在此文,
html菜单的基本制作-CSDN博客
已经看到css 浮动属性的效果;下面单独看一下浮动属性;
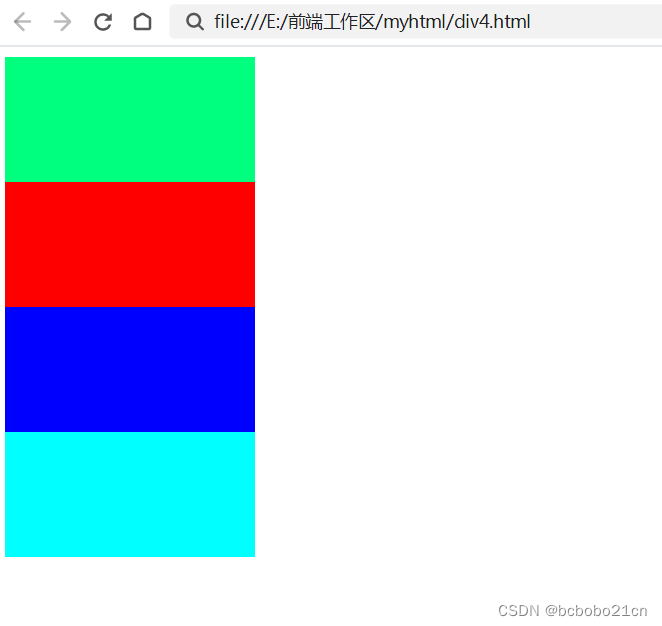
做4个div,设置不同的背景色,不为div添加float属性;效果如下;

因为div是块级元素,默认占据自己的行;
为每个div添加 float:left 属性后,效果如下;此属性使元素向左浮动,上一个块级元素如果没有占满一行,下一个块级元素会靠到上一个的左侧;

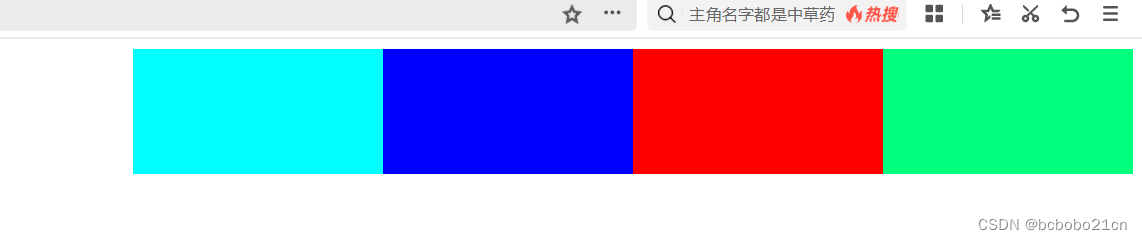
为每个div添加 float: right 属性,效果如下;下图是网页靠右侧的截图;

元素向右浮动了;
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<meta charset="utf-8" />
<style>
#div1 {
width:200px;
height:100px;
background-color:springgreen;
float: right;
}
#div2 {
width:200px;
height:100px;
background-color:red;
float: right;
}
#div3 {
width:200px;
height:100px;
background-color:blue;
float: right;
}
#div4 {
width:200px;
height:100px;
background-color:cyan;
float: right;
}
</style>
</head>
<body>
<div id="div1">
</div>
<div id="div2">
</div>
<div id="div3">
</div>
<div id="div4">
</div>
</body>
</html>