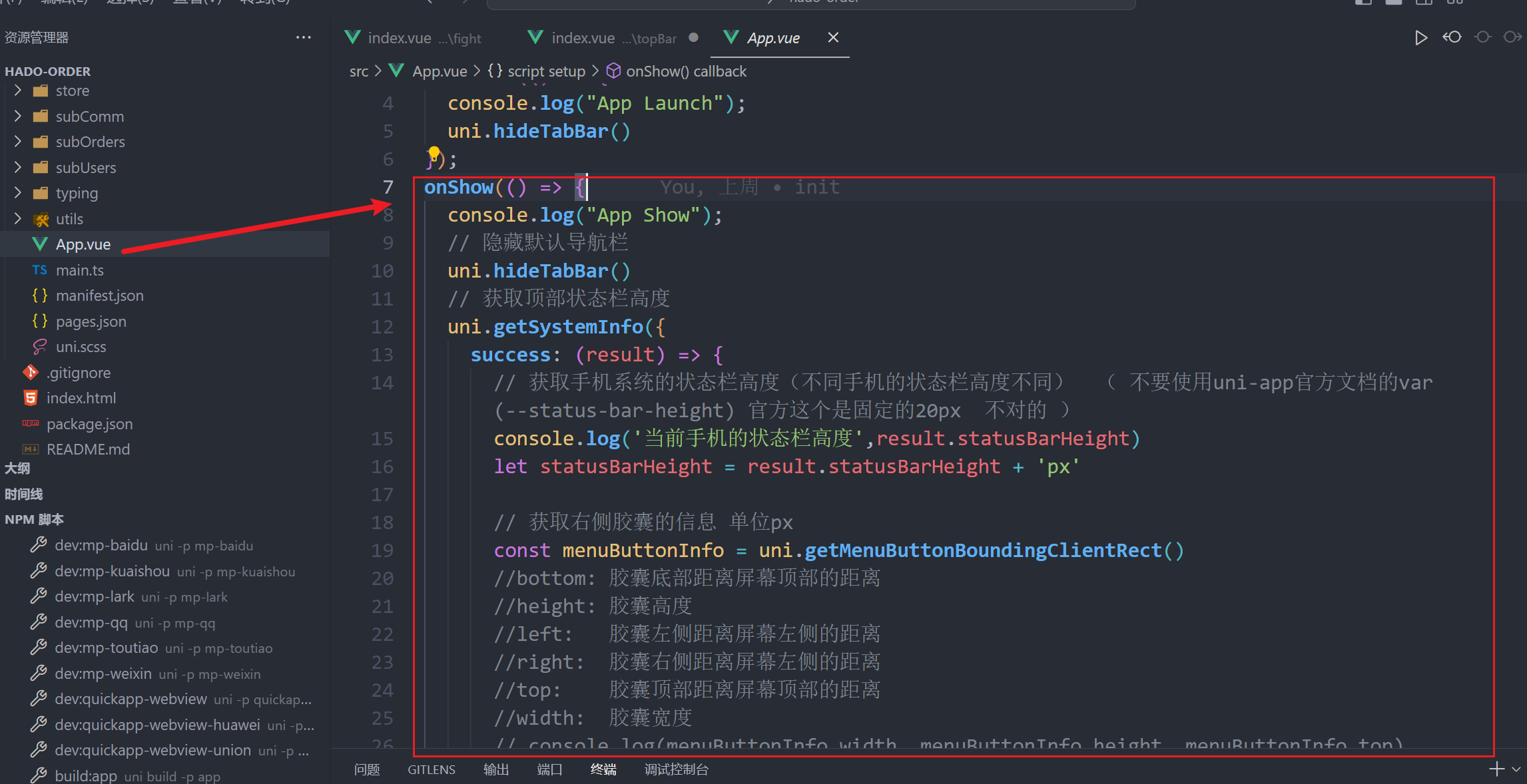
2.在app.vue中获取头部高度

源代码:
<script setup lang="ts">
import { onLaunch, onShow, onHide } from "@dcloudio/uni-app";
onLaunch(() => {
console.log("App Launch");
uni.hideTabBar()
});
onShow(() => {
console.log("App Show");
// 隐藏默认导航栏
uni.hideTabBar()
// 获取顶部状态栏高度
uni.getSystemInfo({
success: (result) => {
// 获取手机系统的状态栏高度(不同手机的状态栏高度不同) ( 不要使用uni-app官方文档的var(--status-bar-height) 官方这个是固定的20px 不对的 )
console.log('当前手机的状态栏高度',result.statusBarHeight)
let statusBarHeight = result.statusBarHeight + 'px'
// 获取右侧胶囊的信息 单位px
const menuButtonInfo = uni.getMenuButtonBoundingClientRect()
//bottom: 胶囊底部距离屏幕顶部的距离
//height: 胶囊高度
//left: 胶囊左侧距离屏幕左侧的距离
//right: 胶囊右侧距离屏幕左侧的距离
//top: 胶囊顶部距离屏幕顶部的距离
//width: 胶囊宽度
// console.log(menuButtonInfo.width, menuButtonInfo.height, menuButtonInfo.top)
// console.log('计算胶囊右侧距离屏幕右边距离', result.screenWidth - menuButtonInfo.right)
let menuWidth = menuButtonInfo.width + 'px'
let menuHeight = menuButtonInfo.height + 'px'
let menuBorderRadius = menuButtonInfo.height / 2 + 'px'
let menuRight = result.screenWidth - menuButtonInfo.right + 'px'
let menuTop = menuButtonInfo.top + 'px'
let contentTop = result.statusBarHeight + 44 + 'px'
let menuInfo = {
statusBarHeight: statusBarHeight,//状态栏高度----用来给自定义导航条页面的顶部导航条设计padding-top使用:目的留出系统的状态栏区域
menuWidth: menuWidth,//右侧的胶囊宽度--用来给自定义导航条页面的左侧胶囊设置使用
menuHeight: menuHeight,//右侧的胶囊高度--用来给自定义导航条页面的左侧胶囊设置使用
menuBorderRadius: menuBorderRadius,//一半的圆角--用来给自定义导航条页面的左侧胶囊设置使用
menuRight: menuRight,//右侧的胶囊距离右侧屏幕距离--用来给自定义导航条页面的左侧胶囊设置使用
menuTop: menuTop,//右侧的胶囊顶部距离屏幕顶部的距离--用来给自定义导航条页面的左侧胶囊设置使用
contentTop: contentTop,//内容区距离页面最上方的高度--用来给自定义导航条页面的内容区定位距离使用
}
uni.setStorageSync('menuInfo', menuInfo)
},
fail: (error) => {
console.log(error)
}
})
});
onHide(() => {
console.log("App Hide");
});
</script>
<style lang="scss">
@import "uview-plus/index.scss";
@import "./uni.scss";
</style>
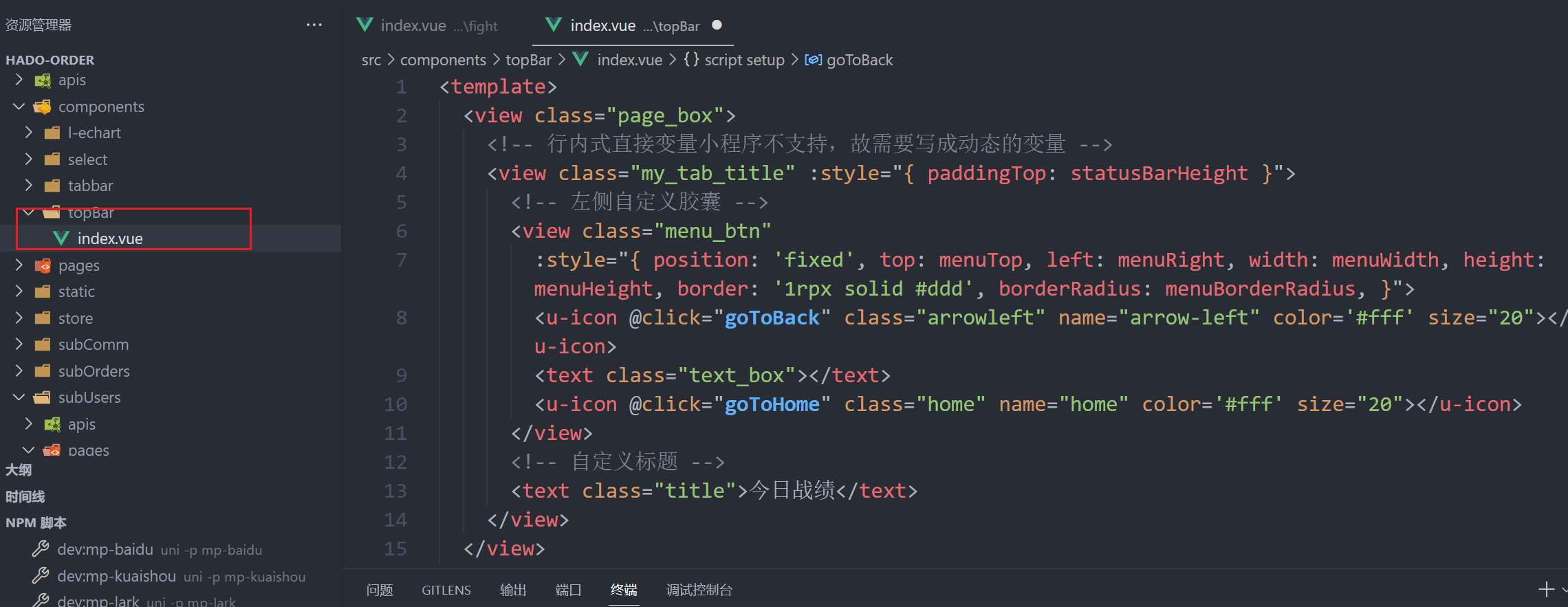
3.实现自定义头部组件
 源代码:
源代码:
<template>
<view class="page_box">
<!-- 行内式直接变量小程序不支持,故需要写成动态的变量 -->
<view class="my_tab_title" :style="{ paddingTop: statusBarHeight }">
<!-- 左侧自定义胶囊 -->
<view class="menu_btn"
:style="{ position: 'fixed', top: menuTop, left: menuRight, width: menuWidth, height: menuHeight, border: '1rpx solid #ddd', borderRadius: menuBorderRadius, }">
<u-icon @click="goToBack" class="arrowleft" name="arrow-left" color='#fff' size="20"></u-icon>
<text class="text_box"></text>
<u-icon @click="goToHome" class="home" name="home" color='#fff' size="20"></u-icon>
</view>
<!-- 自定义标题 -->
<text class="title">今日战绩</text>
</view>
</view>
</template>
<script setup lang="ts">
const statusBarHeight = uni.getStorageSync('menuInfo').statusBarHeight
//状态栏的高度(可以设置为顶部导航条的padding-top)
const menuWidth = uni.getStorageSync('menuInfo').menuWidth
const menuHeight = uni.getStorageSync('menuInfo').menuHeight
const menuBorderRadius = uni.getStorageSync('menuInfo').menuBorderRadius
const menuRight = uni.getStorageSync('menuInfo').menuRight
const menuTop = uni.getStorageSync('menuInfo').menuTop
// 距离顶部的距离,可以设置为内容区域的顶部外边距
const contentTop = uni.getStorageSync('menuInfo').contentTop
const goToBack = () => {
console.log("返回按钮");
uni.navigateBack({
delta: 1
})
}
const goToHome = () => {
console.log("返回主页");
uni.switchTab({
url: '/pages/home/index'
})
}
</script>
<style lang="scss" scope>
.page_box {
.my_tab_title {
width: 100%;
height: 44px; //这个是固定的44px(所有小程序顶部高度都是 = 44px + 手机系统状态栏高度)
line-height: 44px;
text-align: center;
position: fixed;
top: 0;
z-index: inherit;
font-family: Monospaced Number, Chinese Quote, -apple-system, BlinkMacSystemFont, Segoe UI, Roboto, PingFang SC, Hiragino Sans GB, Microsoft YaHei,
Helvetica Neue, Helvetica, Arial, sans-serif !important;
font-size: 32rpx;
color: #000;
font-weight: 500;
.menu_btn {
// background-color: #ffffff; //这个是小程序默认的标题栏背景色
overflow: hidden;
background: rgba(158, 151, 164, 0.5);
// position: fixed;//行内式写了固定定位--目的是去掉下划页面一起滚动问题
.arrowleft {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-160%, -50%) !important;
-webkit-transform: translate(-160%, -50%) !important;
}
.text_box {
width: 1rpx;
height: 20px;
background-color: #fff;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%) !important;
-webkit-transform: translate(-50%, -50%) !important;
}
.home {
position: absolute;
top: 50%;
left: 50%;
transform: translate(60%, -50%) !important;
-webkit-transform: translate(60%, -50%) !important;
}
}
.title {
color: white;
font-weight: 700;
}
}
}
</style>
4.在组件中使用

最终的效果: