一、什么是弹性盒子
弹性盒子是一种用于按行或按列布局元素的一维布局方法。元素可以膨胀以填充额外的空间,收缩以适应更小的空间。
二、flex 模型说明

- 主轴(main axis): 是沿着 flex 元素放置的方向延伸的轴(比如页面上的横向的行、纵向的列)。该轴的开始和结束被称为
main start和main end。 - 交叉轴(cross axis): 是垂直于 flex 元素放置方向的轴。该轴的开始和结束被称为
cross start和cross end。 - Flex 容器(flex container): 设置了
display: flex的父元素 - Flex 项目(flex item): 在 flex 容器中表现为弹性的盒子的
直接子元素
三、容器的属性
1、flex-direction 属性
flex-direction属性决定主轴的方向(即项目的排列方向)。
.box {
flex-direction: row | row-reverse | column | column-reverse;
}

- row(默认值): 主轴为
水平方向,起点在左端。 - row-reverse: 主轴为
水平方向,起点在右端。 - column: 主轴为
垂直方向,起点在上沿。 - column-reverse: 主轴为
垂直方向,起点在下沿。
2、flex-wrap 属性
默认情况下,项目都排在一条线(又称"轴线")上。flex-wrap属性定义,如果一条轴线排不下,如何换行。
.box{
flex-wrap: nowrap | wrap | wrap-reverse;
}
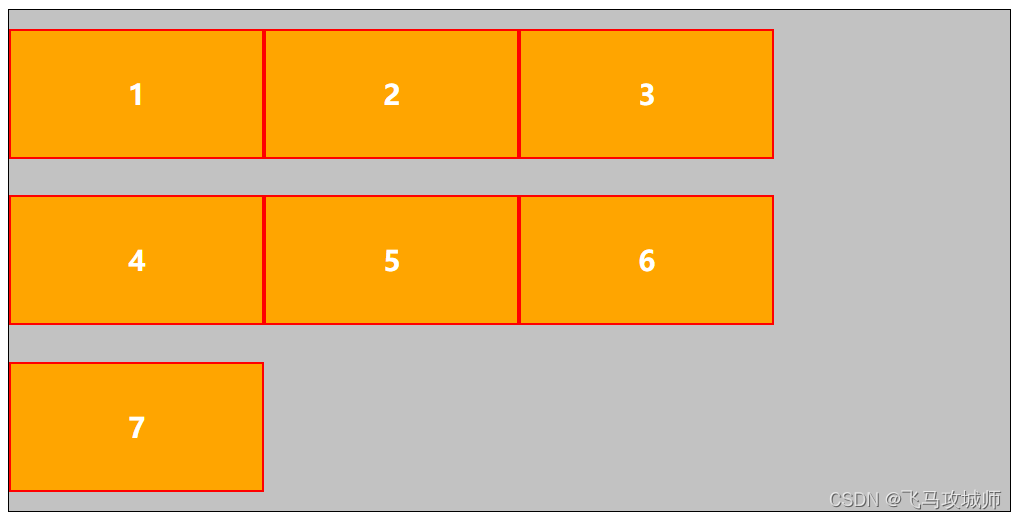
- nowrap(默认): 不换行。
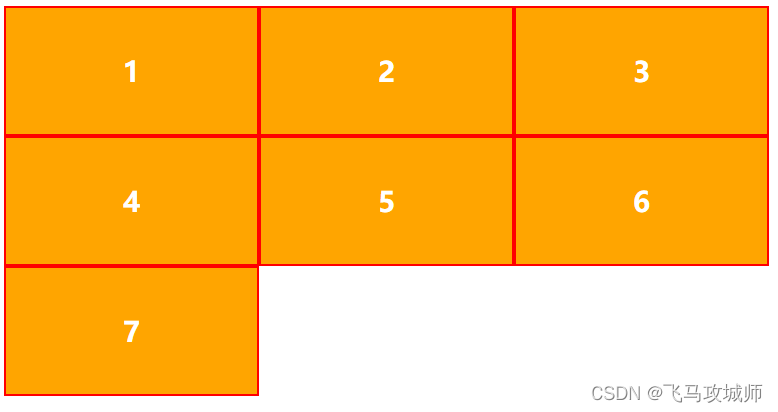
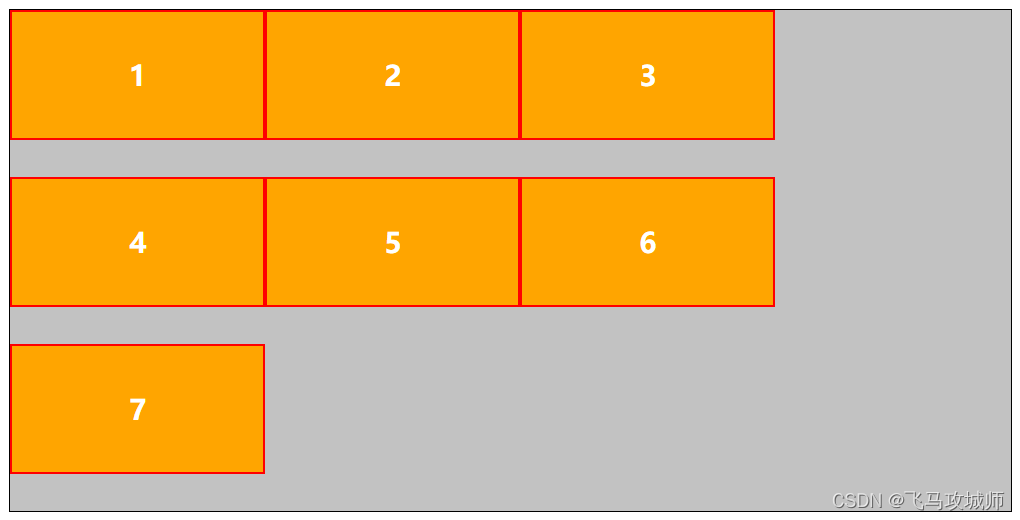
- wrap: 换行,第一行在上方。
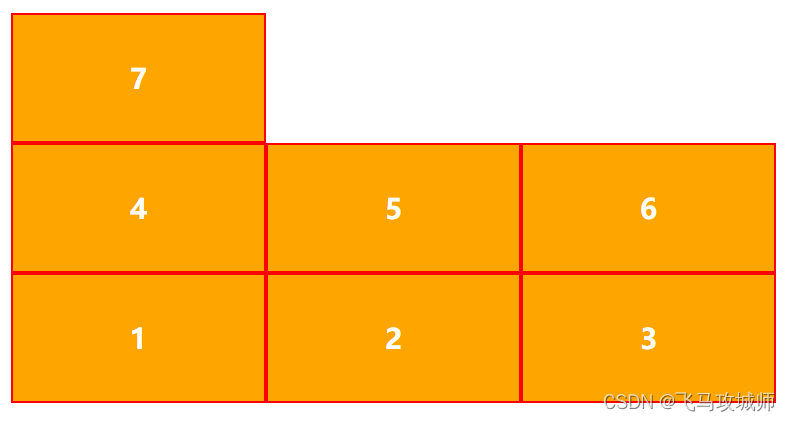
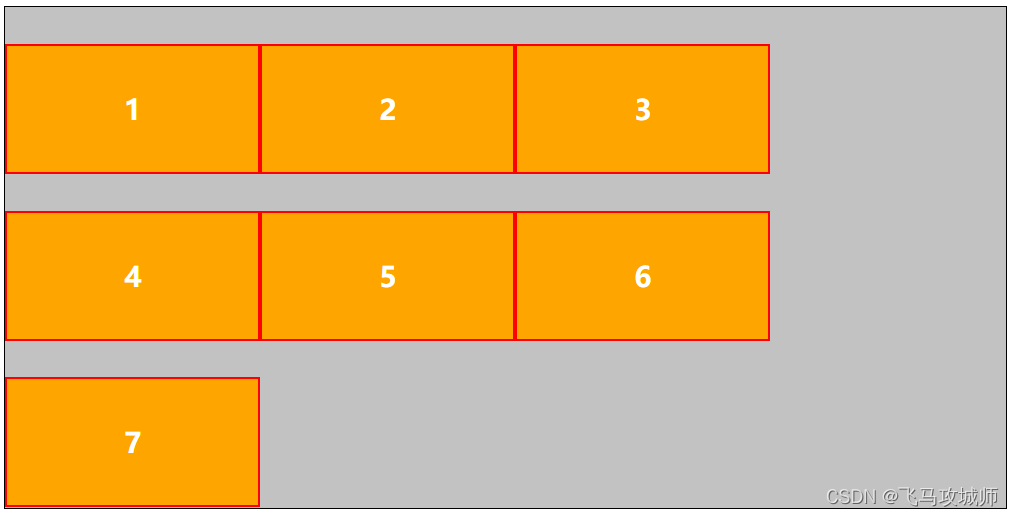
- wrap-reverse: 换行,第一行在下方。
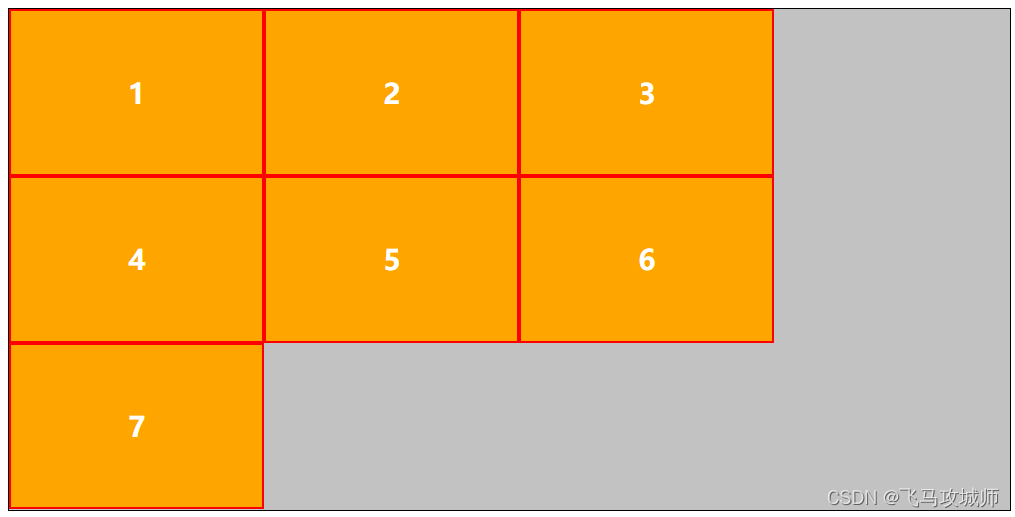
例:nowrap

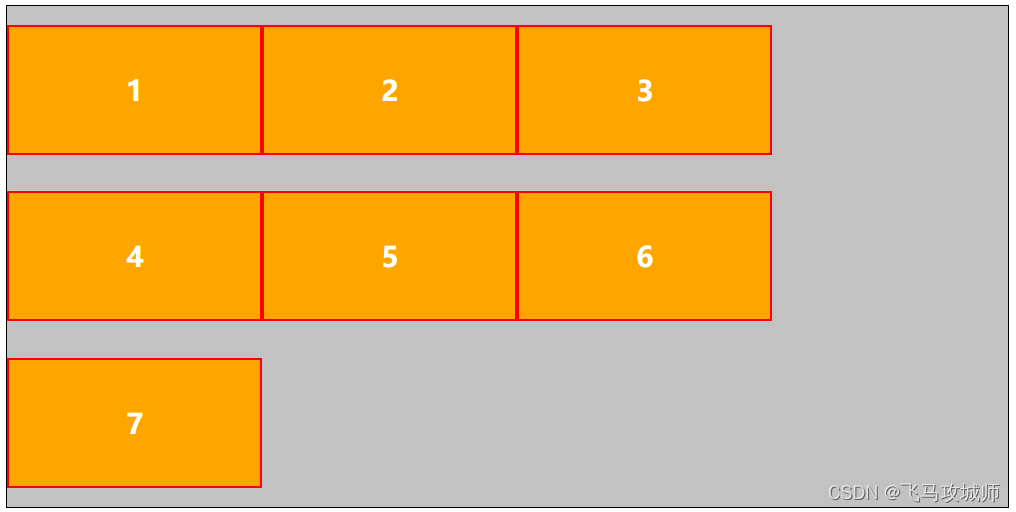
例:wrap

例:wrap-reverse

3、flex-flow 属性
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
.box {
flex-flow: <flex-direction> || <flex-wrap>;
}
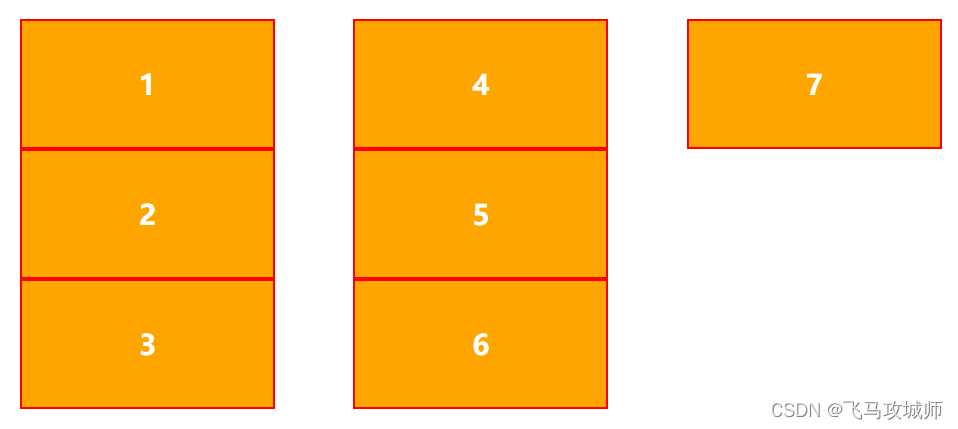
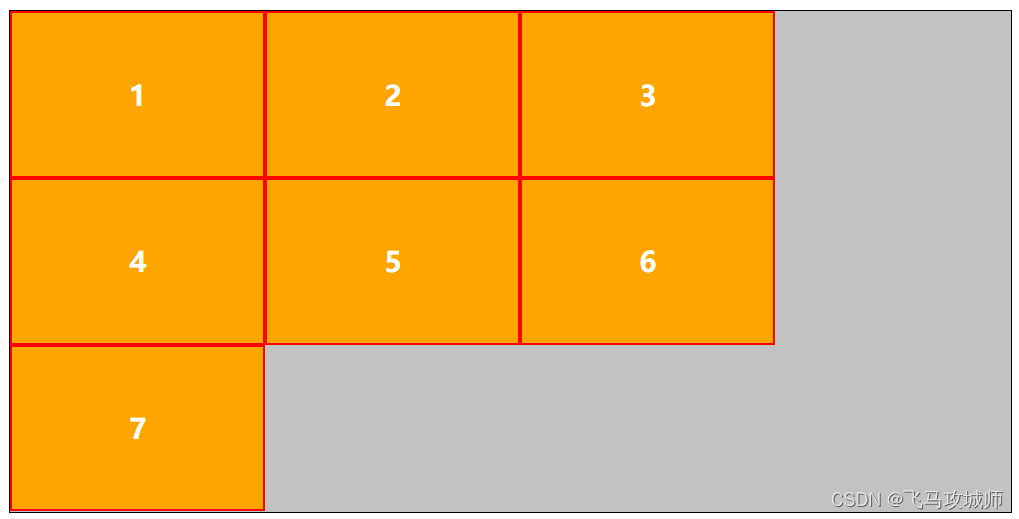
例:flex-flow: column wrap

4、justify-content 属性
justify-content属性定义了项目在主轴上的对齐方式。
.box {
justify-content: flex-start | flex-end | center | space-between | space-around;
}
- flex-start(默认值): 左对齐
- flex-end: 右对齐
- center: 居中
- space-between: 两端对齐,项目之间的间隔都相等。
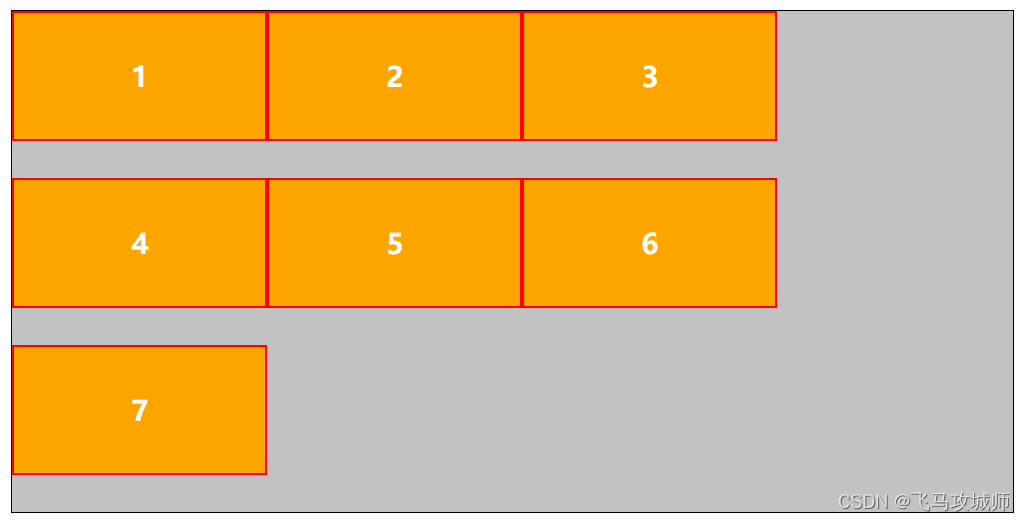
- space-around: 每个项目两侧的间隔相等。所以,
项目之间的间隔比项目与边框的间隔大一倍。
例:flex-start

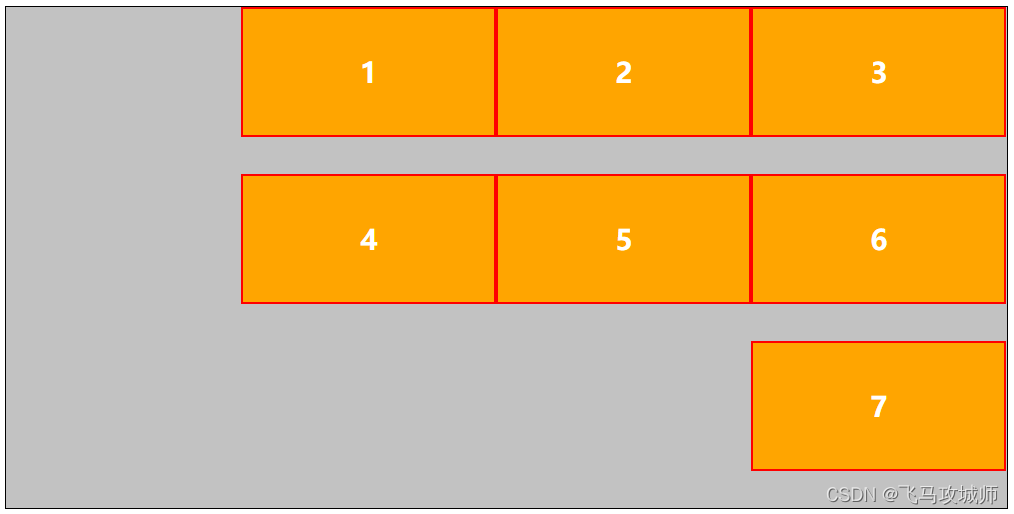
例:flex-end

例:center
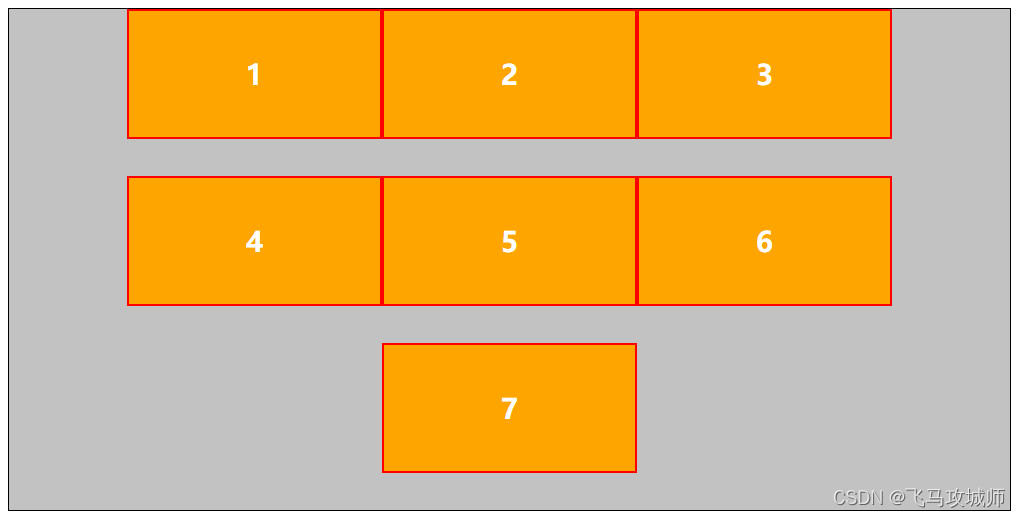
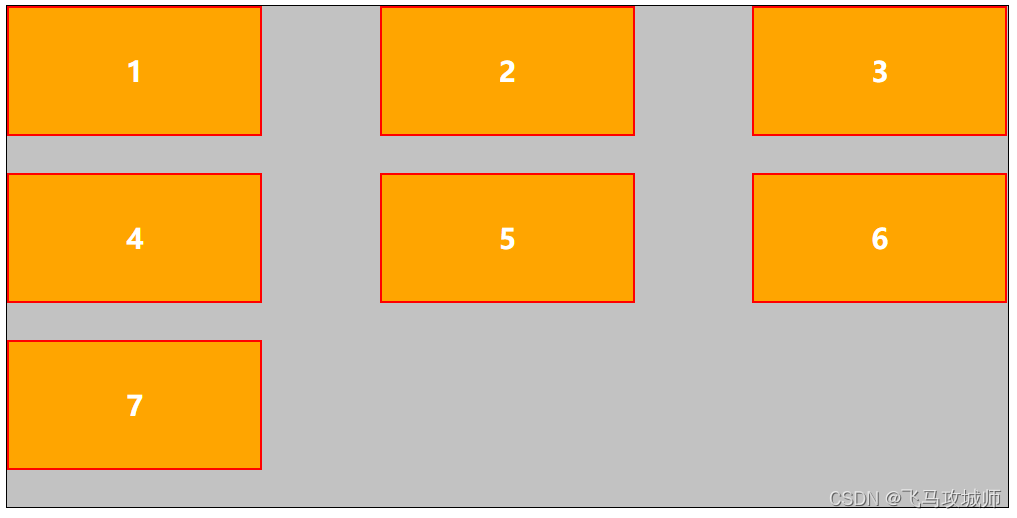
例:space-between

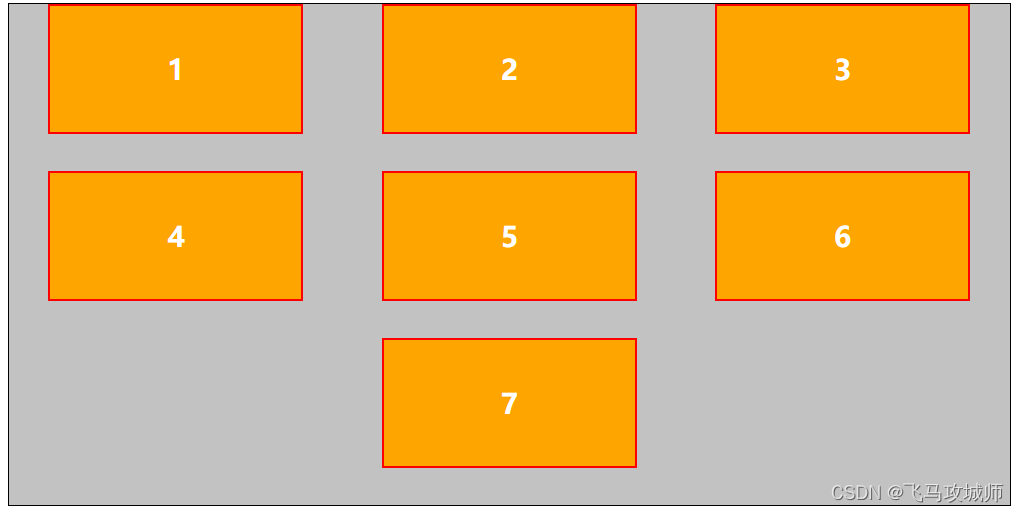
例:space-around

5、align-items 属性
align-items属性设置flex子项在每个flex行的交叉轴上的默认对齐方式。
.box {
align-items: flex-start | flex-end | center | baseline | stretch;
}
- flex-start: 交叉轴的起点对齐。
- flex-end: 交叉轴的终点对齐。
- center: 交叉轴的中点对齐。
- baseline: 项目的第一行文字的基线对齐。
- stretch(默认值): 如果项目
未设置高度或设为auto,将占满整个容器的高度。
例:flex-start

例:flex-end

例:center

例:stretch

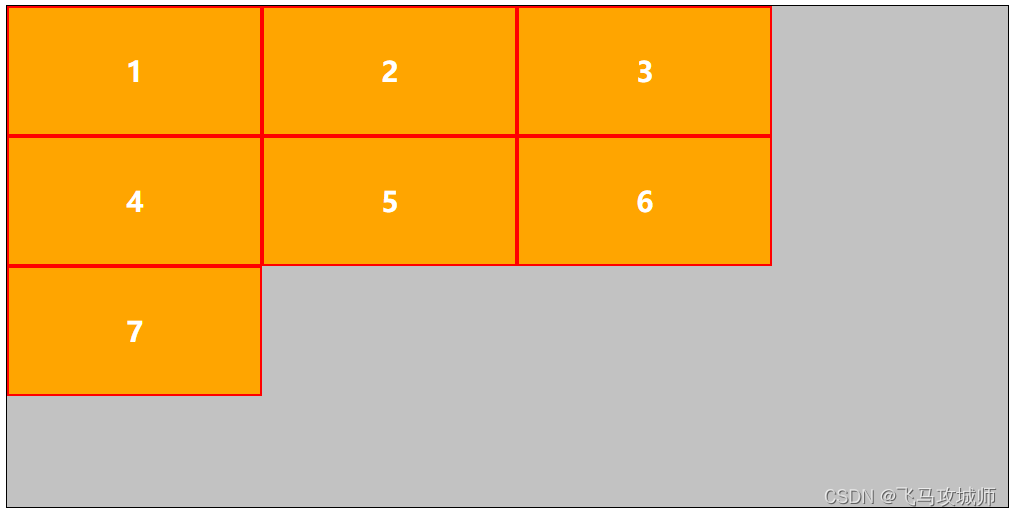
6、align-content 属性
align-content属性定义了项目在交叉轴上的对齐方式,其效果和justify-content属性类似,只不过显示方向不同。
.box {
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}
- flex-start: 与交叉轴的起点对齐。
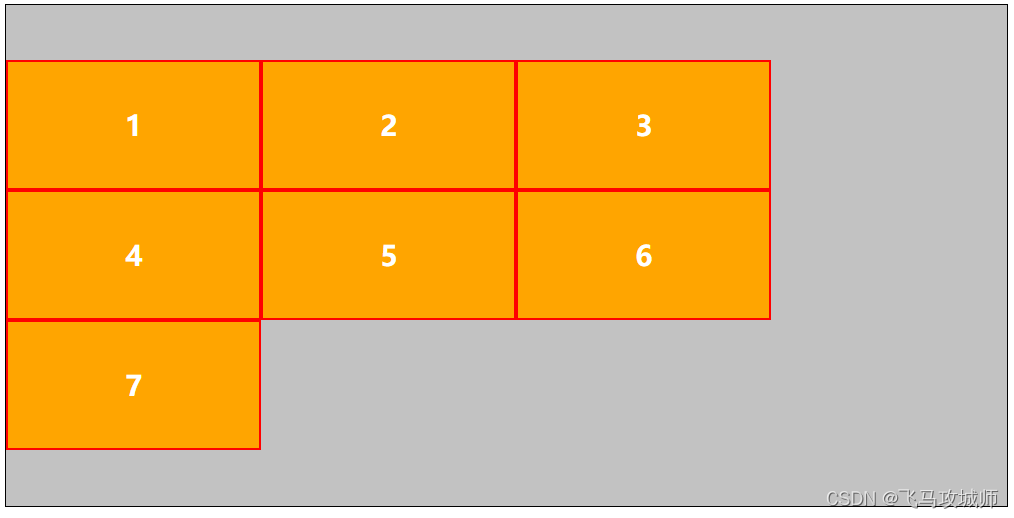
- flex-end: 与交叉轴的终点对齐。
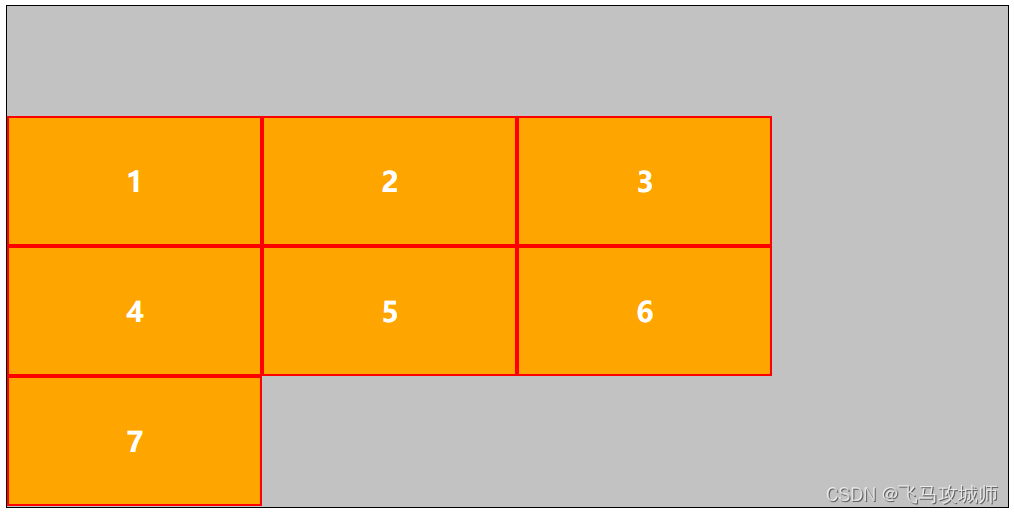
- center: 与交叉轴的中点对齐。
- space-between: 与交叉轴两端对齐,轴线之间的间隔平均分布。
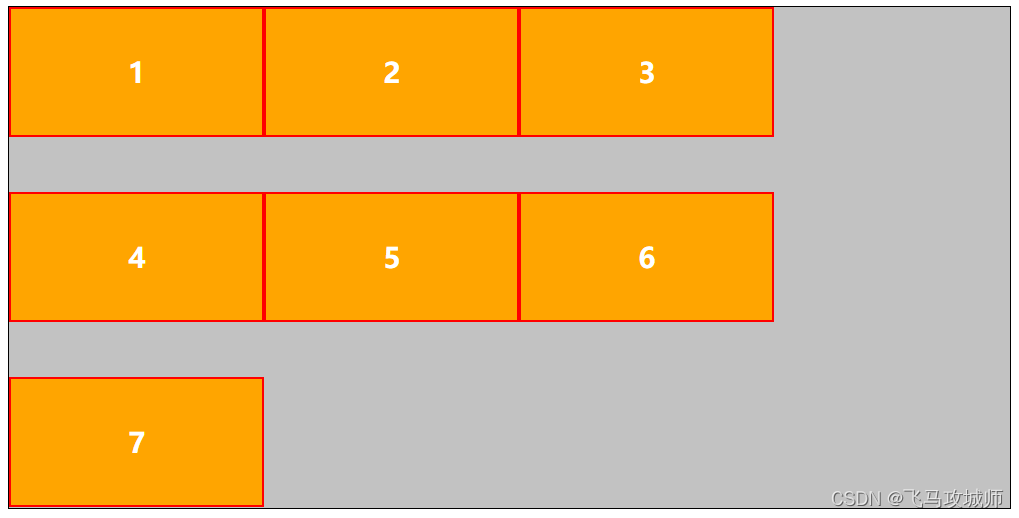
- space-around: 每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
- stretch(默认值): 轴线占满整个交叉轴。
例:flex-start

例:flex-end

例:center

例:space-between

例:space-around

例:stretch

四、项目的属性
1、 order 属性
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
.item {
order: <integer>;
}
例:

2、flex-grow 属性
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
.item {
flex-grow: <number>; /* default 0 */
}
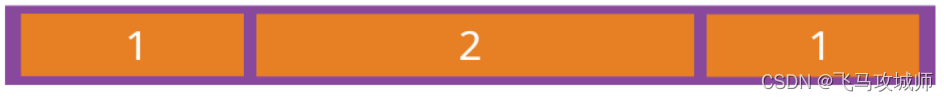
例:

解释: 如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
3、flex-shrink 属性
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
.item {
flex-shrink: <number>; /* default 1 */
}
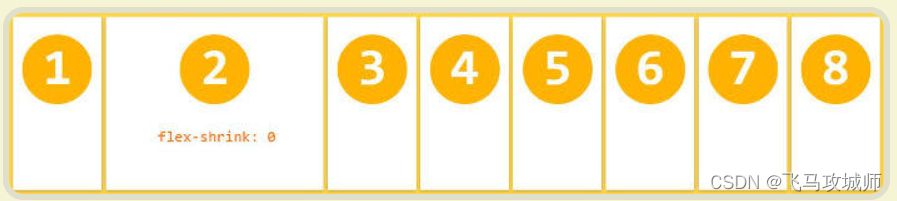
例:

解释: 如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
4、flex-basis 属性
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
.item {
flex-basis: <length> | auto; /* default auto */
}
解释: 它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
5、flex 属性
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
.item {
flex: none | auto | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}
6、align-self 属性
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。该属性6个值,除了auto,其他都与align-items属性完全一致。
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}