1.Steps步骤条
引导用户按照流程完成任务的导航条。
2.何时使用
当任务复杂或者存在先后关系时,将其分解成一系列步骤,从而简化任务。
组件代码来自: 步骤条 Steps - Ant Design
3.本地验证前的准备
参考文章【react项目+antd组件-demo:hello-world react项目+antd组件-demo:hello-world_react demo-CSDN博客】,将 步骤条 Steps - Ant Design 中需要在本地使用的代码复制覆盖App2.js中的全部代码,启动代码,可在本地查看现象和更改代码。
4.本地验证Steps的用法。
复制下图所示代码,了解Steps步骤条简单的用法。

5.如何改变步骤条的尺寸大小
步骤条的尺寸有两种:普通(default)和迷你(small)
复制一份<Steps … />,并在Steps后添加属性和值size="small";
同时在两个<Steps … />前后分别添加<>和</>
最终App2.js中的全部代码如下:
import {Steps} from "antd";
const description = 'This is a description.';
const App = () => (
<>
<Steps
current={1}
items={[
{
title: 'Finished',
description,
},
{
title: 'In Progress',
description,
subTitle: 'Left 00:00:08',
},
{
title: 'Waiting',
description,
},
]}
/>
<Steps
size="small"
current={1}
items={[
{
title: 'Finished',
description,
},
{
title: 'In Progress',
description,
subTitle: 'Left 00:00:08',
},
{
title: 'Waiting',
description,
},
]}
/>
</>
);
export default App;
效果图如下:

6.如何改变步骤条的方向
步骤条方向有两种:水平(horizontal)和竖直(vertical)两种方向,默认是水平(horizontal)。
在5中代码的<Steps …>中添加属性和值direction="vertical"
最终App2.js中的全部代码如下:
import {Steps} from "antd";
const description = 'This is a description.';
const App = () => (
<>
<Steps
current={1}
items={[
{
title: 'Finished',
description,
},
{
title: 'In Progress',
description,
subTitle: 'Left 00:00:08',
},
{
title: 'Waiting',
description,
},
]}
/>
<Steps
direction="vertical"
size="small"
current={1}
items={[
{
title: 'Finished',
description,
},
{
title: 'In Progress',
description,
subTitle: 'Left 00:00:08',
},
{
title: 'Waiting',
description,
},
]}
/>
</>
);
export default App;
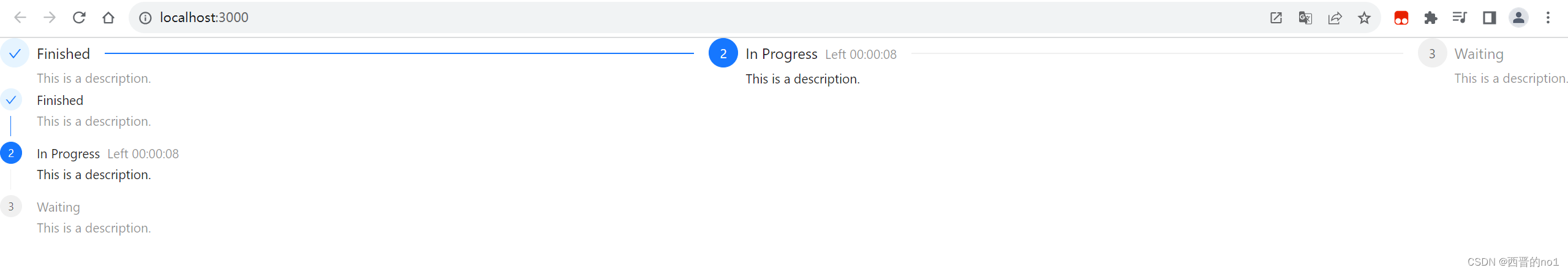
效果图如下(第2个步骤条方向为竖直):

本文仅介绍了组件Steps的部分内容,更多内容请参阅官方文档: 步骤条 Steps - Ant Design