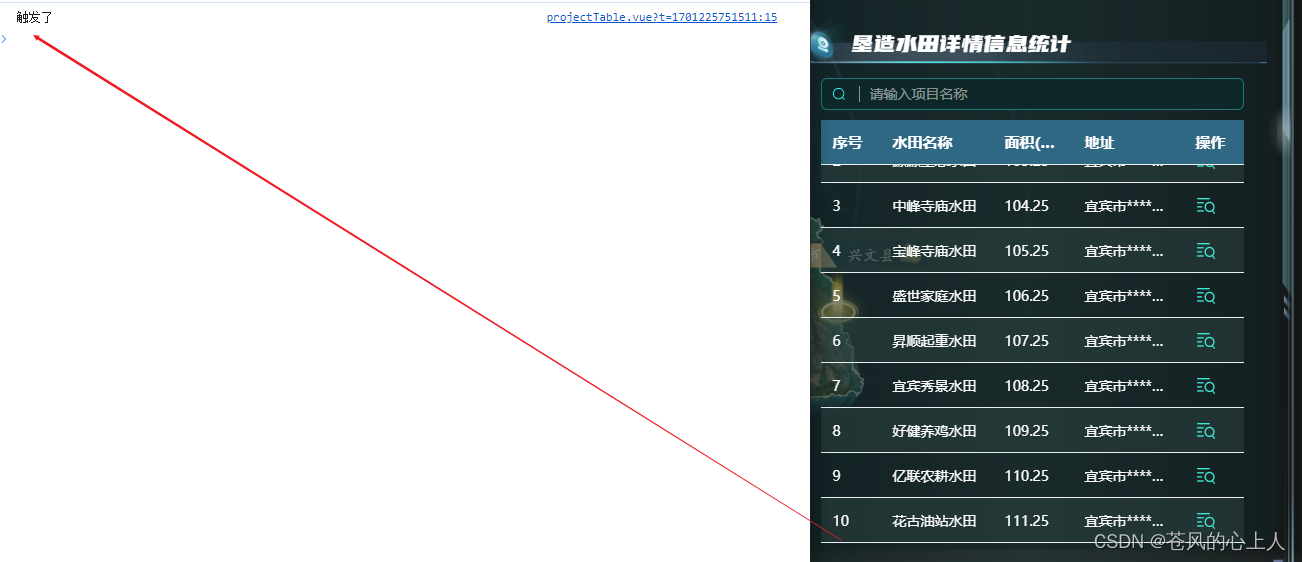
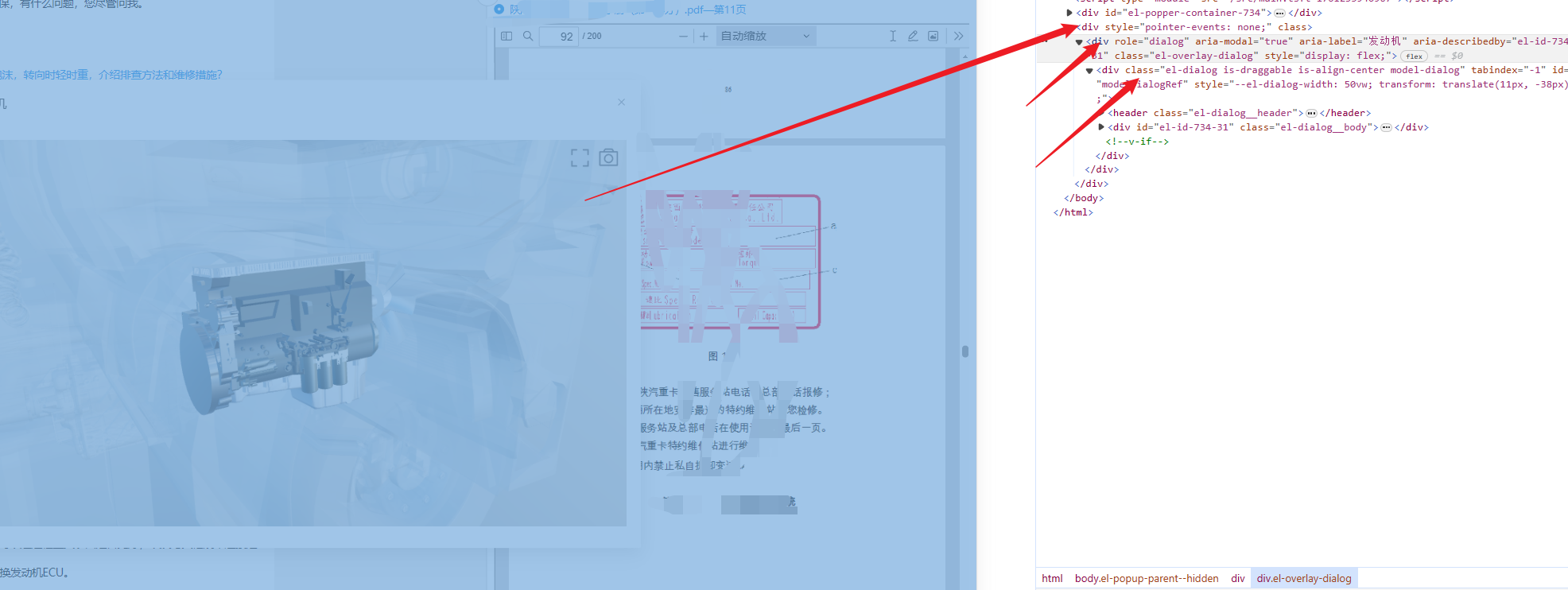
效果图

使用插件el-table-infinite-scroll
npm install --save el-table-infinite-scroll
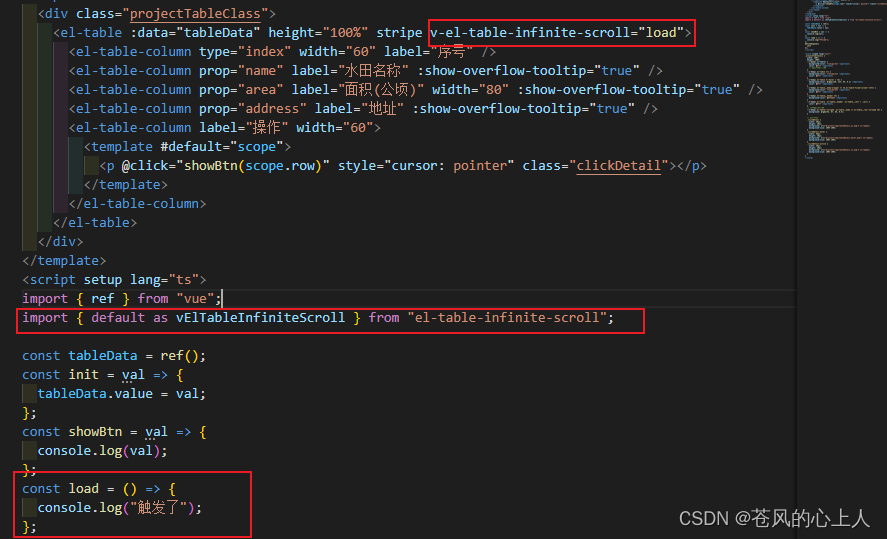
局部导入

<template>
<div class="projectTableClass">
<el-table v-el-table-infinite-scroll="load">
</el-table>
</div>
</template>
<script setup lang="ts">
import { default as vElTableInfiniteScroll } from "el-table-infinite-scroll";
const load = () => {
console.log("触发了");
};

















![【攻防世界-misc】[简单] 凯撒大帝在培根里藏了什么](https://img-blog.csdnimg.cn/direct/5f7f8a4d25094377b156f80ef7e0650b.png)