webpack打包速度太慢

优化
- 1.多线程打包 js压缩和loader
- 2.优化启动速度 hard-source-webpack-plugin
- 3.删除无用的 分析类插件
- 4.DllPlugin通道打包
1.webpack多线程打包 loader
loader 使用 thread-loader 将他放置你要使用的loader前面就行,不过这个lorder例如style-loader不支持的,而且面对比较快的loader也不建议使用,会降低速度
{
test: /\.vue$/,
use: [
{
loader: "thread-loader",
options: {
workers: 4,
workerParallelJobs: 50,
poolParallelJobs: 50,
poolTimeout: 2000
}
},
{
loader: "vue-loader",
options: vueLoaderConfig
}
]
},
{
test: /\.js$/,
use: [
{
loader: "thread-loader",
options: {
workers: 4,
workerParallelJobs: 50,
poolParallelJobs: 50,
poolTimeout: 2000
}
},
"babel-loader?cacheDirectory"
],
include: [
resolve("src"),
resolve("test"),
resolve("node_modules/webpack-dev-server/client")
]
},
2.webpack多线程打包 js压缩
使用terser-webpack-plugin或ParallelUglifyPlugin 替换UglifyJsPlugin
UglifyJsPlugin 是单线程工作的 设置parallel: true也可以开启多线程
不过这个我测试了下打包速度感觉并没有提高很多
旧 parallel: true也可以开启多线程
new UglifyJsPlugin({
uglifyOptions: {
mangle: {
safari10: true
},
compress: {
// warnings: process.env.env_config === 'pre' || process.env.env_config === 'prod',
drop_console: process.env.env_config === 'pre' || process.env.env_config === 'prod', //注释console
drop_debugger: process.env.env_config === 'pre' || process.env.env_config === 'prod', //注释debugger
pure_funcs: process.env.env_config === 'pre' || process.env.env_config === 'prod'?['console.log']:[], //移除console.log
},
},
// 降低编译速度 此处需要注意。若是在使用了UglifyJSPlugin且开启sourceMap后,需要同时给devtool设置值。同样的若是设置了devtool的值,则UglifyJSPlugin也需要开启sourceMap。否则不会生成.map的源代码对应文件。
sourceMap: config.build.productionSourceMap,
cache: true,
parallel: true
}),
const ParallelUglifyPlugin = require('webpack-parallel-uglify-plugin')
// / 代码压缩新
new ParallelUglifyPlugin({
// 传递给 UglifyJS 的参数
// (还是使用 UglifyJS 压缩,只不过帮助开启了多进程)
uglifyJS: {
output: {
beautify: false, // 最紧凑的输出
comments: false, // 删除所有的注释
},
compress: {
drop_console: process.env.env_config === 'pre' || process.env.env_config === 'prod', //注释console
drop_debugger: process.env.env_config === 'pre' || process.env.env_config === 'prod', //注释debugger
pure_funcs: process.env.env_config === 'pre' || process.env.env_config === 'prod'?['console.log']:[], //移除console.log
},
// 降低编译速度 此处需要注意。若是在使用了UglifyJSPlugin且开启sourceMap后,需要同时给devtool设置值。同样的若是设置了devtool的值,则UglifyJSPlugin也需要开启sourceMap。否则不会生成.map的源代码对应文件。
sourceMap: config.build.productionSourceMap,
// cache: true,
}
}),
3. hard-source-webpack-plugin 优化启动速度
npm i hard-source-webpack-plugin -D
进行文件的热加载的,一个项目启动或者打包的时间,超过40s的时候,可以进行项目的优化和热加载。
注意:第一次启动会很慢,不改配置都会使用缓存启动,第二次很快,不过第一次加载时间会比不用此插件慢1倍,还有就是build的时候貌似没什么效果,所以慎用!
const HardSourceWebpackPlugin=require('HardSourceWebpackPlugin')
插件中使用
new HardSourceWebpackPlugin(),
4.删除无用的 分析类插件
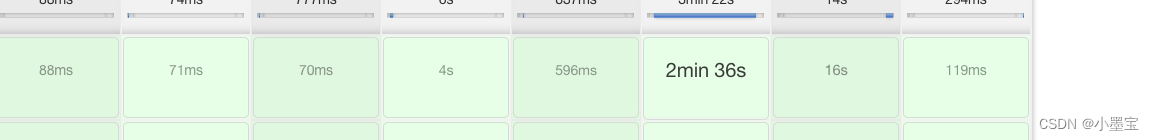
例如 speed-measure-webpack-plugin 分析打包各个阶段花费的时长,这个很坑,打包会非常慢,不调试的话直接去掉
5.DllPlugin通道打包 动态链接库
将一些固定的插件 例如element vue等单独抽离打一个包 直接在html里引用
具体实现参考我另一篇
https://blog.csdn.net/qq_38935512/article/details/112517327
进入 搜索 动态链接库
优化
一套下来,最主要有效果的感觉还是
删除无用的 分析类插件 和 动态链接库