
自定义弹窗
通过CustomDialogController类显示自定义弹窗。使用弹窗组件时,可优先考虑自定义弹窗,便于自定义弹窗的样式与内容。
CustomDialogController仅在作为@CustomDialog和@Component struct的成员变量,且在@Component struct内部定义时赋值才有效,
| 参数名 | 参数类型 | 必填 | 参数描述 |
|---|---|---|---|
| builder | CustomDialog | 是 | 自定义弹窗内容构造器。 |
| cancel | () => void | 否 | 点击遮障层退出时的回调。 |
| autoCancel | boolean | 否 | 是否允许点击遮障层退出。默认值:true |
| alignment | DialogAlignment | 否 | 弹窗在竖直方向上的对齐方式。默认值:DialogAlignment.Default |
| offset | Offset | 否 | 弹窗相对alignment所在位置的偏移量。 |
| customStyle | boolean | 否 | 弹窗容器样式是否自定义。默认值:false,弹窗容器的宽度根据栅格系统自适应,不跟随子节点;高度自适应子节点,最大为窗口高度的90%;圆角为24vp。 |
| gridCount8+ | number | 否 | 弹窗宽度占栅格宽度的个数。默认为按照窗口大小自适应,异常值按默认值处理,最大栅格数为系统最大栅格数。 |
创建弹框组件
@CustomDialog
export struct CustomDialogExample {
controller: CustomDialogController
cancel: () => void
confirm: () => void
build() {
Column() {
Text('内容')
.fontSize(20)
.margin(20)
Flex({
justifyContent: FlexAlign.SpaceAround
}) {
Button('取消')
.backgroundColor(0xffffff)
.fontColor(Color.Black)
.onClick(() => {
this.cancel()
this.controller.close()
})
Button('确认')
.backgroundColor(0xffffff)
.fontColor(Color.Red)
.onClick(() => {
this.controller.close()
this.confirm()
})
}
.margin({
bottom:20
})
}
}
}
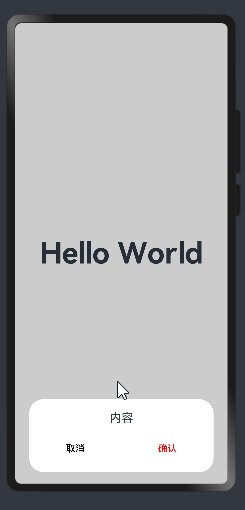
引用弹框组件
import { CustomDialogExample } from '../views/CustomDialogExample'
@Entry
@Component
struct CustomDialogPage {
dialogController: CustomDialogController = new CustomDialogController({
builder: CustomDialogExample({
cancel: this.onCancel,
confirm: this.onAccept
}),
offset: { dx: 0, dy: -20 },
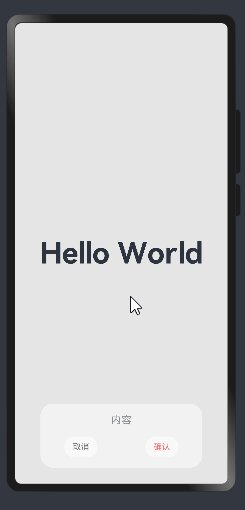
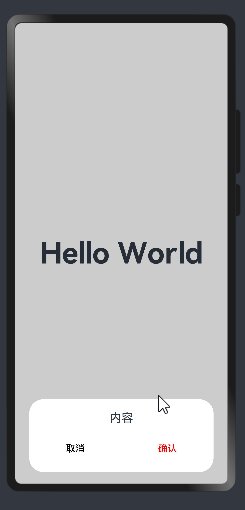
alignment: DialogAlignment.Bottom, // 可设置dialog的对齐方式,设定显示在底部或中间等,默认为底部显示
})
@State message: string = 'Hello World'
onCancel() {
console.info('取消回调')
}
onAccept() {
console.info('确认回调')
}
build() {
Row() {
Column() {
Text(this.message)
.fontSize(50)
.fontWeight(FontWeight.Bold)
.onClick(() => {
this.dialogController.open()
})
}
.width('100%')
}
.height('100%')
}
}