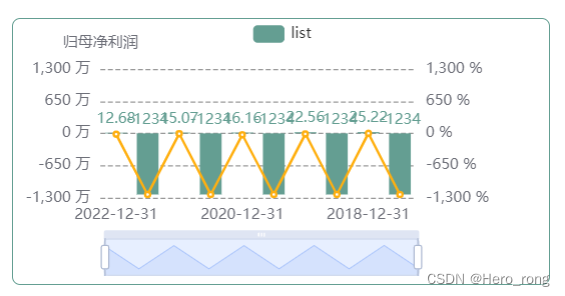
图表显示是显示了,但是没有展示全部,一看控制台div的高度只有1px了,手动修改高度也只是拉伸图表,并没有按规定的尺寸展示
随之开始思考为什么呢 ? ? ?
因为 Echarts 的依赖是惰性的,需要手动设置resize,不然不会重新画
var chartDom = document.getElementById('echarts');
let objDom = {}
objDom['echarts'] = echarts.init(chartDom);
objDom['echarts'].resize({ //Echarts的依赖是惰性的,需要手动设置resize,不然不会重新画
width: 400,
height: 200
});
看,完整展示出来了











![【攻防世界-misc】[简单] 简单的base编码](https://img-blog.csdnimg.cn/direct/318fb60b3a0a444c8bd25c32c1fc9569.png)